外边距内边距
Posted ajaxa
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了外边距内边距相关的知识,希望对你有一定的参考价值。
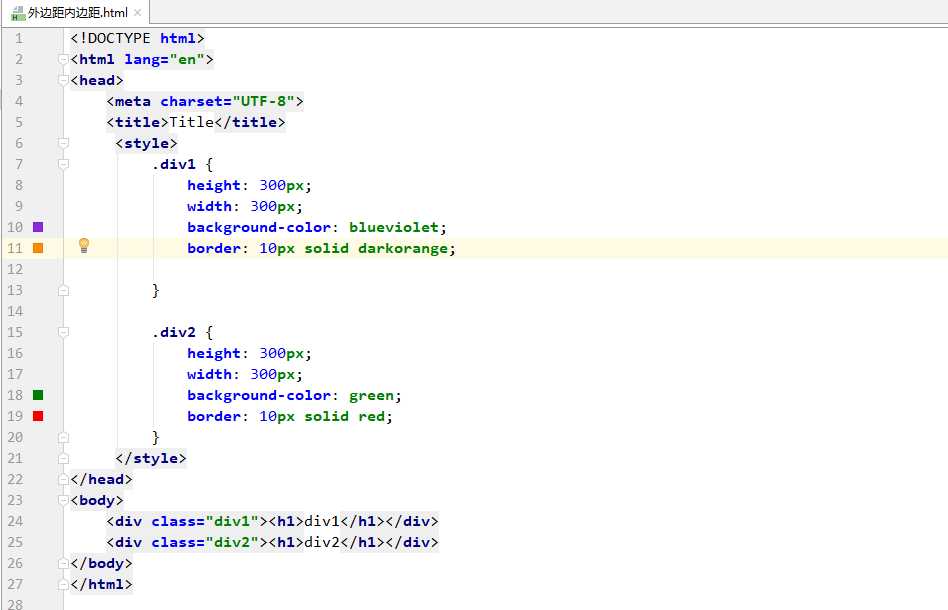
内边距:

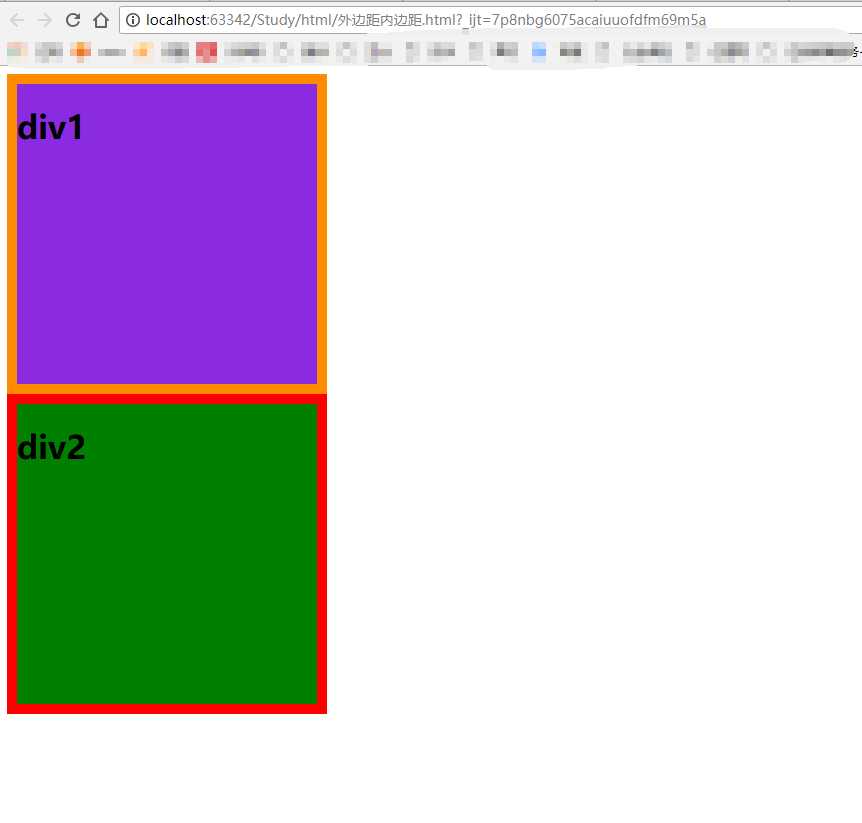
浏览器结果:

