移动Web开发基础
Posted 橘猫吃不胖~
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了移动Web开发基础相关的知识,希望对你有一定的参考价值。
移动Web开发基础
1 浏览器
1.1 PC端的浏览器
浏览器按照设备类型来划分,主要包括PC端浏览器和移动端浏览器。
浏览器内核主要包括Blink、WebKit和Trident等。
PC端的浏览器主要包括Google(谷歌)公司的Chrome浏览器、Mozilla公司的Firefox浏览器、和Edge浏览器等。
Chrome浏览器的优势:
1、市场占有率高,兼容性好,界面简洁、简单易用。基于强大的javascript V8引擎,速度很快。
2、可通过扩展插件增强功能,便于开发人员使用。内置防止网络钓鱼及恶意软件功能,更加安全。
3、跨平台,支持PC端的Windows、Linux和Mac系统,以及移动端的android和ios系统。
1.2 移动端设备
移动端设备主要包括Android、iOS等手机设备。
屏幕尺寸非常多,手机分辨率和大小也不尽相同,碎片化严重。
常见的移动端设备的屏幕尺寸:
| 移动端设备 | 屏幕尺寸(英寸) | 分辨率(px) | 设备像素比(dpr) |
|---|---|---|---|
| iPhone 6/6S/7/8 | 4.7 | 750 ×1334 | 2.0 |
| iPhone 6/7/8 plus | 5.5 | 1080 × 1920 | 3.0 |
| iPhone X/XS | 5.8 | 1125 × 2436 | 3.0 |
| iPhone XR | 6.1 | 828 × 1792 | 2.0 |
| iPhone XS Max | 6.5 | 1242 × 2688 | 3.0 |
| iPad Mini 4/2 | 7.9 | 1536 × 2048 | 1.0 |
| Samsung Galaxy S10+ | 6.4 | 1440 × 3040 | 3.5 |
| Samsung Galaxy S20 | 6.2(直角) | 1440 ×3200 | 3.5 |
| Samsung Galaxy S20+ | 6.7 | 1440 ×3200 | 3.0 |
| Samsung Galaxy S20 Ultra | 6.9 | 1440 ×3200 | 3.0 |
| Samsung Galaxy Note4 | 5.7 | 1440 × 2560 | 3.0 |
1.3 移动端的浏览器
移动端的浏览器主要包括Android Browser和Mobile Safari,以及国产浏览器。
浏览器的内核主要是Webkit内核,对html5提供了很好的支持。
国产浏览器主要包括UC浏览器、QQ浏览器和百度浏览器等。
移动Web开发使用HTML、CSS和JavaScript等基本语言。
移动端Web项目的呈现依赖于移动端浏览器。
移动Web开发需要注意的两点:
1、移动端设备受屏幕尺寸限制。移动端设备受屏幕尺寸限制,操作的局限性比较大,所以要注意页面的结构不能过于复杂,要提炼出该网站最核心的功能,并简洁清晰地呈现出来。
2、移动端的操作方式的改变。移动端的操作方式的改变。移动端页面的所有交互活动由鼠标控制变为手指触屏控制,操作方式更加丰富,如摇一摇、双指放大、滑动、双击、单击等。
2 移动端开发主流方案
2.1 单独制作移动端页面
单独制作移动端页面的优势:
1、可以充分考虑到平台的优势和局限性
2、创建良好的用户体验设计
3、网页在移动设备上加载更快
单独制作移动端页面的优势和劣势:
1、移动端网站会产生多个URL(PC端一套URL,移动端一套URL)
2、维护成本会增加,工作量比较大
3、重定向移动网站需要花费一些时间,需要对搜索引擎做一些处理
单独制作移动端页面,通常的做法是不改变原有的PC端页面,然后针对移动端单独开发出一套特定的版本。如果是移动设备(iPhone 6/7/8 Plus),则跳转到移动端页面,如果是PC端设备,则跳转到PC端页面。
2.2 制作响应式页面
响应式页面指的是同一页面在不同屏幕尺寸下实现不同的布局,从而使一个页面兼容不同的终端。
响应式开发主要是为了解决移动互联网浏览的问题。
响应式页面的优点:
1、可以跨平台。响应式开发具有跨平台的优势,能够快捷地解决多终端设备的显示适配问题。
2、便于搜索引擎收录,无论在移动端设备还是PC端上访问的都是同一个链接地址,这样就减少了权重的分散。让网站对搜索引擎更加友好。
