微信小程序 navigator 用来实现页面跳转功能
Posted 早起的年轻人
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序 navigator 用来实现页面跳转功能相关的知识,希望对你有一定的参考价值。
也许你迷茫,但是我想说,在你迷茫的同时,保持本心,过好今天就好。
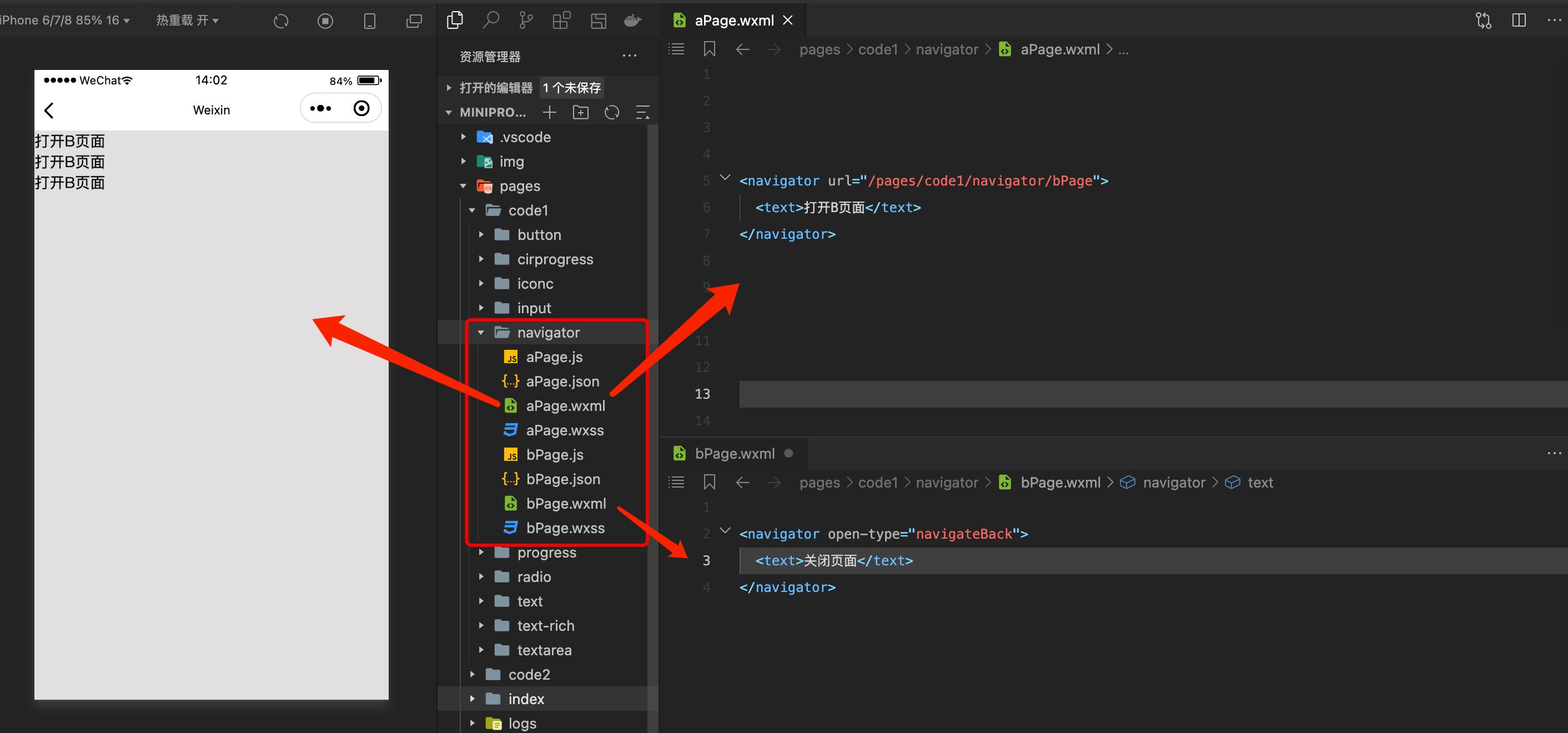
在微信小程序开发中,navigator 用来实现页面路由功能,比如 A页面 中点击页面打开B页面
1 navigator 默认方式打开新的页面
<navigator url="/pages/code1/navigator/bPage">
<text>打开B页面</text>
</navigator>
等效于
<navigator url="/pages/code1/navigator/bPage" open-type="navigate">
<text>打开B页面</text>
</navigator>

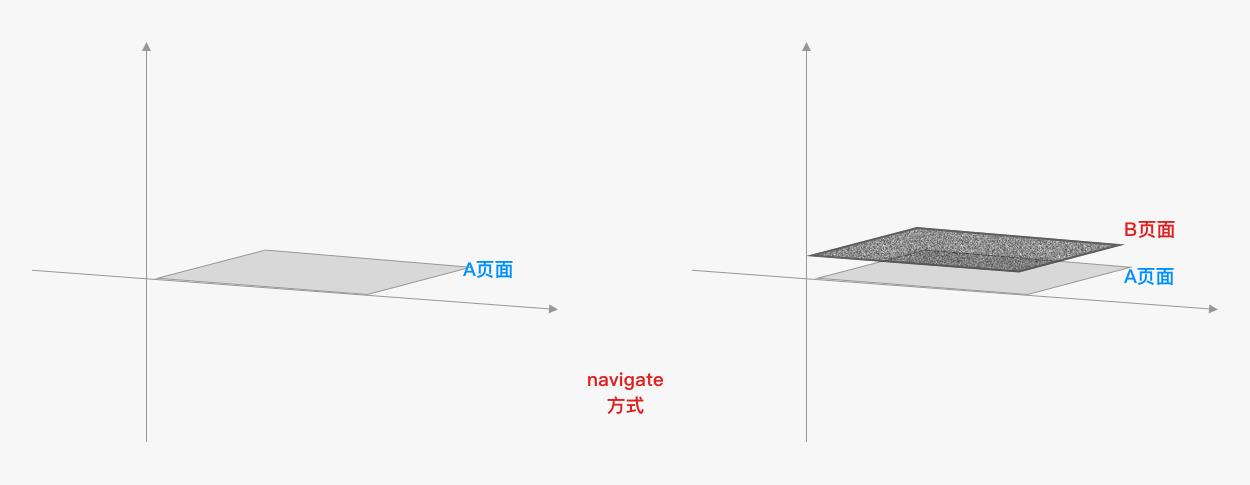
open-type 是指定了页面跳转的方式,默认是 navigate ,页面层叠方式如下

对应的有点击事件,在JS中打开页面
<view bindtap="openNavigatorBPage" data-index='1'><text>打开B页面</text></view>
在这里 data-index 是我页面绑定的参数,在对应的方法中通过 currentTarget.dataset.index 方式获取
如果我写的是 data-id ,那么点击事件中获取方式为 currentTarget.dataset.id
openNavigatorBPage:function (options)
//获取绑定的参数
let id = options.currentTarget.dataset.index;
wx.navigateTo(
