choices字段MTV与MVC模型AJAXcontentType前后端传输数据编码格式序列化组件AJAX+sweetalert使用
Posted 龙三少
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了choices字段MTV与MVC模型AJAXcontentType前后端传输数据编码格式序列化组件AJAX+sweetalert使用相关的知识,希望对你有一定的参考价值。
目录
choices字段、MTV与MVC模型、AJAX、序列化组件、AJAX+sweetalert使用
choices字段
主要运用在用一些特殊字符或数字代表繁琐的字符串,一来为了节省数据空间,二来为了数据的可读性。可以用于输入用户性别,用户学历,工作状态等。
eg:创建一个用户信息表,其中的性别字段,就可以用到choices字段,用数字来代替对应的性别字符。
from django.db import models
class Userinfo(models.Model):
username = models.CharField(max_length=64)
# choices字段,用元组形式
choices = (
(1, 'male'),
(2, 'female'),
)
gender = models.IntegerField(choices=choices) # 这一句很重要,choices一定要等于定义的那个变量名
要注意的是如果我们在表中存的是上面的元组中的数字,它就会显示,但是数字没有对应关系也是可以存到表中的,但是在点get_gender_display语法获取数字对应的中文时不会取到,而会取到该数字,因此没有对应关系的话,存这个数字也就没有意义。
针对choices字段,如果你想要获取数字所对应的中文,不能直接点字段,
固定句式:数据对象.get_字段名_display(),当没有对应关系的时候,该句式获取到的还是数字
eg:
from app01 import models
user_obj = models.Userinfo.objects.filter(pk=4).first()
print(user_obj.username)
print(user_obj.gender) # 这样的结果只是数字
print(user_obj.get_gender_display()) # 有对应关系的时候,该句式就能获取到数字对应的中文对于上述的用户信息表,我们可以用choices字段再给它创建上课记录和本节成绩的字段
# 创建上课记录字段,用特殊的字符来代表繁琐的字符串
record_choices = (('checked', "已签到"),
('vacate', "请假"),
('late', "迟到"),
('noshow', "缺勤"),
('leave_early', "早退"),
)
record = models.CharField("上课纪录", choices=record_choices, default="checked", max_length=255)
score_choices = ((100, 'A+'),
(90, 'A'),
(85, 'B+'),
(80, 'B'),
(70, 'B-'),
(60, 'C+'),
(50, 'C'),
(40, 'C-'),
(0, ' D'),
(-1, 'N/A'),
(-100, 'COPY'),
(-1000, 'FAIL'),
)
score = models.IntegerField("本节成绩", choices=score_choices, default=-1)MTV与MVC模型
django号称是MTV框架,其实它还是MVC框架
MTV:
M:models
T: templates
V: views
MVC:
M:models
V: views
C: contronner(路由匹配)
ajax
AjaX是一门js的 技术,基于原生js开发的,但是用原生的js写代码过于繁琐
AjaX最大的优点是在不重新加载整个页面的情况下, 可以与服务器交换数据并更新部分网页内容。(这一特点给用户的感受是在不知不觉中完成请求和响应过程)
特点:
异步提交
同步异步:描述的任务的提交方式
? 同步:提交任务之后,原地等待任务的返回结果,期间不干任何事
? 异步:提交任务之后,不原地等待,直接执行下一行代码,任务的返回通过回调机制
阻塞非阻塞:程序的运行状态
? 程序运行的三状态图
局部刷新
一个页面不是整体刷新,而是页面的某个地方局部刷新
举个例子:展示一个前端页面,页面上有三个输入框,前两个框输入数字,点击按钮朝后端发请求,页面不刷新的情况下,完成数字的加法运算
ajax_test.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<link href="https://cdn.bootcss.com/twitter-bootstrap/3.3.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/twitter-bootstrap/3.3.1/js/bootstrap.min.js"></script>
</head>
<body>
<input type="text" id="t1">+<input type="text" id="t2">=<input type="text" id="t3">
