百度echarts插件x轴坐标显示不全决解方法
Posted strenghthen
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了百度echarts插件x轴坐标显示不全决解方法相关的知识,希望对你有一定的参考价值。
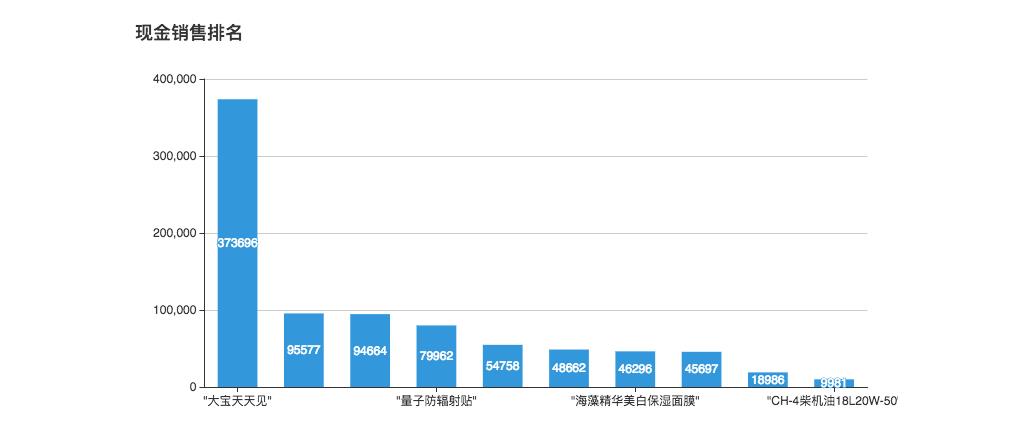
X轴显示不全:


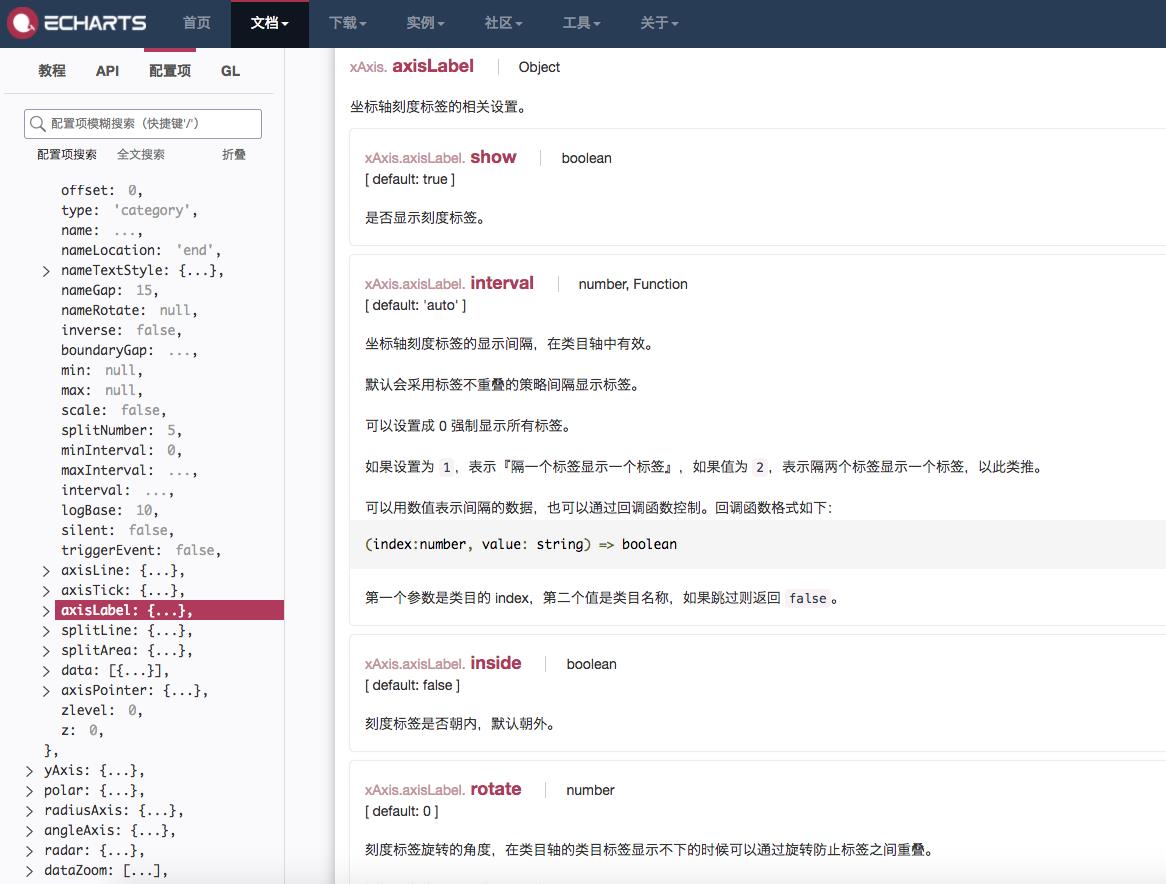
xAxis.axisLabel.interval number, Function
[ default: \'auto\' ]
坐标轴刻度标签的显示间隔,在类目轴中有效。
默认会采用标签不重叠的策略间隔显示标签。
可以设置成 0 强制显示所有标签。
