BootStrap笔记-img相关
Posted IT1995
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了BootStrap笔记-img相关相关的知识,希望对你有一定的参考价值。
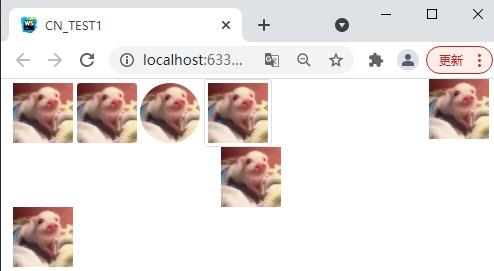
程序运行截图如下:

代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CN_TEST1</title>
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- bootstrap css核心文件-->
<link rel="stylesheet" href="bootstrap-4.4.1-dist/css/bootstrap.min.css">
<!-- bootstrap使用到了jquery,需要提前引用-->
<script src="js/jquery-3.5.1.min.js"></script>
<!-- 弹窗、提示、下拉菜单-->
<script src="bootstrap-4.4.1-dist/js/bootstrap.bundle.js"></script>
<!-- bootstrap核心文件-->
<script src="bootstrap-4.4.1-dist/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container-fluid">
<img src="pic/it1995.jpg" />
<img src="pic/it1995.jpg" class="rounded" />
<img src="pic/it1995.jpg" class="rounded-circle" />
<img src="pic/it1995.jpg" class="img-thumbnail" />
<img src="pic/it1995.jpg" class="float-right" />
<img src="pic/it1995.jpg" class="mx-auto d-block" />
<img src="pic/it1995.jpg" class="img-fluid" />
</div>
</body>
</html>解释:这里关键就是配置对应class即可。
以上是关于BootStrap笔记-img相关的主要内容,如果未能解决你的问题,请参考以下文章
BootStrap笔记-popover的使用(popover中放验证码,点击更新)