<p>
<button id="b1">提交计算</button>
</p>
<script>
$('#b1').on('click',function () {
// 朝后端提交post数据
$.ajax({
// 1.到底朝后端哪个地址发送数据
url:'', // 专门用来控制朝后端提交数据的地址,不写默认朝当前地址提交
// 2.指定到底发送什么请求
type:'post', // 专门制定ajax发送的请求方式
// 3.发送的数据是什么
data:{'t1': $('#t1').val(), 't2': $('#t2').val()},
// 4.异步提交的任务,需要通过回调函数来处理
success:function (data) { // data形参指代的就是异步提交的返回结果
// 通过DOM操作将内容渲染到标签内容上
$('#t3').val(data)
}
})
})
</script>
</body>
</html>views.py
from django.shortcuts import render, HttpResponse
def ajax_test(request):
print(request.is_ajax()) # 判断当前请求是否是ajax请求
if request.is_ajax():
if request.method == 'POST':
t1 = request.POST.get('t1')
t2 = request.POST.get('t2')
res = int(t1)+int(t2)
return HttpResponse(res)
return render(request, 'ajax_test.html')urls.py
from django.contrib import admin
from django.conf.urls import url
from homework1018 import views
urlpatterns = [
url('admin/', admin.site.urls),
url('^ajax_test/', views.ajax_test),
]ajax传json格式数据
前后端在做数据交互的时候 一定一定要表明你所发的的数据到底是什么格式。
前段后交互时你不能骗人家,你的数据时什么格式 你就应该准确无误告诉别人是什么格式 。
还是以上述例子为例,发送json格式数据
注意点
1.指定contentType参数
contentType:‘application/json‘,
2.要将你发送的数据 确保是json格式的
data:JSON.stringify({‘username‘:‘jason‘,‘password‘:‘123‘})
前端页面
<p>
<button id="b1">计算</button>
</p>
<script>
$('#b1').on('click',function () {
// 朝后端提交post数据
$.ajax({
// 1.到底朝后端哪个地址发送数据
url:'', // 专门用来控制朝后端提交数据的地址,不写默认朝当前地址提交
// 2.指定到底发送什么请求
type:'post', // 专门制定ajax发送的请求方式
// 3.告诉后端你当前的数据格式到底是什么类型
contentType:'application/json', // 告诉后端当前数据格式是json类型
// 4.发送的数据是什么
data:JSON.stringify({'username':'jason','password':'123'}),
// 5.异步提交的任务,需要通过回调函数来处理
success:function (data) { // data形参指代的就是异步提交的返回结果
// 通过DOM操作将内容渲染到标签内容上
alert(data)
}
})
})
</script>后端获取数据
django后端针对json格式的数据 不会自动帮你解析 会直接原封不动的给你放到request.body中
你可以手动处理 获取数据,格式:
json_bytes = request.body
json_str = str(json_bytes,encoding='utf-8')
json_dict = json.loads(json_str)from django.shortcuts import render, HttpResponse, redirect
import json
def ajax_test(request):
if request.method == 'POST':
# django后端针对json格式的数据不会自动帮你解析,会直接原封不动的给你放到request.body中
# 你可以手动处理,获取数据
# print(request.body) # b'{"username":"jason","password":"123"}'
json_bytes = request.body
json_str = str(json_bytes, encoding='utf-8') # 将bytes格式转化为字符串
json_dict = json.loads(json_str) # 将字符串序列化
print(json_dict, type(json_dict))
return render(request, 'ajax_test.html')ajax传文件
ajax传文件需要注意的事项