如果设置为 1,表示『隔一个标签显示一个标签』,如果值为 2,表示隔两个标签显示一个标签,以此类推。
可以用数值表示间隔的数据,也可以通过回调函数控制。回调函数格式如下:
(index:number, value: string) => boolean第一个参数是类目的 index,第二个值是类目名称,如果跳过则返回 false。

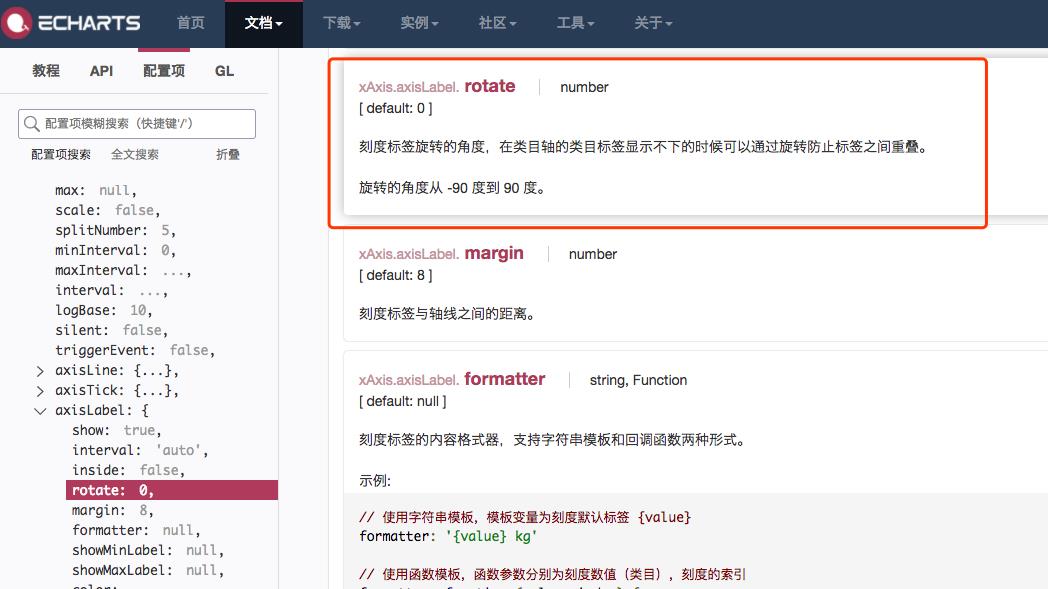
xAxis.axisLabel.rotate number
[ default: 0 ]
刻度标签旋转的角度,在类目轴的类目标签显示不下的时候可以通过旋转防止标签之间重叠。
旋转的角度从 -90 度到 90 度。
以上是关于百度echarts插件x轴坐标显示不全决解方法的主要内容,如果未能解决你的问题,请参考以下文章