url: '/pages/code1/navigator/bPage?id='+id,
)
,
然后 在目标页面中的 onLoad 方法中可以获取这个参数
onLoad: function (options)
let id = options.id;
,
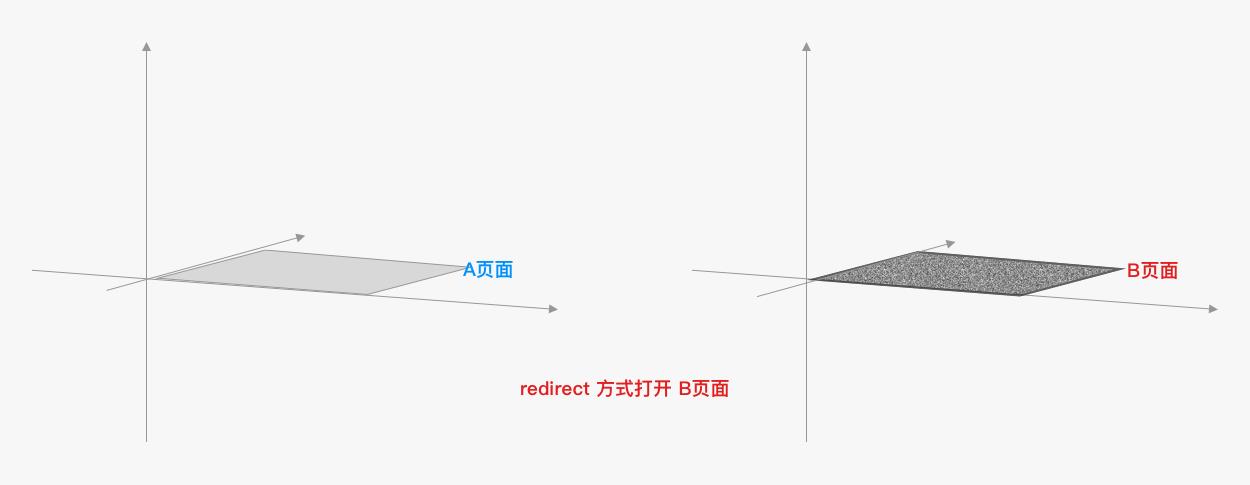
2 redirect 替换当前页面
open-type 可取值为 redirect ,就是直接替换当前页面
<!--类似a标签 open-type 跳转方式-->
<navigator url="/pages/code1/navigator/bPage" open-type="redirect">
<text>打开B页面</text>
</navigator>

对应的 js 方法为
wx.redirectTo(
url: '/pages/code1/navigator/bPage?id='+id,
)
3 reLaunch 重新加载当前页面
open-type 可取值为 reLaunch ,就是相当于是重新加载了一下当前页面
<navigator url="/pages/code1/navigator/bPage" open-type="reLaunch">
<text>打开B页面</text>
</navigator>
对应的 js 方法为
wx.reLaunch(
url: '/pages/code1/navigator/bPage?id='+id,
)
4 navigateBack 关闭当前页面
可以直接在页面中 使用 navigator 标签嵌套
<navigator open-type="navigateBack">
<text>关闭页面</text>
</navigator>
等效于
<view bindtap="closeBPage" data-index='1'>
<text>关闭B页面</text>
</view>
closeBPage: function ()