1.利用formdata对象 能够简单的快速传输数据 (普通键值 + 文件)
生成一个formdata对象: var myFormData = new FormData()
2.有几个参数
data:formdata对象
contentType:false # 不用任何编码 因为formdata对象自带编码 django能够识别该对象
processData:false # 告诉浏览器不要处理我的数据 直接发就行
3.需要利用内置对象:FormData
该对象既可以传普通的键值 也可以传文件
4.获取input框用户上传的文件的内容
1.先通过jquery查找到该标签
2.将jquery对象转换成原生的js对象
3.利用原生js对象的方法 直接获取文件内容
eg: $(‘#t3‘)[0].files[0]
前端页面upload.html
<body>
<input type="text" name="username" id="t1">
<input type="text" name="password" id="t2">
<input type="file" name="myfile" id="t3">
<button id="b1">提交</button>
<script>
$('#b1').click(function () {
// 1.先生成一个formdata对象
var myFormData = new FormData();
// 2.朝对象中添加普通的键值
myFormData.append('username',$("#t1").val());
myFormData.append('password',$("#t2").val());
// 3.朝对象中添加文件数据
// 1.先通过jquery查找到该标签
// 2.将jquery对象转换成原生的js对象
// 3.利用原生js对象的方法 直接获取文件内容
myFormData.append('myfile',$('#t3')[0].files[0]);
$.ajax({
url:'',
type:'post',
data:myFormData, // 直接丢对象
// ajax传文件 一定要指定两个关键性的参数
contentType:false, // 不用任何编码 因为formdata对象自带编码 django能够识别该对象
processData:false, // 告诉浏览器不要处理我的数据 直接发就行
success:function (data) {
alert(data)
}
})
})
</script>
</body>后端
def upload(request):
if request.is_ajax():
if request.method == 'POST':
print(request.POST)
print(request.FILES)
return HttpResponse('收到啦 dsb')
render(request, 'upload.html')contentType前后端传输数据编码格式
form表单 默认的提交数据的编码格式是urlencoded
urlencoded
username=admin&password=123这种就是符合urlencoded数据格式
django后端针对username=admin&password=123的urlencoded数据格式会自动解析,
将结果打包给request.POST 用户只需要从request.POST即可获取对应信息
? formdata
? django后端针对formdata格式类型数据 也会自动解析,但是不会放到request.POST中而是 放到了request.FILES中
ajax ajax默认的提交数据的编码格式也是urlencoded。
总结:django后端针对不同的编码格式数据,会有不同的处理机制以及不同的获取该数据的方法。
ajax + sweetalert的使用
sweetalert是个什么鬼呢?他和bootstrap是大差不差的,我们把这个文件下载下来就行,ajax + sweetalert将会实现怎样的一个效果呢?他就是在我们去 删除一行数据的时候弹出一个下拉框,我们主要做的就是将这个下拉框中做的事情传给后端,后端再进行数据库中的数据删除 。
前端页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
{# <link href="https://cdn.bootcss.com/twitter-bootstrap/3.3.1/css/bootstrap.min.css" rel="stylesheet">#}
{# <script src="https://cdn.bootcss.com/twitter-bootstrap/3.3.1/js/bootstrap.min.js"></script>#}
{% load static %}
{% load static %}
<link rel="stylesheet" href="{% static 'dist/sweetalert.css' %}">
<script src="{% static 'dist/sweetalert.min.js' %}"></script>
<style>
div.sweet-alert h2 {
padding-top: 10px;
}
</style>
</head>
<body>