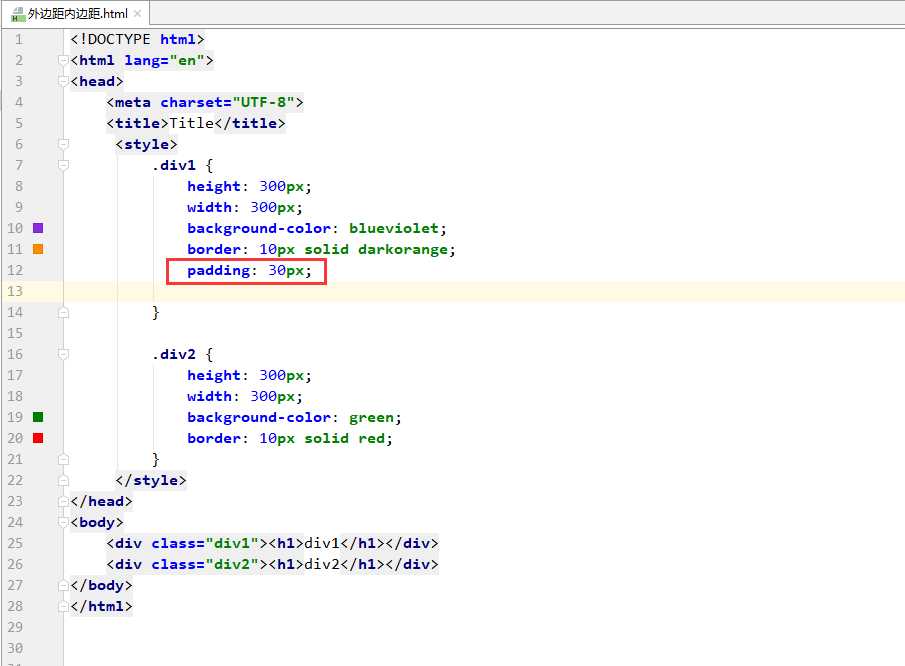
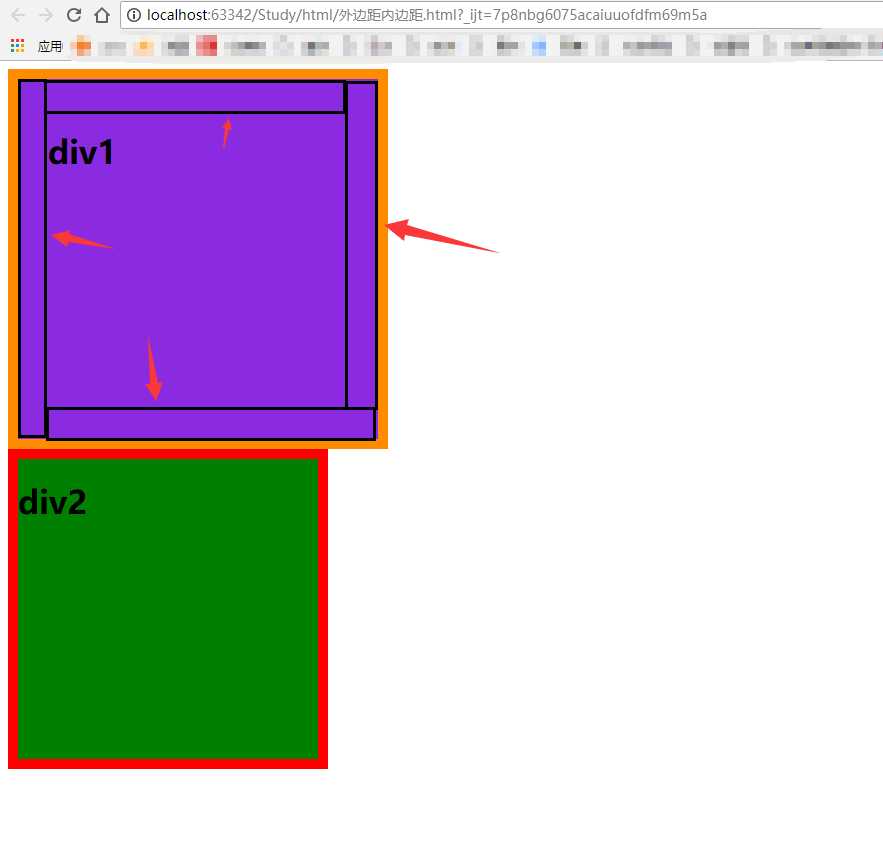
给div1加上内边距padding ---> padding: 30px;