wx.navigateBack()
,
5 navigateBack 关闭当前页面 并携带参数
A页面通过wx.navigateTo跳入到B页面,然后B页面执行wx.navigateBack返回到A页面时候传给A页面参数
A页面中定义接收
Page(
/**
* 页面的初始数据
*/
data:
param: undefined,
,
/**
* 生命周期函数--监听页面显示
*/
onShow: function ()
let param = this.data.param;
if (param)
//有回传参数 处理页面业务逻辑
,
);
//打开B页面
openNavigatorBPage: function (options)
//获取绑定的参数
let id = options.currentTarget.dataset.index;
wx.re(
url: '/pages/code1/navigator/bPage?id=' + id,
)
,
在B页面中,关闭B页面的时候,设置回传参数
closeBPage: function ()
//getCurrentPages()函数是用来获取当前页面栈的实例,
//返回的是一个按栈的顺序排列的数组pages_arr,且数组中的第一项为首页,最后一项为当前页。
//获取当前页面js里面的pages里的所有信息。
let pages = getCurrentPages();
//pages[pages.length - 2]是指的上一页,然后获取到上一个页的page对象后直接执行修改param的操作,这样就实现了在B页面修改A页面数据的功能
let prevPage = pages[pages.length - 2];
prevPage.setData(
param: 111, // 设置需要传递的参数
)
wx.navigateBack(
delta: 1
)
,
完毕
以上是关于微信小程序 navigator 用来实现页面跳转功能的主要内容,如果未能解决你的问题,请参考以下文章