笔记《深入理解bootstrap》第3章(下) —— CSS布局
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了笔记《深入理解bootstrap》第3章(下) —— CSS布局相关的知识,希望对你有一定的参考价值。
上一篇太长了,接下来,继续扯:
3.5.3横向表单,
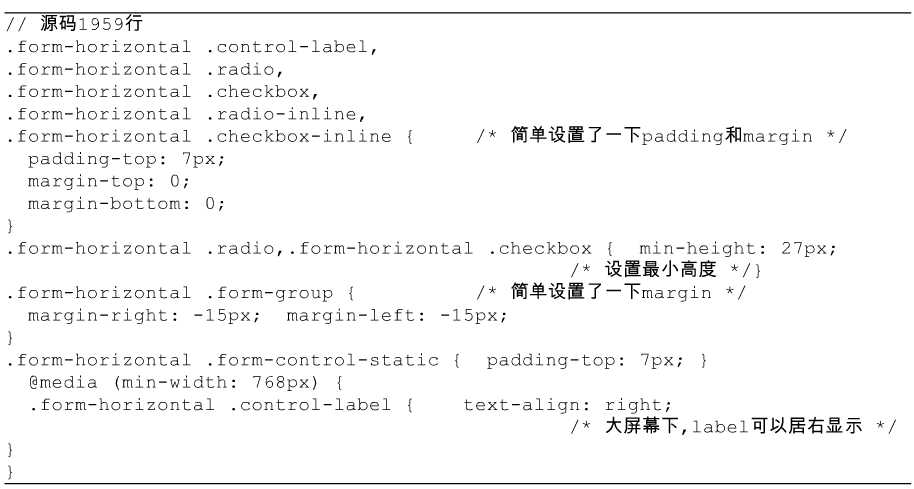
横向表单不能在form元素上简单应用一个.form-horizontal样式,这是因为其本身没有做什么特殊的设置,只简单设置了一下相关的padding和margin值,源码:

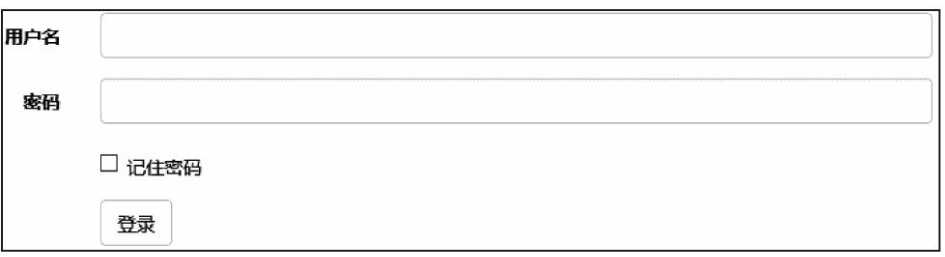
运行效果:

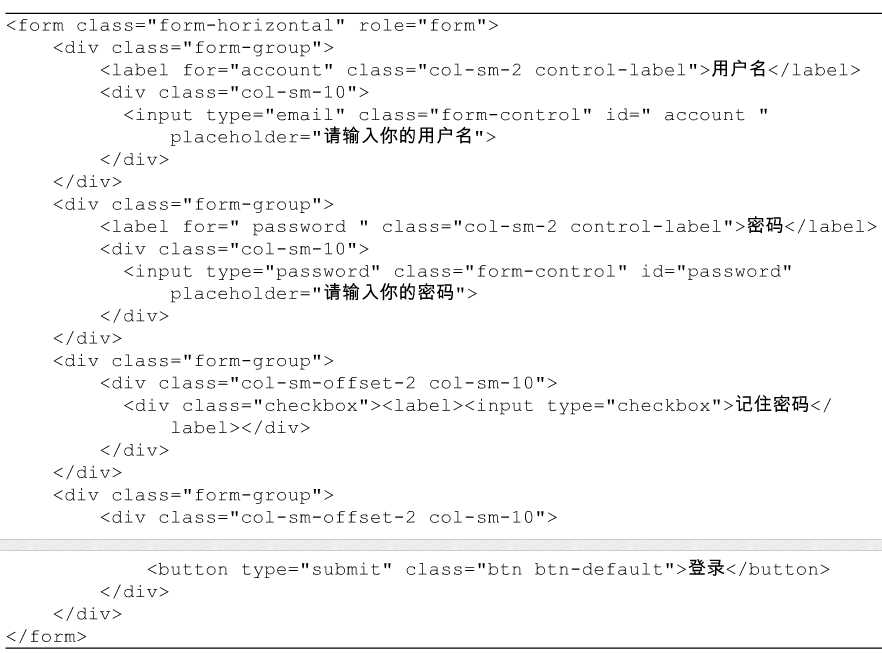
所以,要实现横向表单,不仅要应用上述样式,还要使用bootstrap预设的栅格类,以便将label和控件水平布局,由于.form-horizontal样式改变了.form-group的行为,将其表现的像栅格系统中的行(row)一样,因此就无需再使用.row样式了,示例:

3.5.4、表单控件
1、input
在使用input元素的时候,必须声明type类型,否则可能会引起其他问题,因为bootstrap在定义这些样式的时候,都指定了type类型,比如input[type="text"],
<input type="text" placeholder="请输入文本" />
2、select
下拉列表select的使用方式和原始的一致,多行选择设置multiple为multiple即可,bootstrap会为这些默认的元素提供统一风格的显示,示例:
<select multiple="multiple"> <option>1</option> <option>2</option> </select>
3、textarea元素
同样,在textarea元素里,定义了rows数字即可定义大文本框的高度,定义了cols可以大文本框的宽度,但是如果在该框架上应用了.form-control样式,则cols属性不起作用,因为.form-control样式的表单控件都设置了100%的宽度(或auto),所以大家在使用时,一旦设置了该样式,就不需要再设置cols属性了,
<textarea name="haha" rows="10" class="form-control" placeholder="请输入文本"></textarea>
4、checkbox和radio
通常在使用时配合label元素使用,但通常会出现左右边距对不起的问题,为此,bootstrap进行了标准设置:

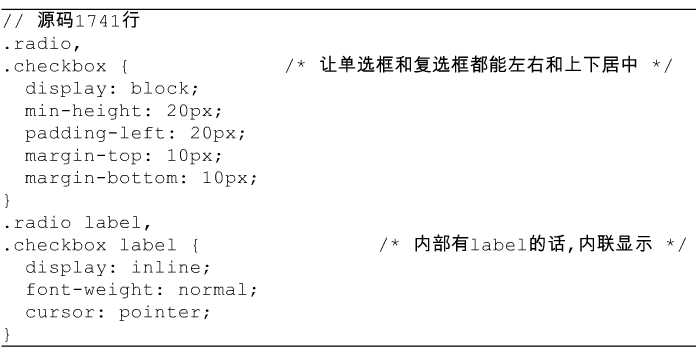
即使用的时候,每个input外部都要用label包住,并且在最外层用容器元素包住,并应用相应的.checkbox和.radio样式,源码:

有些checkbox或者label元素中,文本很少,可能需要横向显示,为此,bootstrap也提供了,相应的内联样式,.checkbox-inline和.radio-inline,效果:

使用方式:

以上是关于笔记《深入理解bootstrap》第3章(下) —— CSS布局的主要内容,如果未能解决你的问题,请参考以下文章