Vue打包上线流程,Ngnix服务器配置
Posted 郭郭郭牧鑫
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue打包上线流程,Ngnix服务器配置相关的知识,希望对你有一定的参考价值。
使用Ngnix上线
1.首先需要安装nginx
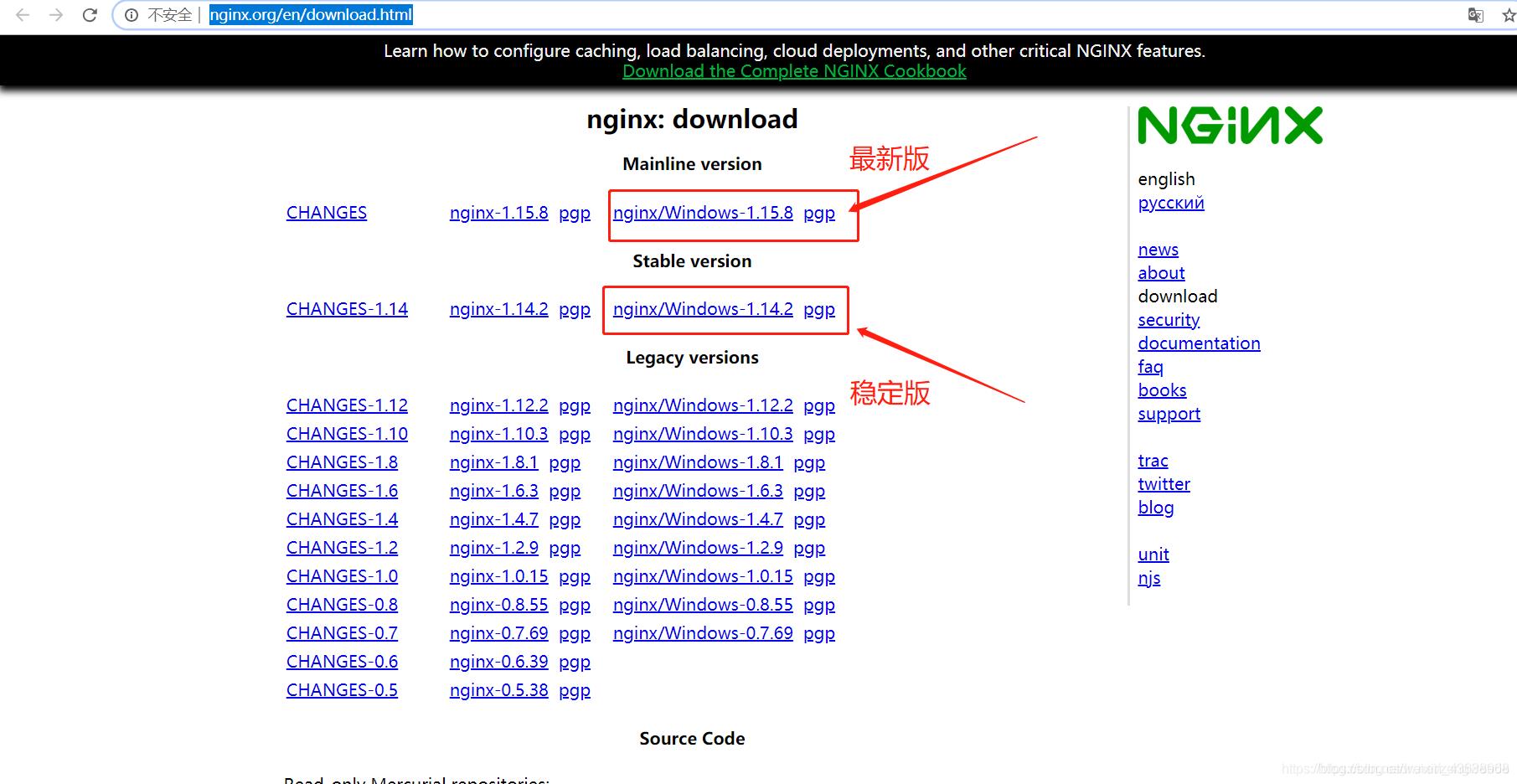
下载地址:(http://nginx.org/en/download.html)
(Nginx官网)

2.当我们安装好Nginx,我们就可以操作上线流程了,我们先将我们的项目打包完毕,具体怎样打包,请看详情
打包优化
既然说到打包我们又不得不提多环境变量,我们在打包前,这是必要做的事情,详情如下
多环境变量
启动Nginx
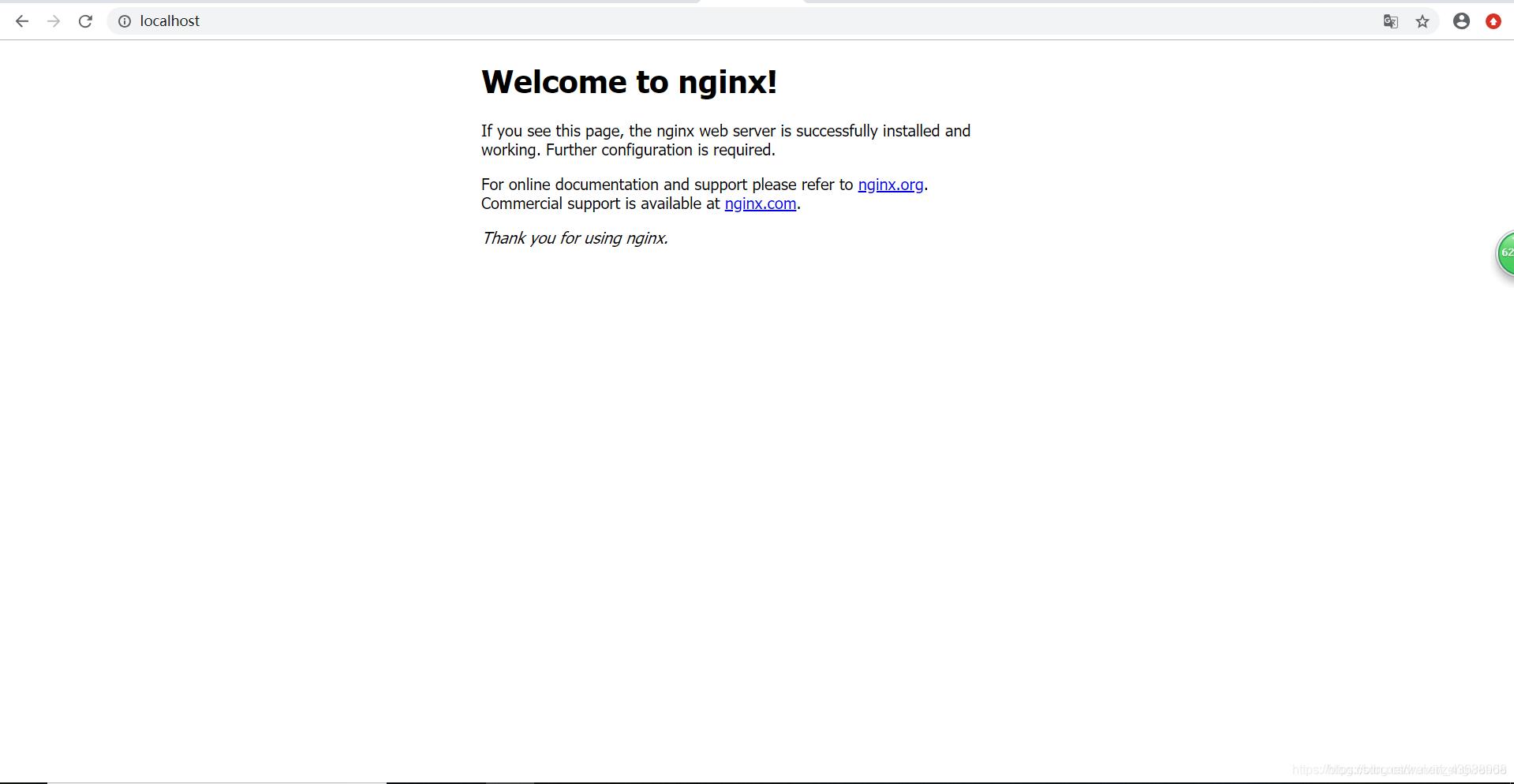