3、节约成本。响应式网站可以兼容多个终端,开发者不需要为各个终端编写不同的代码。对于开发者而言,减少了大量重复的工作,提高了工作的效率;对于公司而言,节省了人员开支,降低了开发成本。
3 视口(Viewport)
3.1 什么是视口
视口( Viewport )最早是由苹果公司在推出 iPhone 手机时发明的,其目的是为了让 iPhone 的小屏幕尽可能完整显示整个网页,它是浏览器显示页面内容的屏幕区域。
视口主要包括布局视口( layout viewport )、视觉视口( visual viewport )和理想视口( ideal viewport )。视口能将大分辨率尺寸网页缩小显示在手机浏览器上,这样保证网页在手机上看起来更像在桌面浏览器中的样子。
在html程序中我们会看到如下代码:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
meta:代表了媒体
viewport:表示视口
width=device-width:宽度为设备的宽度
这样的设置会让网页自适应各种设备,让用户体验更强。
布局视口(layout Viewport):网页的宽度,一般移动端浏览器都默认设置了布局视口的宽度。
布局视口的默认宽度可能是768px、980px或1024px等(取决于不同移动端设备的设置),这个宽度并不适合在手机屏幕中展示。
当移动端浏览器展示PC端网页内容时,由于移动设备屏幕比较小,布局视口不能像PC端浏览器那样完美地展示网页,网页在手机的浏览器中会出现左右滚动条,用户需要左右滑动才能查看完整的一行内容。
视觉视口(visual viewport):用户正在看的网站的区域。宽度等于移动设备浏览器窗口的宽度。
理想视口:浏览器窗口的宽度和设备屏幕的宽度相同。
采用理想视口的方式,可以使网页在移动端浏览器上获得最理想的浏览和阅读的宽度。在理想视口情况下,布局视口的大小和屏幕宽度是一致的,这样就不需要左右滚动页面了。在开发中,为了实现理想视口,需要给移动端页面添加<meta>标签配置视口,通知浏览器来进行处理。
为了方便对不同屏幕尺寸的设备进行适配,PC端的Chrome浏览器在开发者工具中加入了模拟移动端屏幕的功能,可以模拟各种手机的显示效果。
利用Chrome浏览器模拟手机屏幕,来观察移动端屏幕的显示效果,可以帮助我们更好地理解视口。
3.2 利用< meta >标签设置视口
在<meta>标签的基本语法中,将<meta>标签的content属性的值设置为"width=device-width"表示通知浏览器,布局视口的宽度应该与设备的宽度一致,示例代码如下:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
3.3 视口的常用设置
在使用<meta>标签设置视口时,该标签的常用设置参数如下:
| 参数名 | 说明 |
|---|---|
| width | 设置视口宽度,可以设为正整数(像素)或特殊值device-width |
| height | 设置视口高度,可以设为正整数(像素)或特殊值device-height |
| initial-scale | 初始缩放比,取值范围为0.0~10.0 |
| maximum-scale | 最大缩放比,取值范围为0.0~10.0 |
| minimum-scale | 最小缩放比,取值范围为0.0~10.0 |
| user-scalable | 用户是否可以缩放,其值为yes或no |
在实际开发中,通常会将视口设置为不允许用户缩放页面、视口宽度等于设备宽度、初始缩放比例为1.0,最大缩放比为1.0,示例代码如下:
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no, maximum-scale=1.0">
4 移动Web页面的样式编写
4.1 利用Normalize.css初始化默认样式
在传统的PC端Web开发中,一些旧版本的浏览器不符合W3C标准,有些不支持HTML5和CSS3的新特性,给开发人员带来了许多麻烦。
在移动Web开发中,几乎不用担心浏览器的兼容问题,因为移动端的浏览器基本上都是以WebKit为主,对HTML5和CSS3的支持非常好。
Normalize.css的特点:
1、保留默认样式。保留有用的浏览器默认样式,而不是完全去掉它们。
2、模块化开发。采用模块化开发,方便后期维护。
3、一致性。保证各浏览器样式的一致性。
4、文档。拥有详细的文档。
4.2 设置box-sizing为border-box
在CSS3中,通过box-sizing属性可以更改盒子尺寸的计算方式。