<div class="container-fluid">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<h2>数据展示</h2>
<table class="table table-hover table-striped table-bordered">
<thead>
<tr>
<th>序号</th>
<th>用户名</th>
<th>性别</th>
<th>操作</th>
</tr>
</thead>
<tbody>
{% for user_obj in user_queryset %}
<tr>
<td>{{ forloop.counter }}</td>
<td>{{ user_obj.username }}</td>
<td>{{ user_obj.get_gender_display }}</td>
<td>
<a href="#" class="btn btn-primary btn-sm">编辑</a>
<a href="#" class="btn btn-danger btn-sm cancel" delete_id="{{ user_obj.pk }}">删除</a>
</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
</div>
</div>
<script>
$('.cancel').click(function () {
var $btn = $(this);
swal({
title: "你确定要删吗?",
text: "你要是删了,你就准备好跑路吧!",
type: "warning",
showCancelButton: true, // 是否显示取消按钮
confirmButtonClass: "btn-danger", // 确认按钮的样式类
confirmButtonText: "对,老子就要删!", // 确认按钮文本
cancelButtonText: "算了,算了!", // 取消按钮文本
closeOnConfirm: false, // 点击确认按钮不关闭弹框
showLoaderOnConfirm: true // 显示正在删除的动画效果
},
function(){
$.ajax({
url:'',
type:'post',
data:{'delete_id':$btn.attr('delete_id')},
success:function (data) {
if (data.code==1000){
swal(data.msg, "你可以回去收拾行李跑路了.", "success");
// 1.直接刷新页面
{#window.location.reload()#}
// 2.通过DOM操作 实时删除
$btn.parent().parent().remove() // 对这个删除的标签的父级标签进行操作,删除它的父级标签,这里是直接操作该条数据的tr标签
}else{
swal("发生了未知错误!", "我也不知道哪里错了.", "info");
}
}
});
});
})
</script>
</body>
</html>
后端
"""
当你是用ajax做前后端 交互的时候
你可以考虑返回给前端一个大字典
"""
from homework1018 import models
import time
from django.http import JsonResponse
def sweetajax(request):
if request.method == 'POST':
back_dic = {"code":1000,'msg':''} # 定义一个空字段,记录操作,到时候直接返回给前端
delete_id = request.POST.get('delete_id') # 获取要删除数据的id
models.Userinfo.objects.filter(pk=delete_id).delete()
back_dic['msg'] = '后端传来的:真的被我删了' # 如果删除了,就会返回这样一个字典,也代表这个字典是从后端传来的
time.sleep(3) # 模拟删除时间
return JsonResponse(back_dic)
user_queryset = models.Userinfo.objects.all()
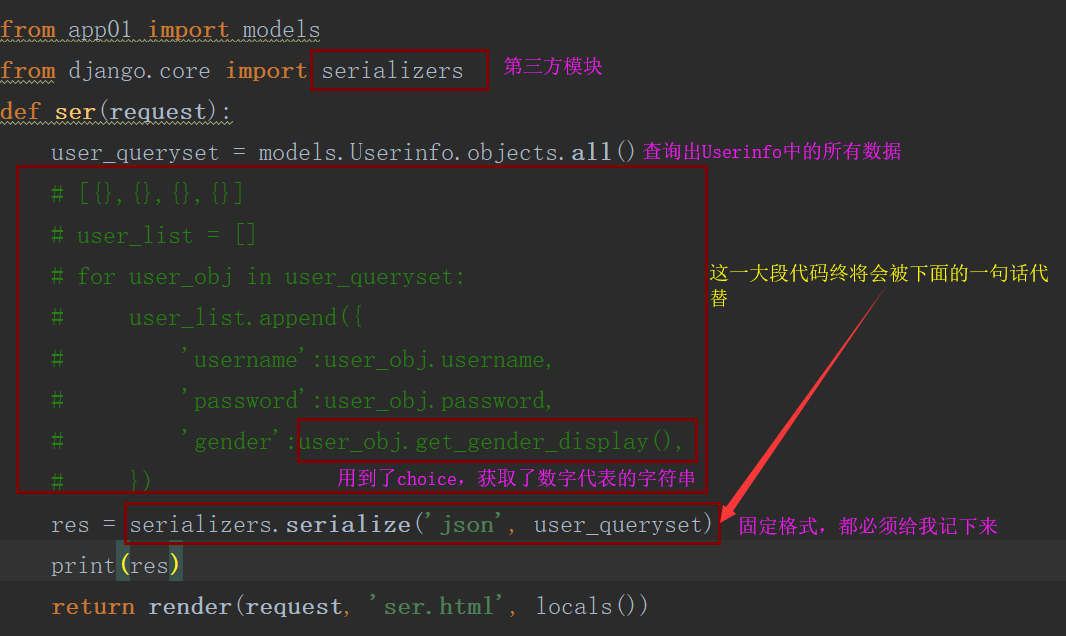
return render(request, 'sweetajax.html', locals())序列化组件
自动帮你序列化一些数据
eg: 将用户表的数据 查询出来 返回给前端,给前端的是一个大字典,字典里面的数据是一个个的字段
后端
前端
<body>
{{ res }} # 把后端的res传过来,能代替下面一大段代码,把数据展示到前端页面上
{#{% for foo in user_list %}#}
{#<p>{{ foo.username }}</p>#}
{#<p>{{ foo.password }}</p>#}
{#<p>{{ foo.gender }}</p>#}
{#{% endfor %}#}
</body>以上是关于choices字段MTV与MVC模型AJAXcontentType前后端传输数据编码格式序列化组件AJAX+sweetalert使用的主要内容,如果未能解决你的问题,请参考以下文章