结果为:内容的和边框的距离上线左右增加了30px 下面的div2不变

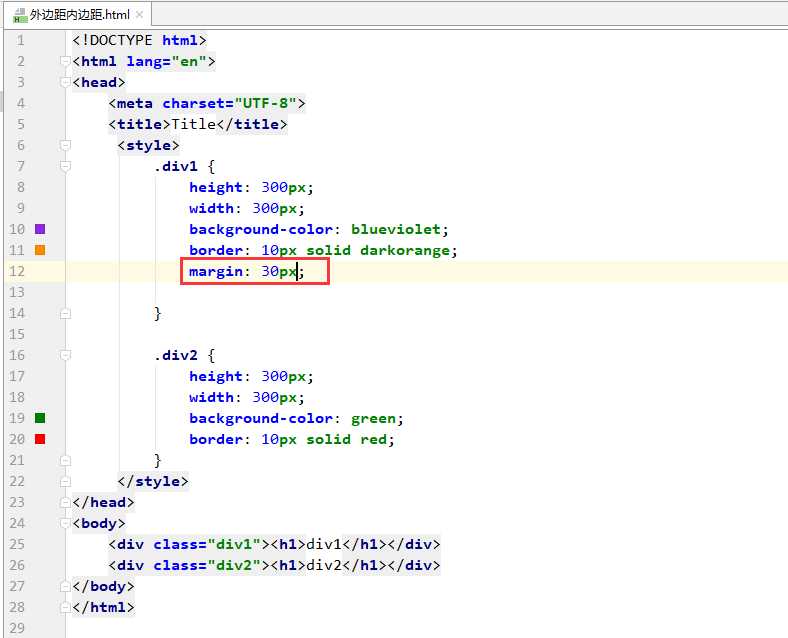
外边距: 给div1加上内边距margin ----> margin: 30px

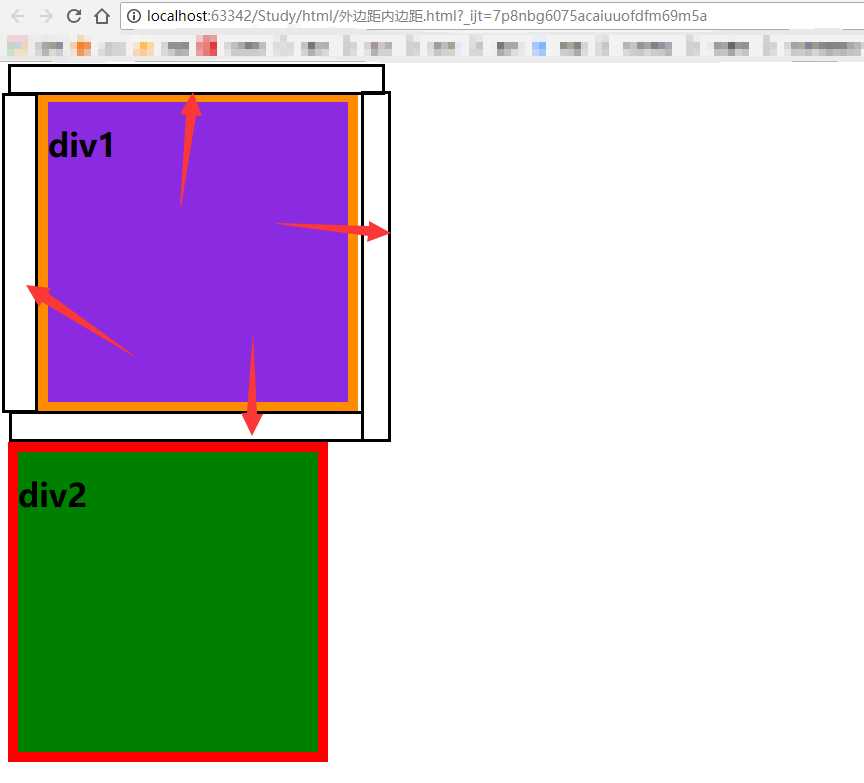
浏览器结果:div 边框上线左右与其他标签距离增加了30px

以上是关于外边距内边距的主要内容,如果未能解决你的问题,请参考以下文章