将box-sizing设为content-box(默认值)时,表示使用传统的计算方式;将box-sizing设为border-box时,表示使用CSS3的一种新的计算方式。
通过这种方式可以解决传统盒子在添加了边框和内边距之后,盒子被撑大的问题。
在CSS3中,基本语法如下:
/* 传统计算方式 */
box-sizing: content-box;
/* 新的计算方式 */
box-sizing: border-box;
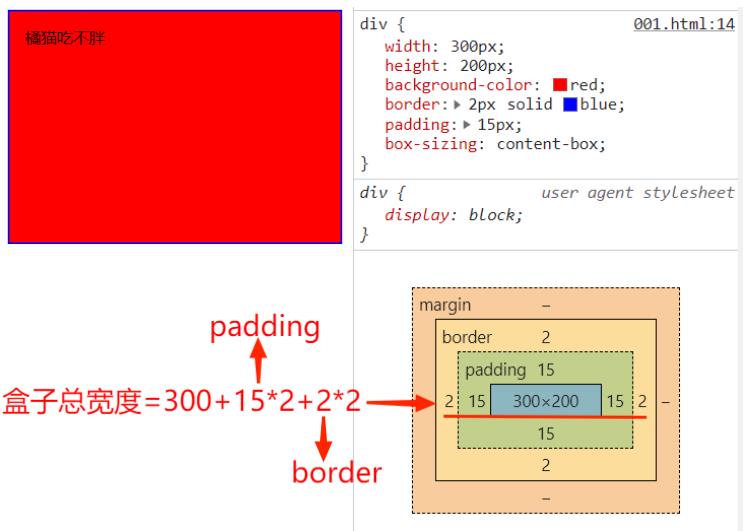
(1)传统方式:content-box计算盒子宽度
盒子的宽度 = CSS中设置的width + border + padding
(2)CSS3中新的计算方式:border-box计算盒子宽度
盒子的宽度 = CSS中设置的width(包含了border、padding,盒子的大小是固定的)
示例:使用content-box的效果。
<div>橘猫吃不胖</div>
<style>
div
/* 设置宽度和高度 */
width: 300px;
height: 200px;
/* 设置背景颜色 */
background-color: red;
/* 设置边框 */
border: 2px solid blue;
/* 设置内边距 */
padding: 15px;
/* 传统计算方式 */
box-sizing: content-box;
</style>

示例:使用border-box的效果。
<div>橘猫吃不胖</div>
<style>
div
/* 设置宽度和高度 */
width: 300px;
height: 200px;
/* 设置背景颜色 */
background-color: red;
/* 设置边框 */
border: 2px solid blue;
/* 设置内边距 */
padding: 15px;
/* CSS3新的计算方式 */
box-sizing: border-box;
</style>

5 分辨率和设备像素比
5.1 分辨率
在移动端Web开发的过程中,除了要使用<meta>标签设置理想视口之外,还需要解决移动端页面中图片的显示问题。图片的显示是否清晰,与屏幕分辨率、图像分辨率和设备像素比有关。
分辨率分为屏幕分辨率和图像分辨率。
屏幕分辨率是指一个屏幕上可以显示多少信息,通常以像素(px)为单位来衡量。在同一台设备上,图片的像素点和屏幕的像素点通常是一一对应的。
屏幕分辨率1920×1080表示水平方向含有1920个像素,垂直方向含有1080个像素,屏幕上总共有2073600个像素点。
在屏幕的大小相同的情况下,如果屏幕的分辨率低(如640×480),则屏幕上显示的像素少,单个像素点比较大,看起来会有种颗粒感。
在屏幕的大小相同的情况下,如果屏幕的分辨率高(如1920×1080),则屏幕上显示的像素多,单个像素点比较小,看起来会比较清晰。
图像分辨率:分辨率越低,图像就越模糊;分辨率越高,图像就越清晰。
图像分辨率500×200表示这张图片在屏幕上按1:1显示时,水平方向有500个像素点(色块),垂直方向有200个像素点(色块)。
图片的分辨率越低,图片越模糊。图片的分辨率越高,图片越清晰。当图片放大时,图片在屏幕上显示的像素变大,软件通过算法对图像进行了像素补充;当图片缩小时,也是通过算法将显示的图片像素进行减少。
5.2 设备像素比
在传统的PC端和早期的普通手机中,屏幕上的一个像素和网页CSS中的一个像素是完全对应的。随着技术的进步,为了提高屏幕显示的细腻度,高分辨率的屏幕开始流行,一块屏幕可以显示更多的像素。
随之产生了一个问题,就是同一个网页在不同分辨率的屏幕下显示效果会有大小差异,因为CSS中使用的像素是一个固定值,它不会因为屏幕分辨率而发生改变。
在屏幕尺寸相同的情况下,一个12px的文字在低分辨率的屏幕中的尺寸很大,但在高分辨率的屏幕中尺寸很小。在分辨率非常高的屏幕中,文字会显得特别小,不利于浏览。
在高分辨率屏幕中,CSS使用的像素单位和屏幕显示的像素并不是一对一的,将屏幕像素除以CSS像素得到的就是设备像素比。为了解决这个问题,高分辨率设备的操作系统会对网页画面进行缩放,让大小看上去比较舒适,而网页中使用的像素也不必修改。尤其是网页中的文字,在高分辨率屏幕下的显示效果会更加细腻。
设备像素比:屏幕像素 / CSS像素
6 二倍图
6.1 什么是二倍图
二倍图可以理解为当设备像素比很大时,图片会被放大,而放大会让图片看起来模糊。为此,我们可以使用二倍图的方式来提高图片的清晰度。
