sweetalert弹框组件使用
Posted 小智RE0
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了sweetalert弹框组件使用相关的知识,希望对你有一定的参考价值。
在写某个案例时,发现用原生态的alert弹框效果比较差;
然后就搜索搜索,发现了sweetalert这款弹框组件;
地址—>sweetalert
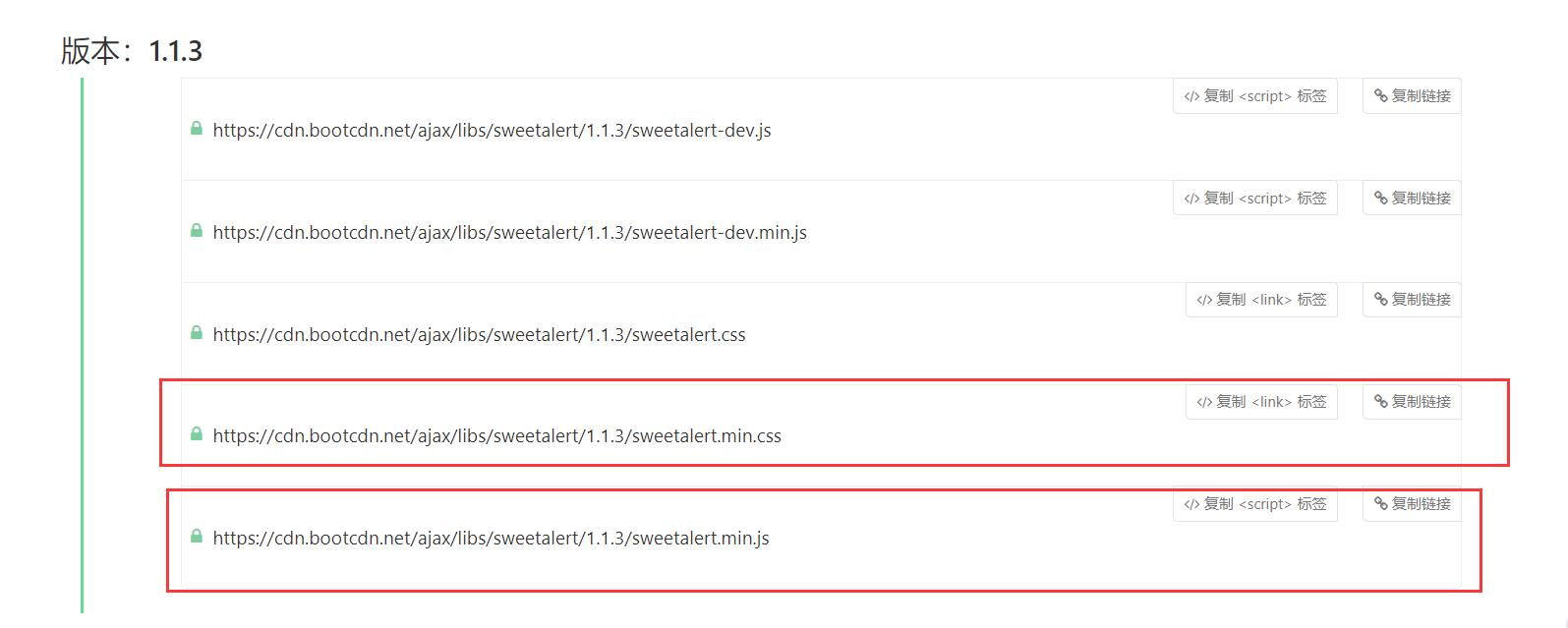
本次案例中,我使用的是1.1.3版本的–>https://www.bootcdn.cn/sweetalert/1.1.3/
然后将这两个下载到了本地

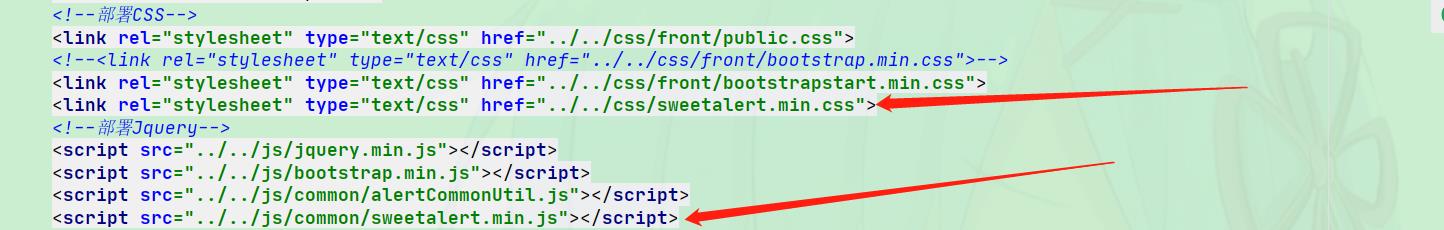
在页面头部引用即可

我是在一个退出登录的点击事件上使用的;
//点击退出;
function logout()
//获取登录用户的名称;
var userName = window.sessionStorage.getItem("userName");
swal(
title: "您确定要退出吗?",
text: "请谨慎操作哦",
type: "warning",
showCancelButton: true,
confirmButtonColor: "#DD6B55",
confirmButtonText: "退出",
cancelButtonText: "取消",
closeOnConfirm: false,
closeOnCancel: false
,function (isConfirm)
if (isConfirm)
swal(
title: "退出成功!",
text: userName+"再见啦",
type: "success",
, function ()
//销毁前端的session;
window.sessionStorage.removeItem("userName");
window.sessionStorage.removeItem("uId");
$.get("../../frontUser/logout", function (res)
location.reload();
);
)
else
swal(
title: "取消",
text: "您取消了退出操作!",
type: "error"
)
//函数完成;
)//整体组件;
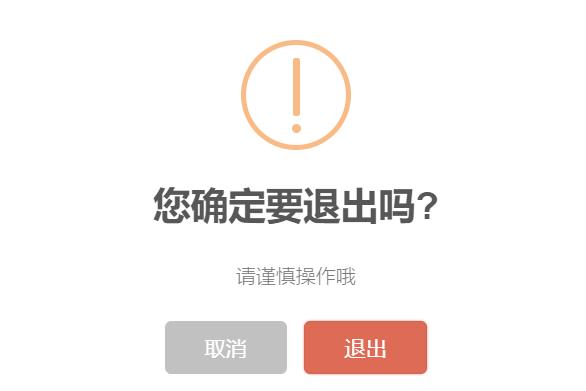
来看看效果

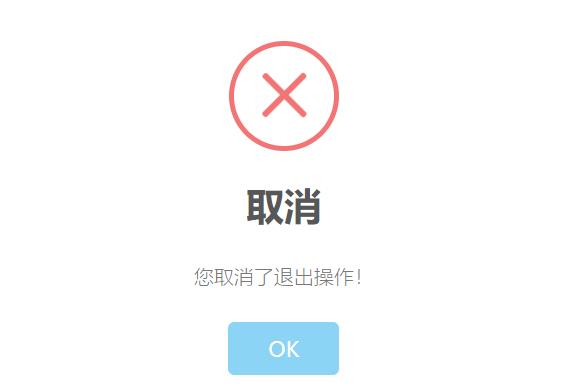
取消退出效果

实际退出效果

以上是关于sweetalert弹框组件使用的主要内容,如果未能解决你的问题,请参考以下文章
choices字段MTV与MVC模型AJAXcontentType前后端传输数据编码格式序列化组件AJAX+sweetalert使用