$(window).load()和$(document).ready()
Posted nangezi
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了$(window).load()和$(document).ready()相关的知识,希望对你有一定的参考价值。
一、前言
我们在编写前端代码的js文件时,往往是会先写一个$(function(){}),然后才会在大括号里面继续写我们自己的代码。当时并不能理解为什么要添加这样一个东西,只是把它当做一个标签一样添加到代码中。直到有一次单独写个页面,把它给漏掉了,于是。。。
报错了,UNcaught ReferenceError: ... is not defined
原来$(function(){})的作用是将括号中的代码,延迟到html的DOM树构建完成再执行,这样就可以避免:js操作先于DOM树创建而引起的bug。
可是刚刚理解了这个$(function(){}),window.onload = function(){}又出现了,这又是个什么东东。。。好像和前者一样的作用,可是又有区别,笔者表示困惑了。
接着
- $(document).ready(function(){})、
- $(window).load()和$(document).ready()区别
接踵而来,于是彻底凌乱了。。。
二、正文
(一)、浏览器渲染流程
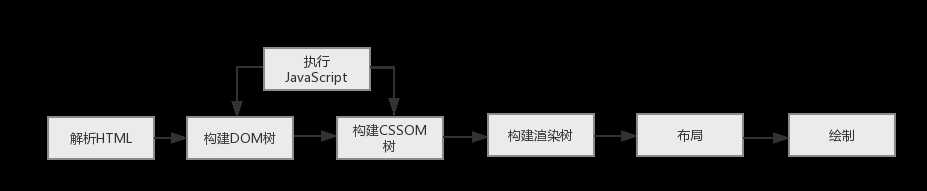
通过网络模块加载到HTML文件后渲染引擎渲染流程如下,这也通常被称作关键渲染路径(Critical Rendering Path):
- 解析html以构建dom树(构建DOM节点):渲染引擎开始解析html,并将标签转化为内容树中的dom节点。
- 构建render树(解析样式信息):解析外部CSS文件及style标签中的样式信息。Render树由一些包含有各种属性的矩形组成,它们将被按照正确的顺序显示到屏幕上。
- 布局render树(布局DOM节点):执行布局过程,它将确定每个节点在屏幕上的确切坐标。
- 绘制render树(绘制DOM节点):Render树构建好了之后,将会再下一步就是绘制,即遍历render树,并使用UI后端层绘制每个节点。

以上就是HTML渲染的基本流程,但这并不包含解析过程中浏览器加载外部资源如图片、脚本、iframe等的过程。
说白了,上面的四步仅仅是HTML结构的渲染流程,而外部资源的加载在HTML结构的渲染流程中贯穿始终,即便绘制DOM节点已经完成,外部资源依然可能正在加载中或尚未加载。
对于HTML浏览器有专门的html解析器来解析,并在解析的过程中构建DOM树。在这里我们讨论两种DOM元素的解析,即样式(link、style)与脚本文件(script)。由于浏览器采用自上而下的方式解析,在遇到这两种元素时都会阻塞浏览器的解析,直到外部资源加载并解析或执行完毕后才会继续向下解析html。
1)外部样式会阻塞后续脚本执行,直到外部样式加载并解析完毕。
2)外部样式不会阻塞后续外部脚本的加载,但会阻塞外部脚本的执行。
3)如果后续外部脚本含有async属性(IE下为defer),则外部样式不会阻塞该脚本的加载与执行
4)对于动态创建的link标签不会阻塞其后动态创建的script的加载与执行,不管script标签是否具有async属性,但对于其他非动态创建的script,以上三条结论仍适用
动态创建的外部脚本并未受link的阻塞。
以上是关于$(window).load()和$(document).ready()的主要内容,如果未能解决你的问题,请参考以下文章
jQuery - $(document).ready 和 $(window).load 之间有啥区别?
$(window).load(function(){}) 和 $(document).ready(function(){})的区别
body里面的onload和window.onload,window.load的区别
window.load 和$(document).ready() 区别