控制台(CMD)切换到Nginx目录下,输入start nginx ,然后在浏览器页面输入localhost,出现如下界面则表示安装成功。默认监听80端口号。

Ngnix的指令
(1)start nginx 开启nginx服务
(2)nginx.exe -s stop 关闭nginx服务,快速停止nginx,可能并不保存相关信息
(3)nginx.exe -s quit 关闭nginx服务,完整有序的停止nginx,并保存相关信息
(4) nginx.exe -s reload 重载nginx服务,当你改变了nginx配置信息并需要重新载入这些配置时可以使用此命令重载nginx
(5) 使用 taskkill /F /IM nginx.exe > nul命令强关nginx服务器
出现白屏的原因
模式是history模式,而不是hash模式
hash模式就正常启动即可
history模式有点特殊
当你使用 history 模式时,url就像正常的url,例如
“http://yoursite.com/mapp/”,不过这种模式还需要后台配置支持。因为我们的应用是单页面应用,如果后台没有正确的配置,当用户在浏览器直接访问 "http://yoursite.com/mapp/home"就会返回 404。
处理白屏
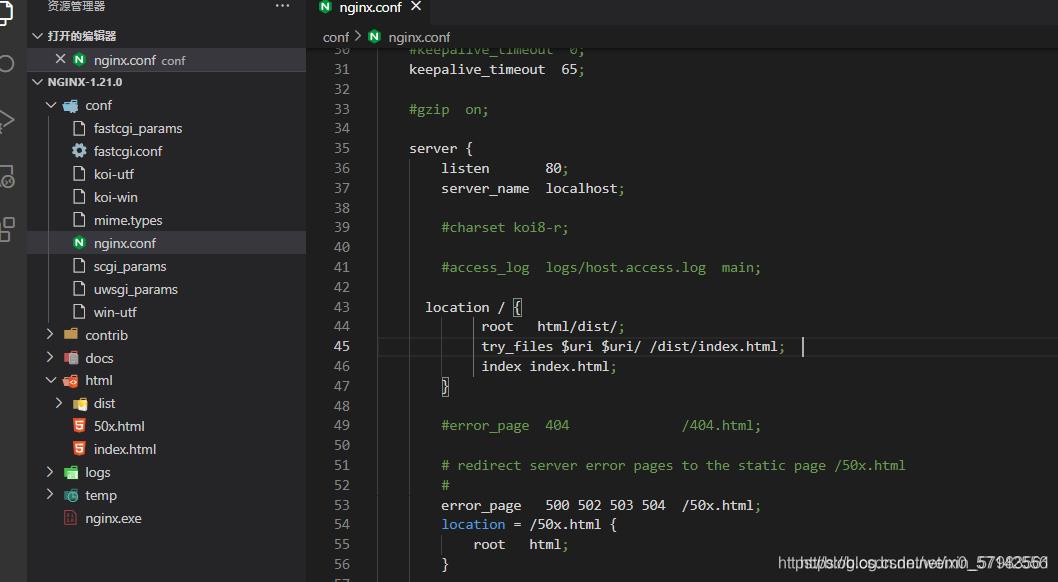
我们进入的直接页面基本都是hash模式的,当我们设置为history模式的时候,会因为nginx.conf中文件的内容导致白屏,这时候我们就应该找到location / 去加上缺少的内容
以上是关于Vue打包上线流程,Ngnix服务器配置的主要内容,如果未能解决你的问题,请参考以下文章