当一个50px×50px (CSS像素)的图片直接放到iPhone 6/7/8设备中显示时,图片会被放大,长和宽都放大到原来的二倍(iPhone 6/7/8的设备像素比为2),即100px×100px。
6.2 背景图片的缩放
除了使用<img>标签插入的图片,还会用到背景图片,所以背景图片也需要设置缩放效果。在CSS 3中,提供了background-size属性用来规定背景图片的尺寸,从而达到背景图片的缩放效果。
background-size设置的宽度和高度可以是像素或百分比。使用background-size的基本语法如下。
background-size: 背景图片的宽度 背景图片的高度;
除像素百分比之外,background-size属性还可以用其他的属性值来实现不同的缩放效果,如表所示。
| 属性值 | 说明 |
|---|---|
| cover | 把背景图像扩展至足够大,以使背景图像完全覆盖背景区域 |
| contain | 把背景图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域 |
7 SVG
7.1 网页中图片分类
1、小图标(icon)
2、图像:gif、jpg/jpeg、png
3、可缩放的矢量图像( SVG)
7.2 什么是SVG
可缩放矢量图形(Scalable Vector Graphics,SVG)是一种开放标准的描述矢量图形的语言,它基于XML(可扩展标记语言)。在2003年1月,SVG 1.1被确立为W3C(万维网联盟)标准。
SVG优势:
1、开放。SVG是开放的标准,它是用XML编写的。
2、读取和修改。SVG可被非常多的工具读取和修改(如记事本)。
3、文件体积小。SVG与JPEG和GIF图像比起来,文件体积更小,且可压缩性更强。
4、可伸缩。SVG矢量图形是可伸缩的,可以在任何的分辨率下被高质量地打印,可在图像质量不下降的情况下被方法。
5、文本可选。SVG图像中的文本是可选的,同时也是可搜索的(很适合制作地图)。
7.3 SVG标签和样式
SVG使用标签的方式定义各种图形,外层标签是<svg>,viewBox可以定义用来观察SVG视图的一个矩形区域,它的属性主要包括x、y、width、height,用数字表示,每个数字之间用空格或逗号隔开,表示定义一个在左上角(x, y)坐标位置,宽度为width,高度为height的矩形。常用属性如表所示。
| 属性 | 说明 |
|---|---|
| width | 用来控制SVG视图的宽度 |
| height | 用来控制SVG视图的高度 |
| viewBox | 定义用户视野的位置及大小 |
在<svg>标签的内部,可以使用SVG提供的一些预定义的标签来绘制图形,或者绘制文字。常用的内部标签如表所示。
| 标签名 | 说明 |
|---|---|
<rect> | 矩形标签 |
<circle> | 圆形标签 |
<line> | 线段标签 |
<ellipse> | 椭圆形标签 |
<polyline> | 折线标签 |
<polygon> | 多边形标签 |
<path> | 路径标签 |
<text> | 文字标签 |
<tspan> | 类似<span>,用在<text>内部单独设置样式 |
SVG常用的内部标签还可以通过属性来设置样式,常用的属性如表所示。
| 属性名 | 属性值 | 说明 |
|---|---|---|
| fill | String | 定义填充颜色以及文字颜色 |
| fill-opacity | 0~1之间的浮点数 | 定义填充颜色的透明度 |
| stroke | String | 定义描边的颜色 |
| stroke-width | 大于0的浮点数 | 定义描边的宽度 |
| stroke-opacity | 0~1之间的浮点数 | 定义描边的颜色的透明度 |
| opacity | 0~1之间的浮点数 | 定义整个图形元素的透明度 |
| transform | translate(x, y) scale(x, y) rotate(angle,[cx, cy]) IskewX(angel) skewY(angel) | 平移 缩放 旋转 倾斜 |
<svg width="100%" height="100%">
<circle cx="100" cy="50" r="40" stroke="black" stroke-width="2" fill="#ddd" />
</svg>

以上是关于移动Web开发基础的主要内容,如果未能解决你的问题,请参考以下文章