TFTLCD 液晶界面设计
Posted 漂亮姐姐1
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了TFTLCD 液晶界面设计相关的知识,希望对你有一定的参考价值。
前言
最近使用一块 TFT 模块做心电检测(Electrocardiography Test, ECG Test)的波形显示时,涉及到界面设计,期间遇到一些困难,花费一些时间解决了,简单分享一下
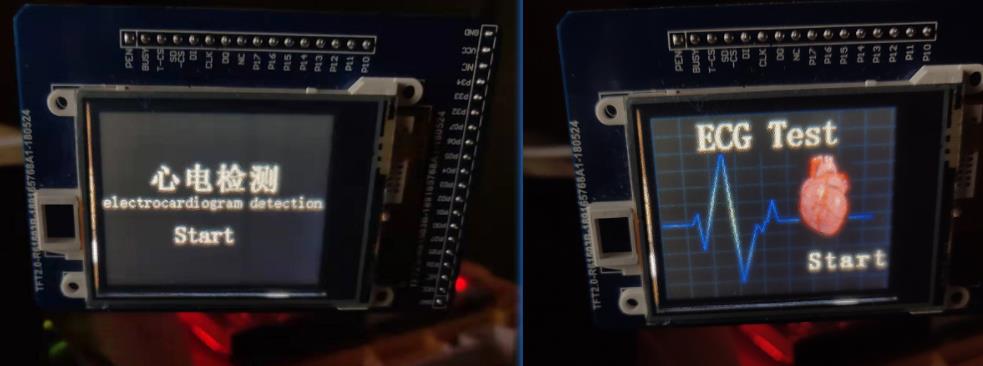
起初我只是简单将中文,英文绘制上去,黑底白字,配上一个简单的开始按钮,但是过于简单了,而且没有表现 TFT彩屏的功能特点,即可以绘制彩色字符甚至是彩色图片的功能,于是进行了修改。
几番思索,最终设计方案:
✧ 绘制浅蓝色的网格线作为背景
✧ 用蓝色绘制一个典型的PQRST波形
✧ 在心电波形的旁边绘制一个心
✧ 心电波形的线条呈现渐变的效果
具体效果看文末对比。
我使用的是普中的A4单片机开发板,TFT2.0模块,这块板子有很多自带的资料,函数等
正文
要使用 TFT 模块显示彩色字符或图案,首先要了解到 TFT 模块是一块16位真彩色显示屏
16位:使用16bit 来表示一个颜色,总共能表示 65536 种颜色
真彩色:每个像素的颜色由R, G, B 三个基色分量来表示
16位真彩中个颜色所占位数: R: 5bit G: 6 bit B: 5 bit
绘制浅蓝色网格线
颜色可以通过查阅相应的16位真彩色表获得,也可以通过尝试得到
不过我一直没查到颜色表,所以我是将蓝色渐变色绘制出来,以此判断所需颜色大概颜色值的
具体渐变色的绘制看下面
画线使用的是自带的画线的代码
绘制典型的PQRST波
这个任务我起初的方案是找一张QRST波形图片,将图片背景变成黑色,然后对它进行取模,绘制,但是我发现取模后,数据大小达一万多,不过我使用的51单片机Flash大小是128KB,所以将数据放在code字段程序倒是编译运行没什么问题
但是因为线太细了,对图片清除背景时,使用自动去除背景工具清除不准确,需要手动进行调整,还会对波形造成一定破坏,不美观
另外,为了画一个简单的波形要对一大块区域进行绘制还是比较奢侈
所以我最终还是采用画线的方式,画线就需要自己确定点的坐标,假如有专门的测量工具就可以知道图片上点的位置比例,但是我没找到工具,所以我是通过多次调试得到的坐标,这个过程就是需要费时间调试,其他还好,因为线不多,所以还是可行的
绘制心
起初我绘制的是一个平面的简笔画,单色的爱心,不够美观,最终我还是决定绘制一颗心脏上去
心脏使用的是一张比较干净的心脏模型的图片,这里的干净是指背景纯色,或比较单一,便于自动去除背景
一般这种图片处理我都是使用免费的在线工具,如下面:
去除背景工具:https://airmore.cn/remove-background-online
添加黑色背景工具:https://www.gaoding.com/image
得到需要的图片后,使用电脑自带的画图工具将图片缩小到合适的尺寸
再使用图片取模工具取模得到心脏的数组数据,再用自带的画图函数进行绘制
绘制渐变色线
绘制渐变色涉及到颜色的知识,由于我手头没有色表,所以只能根据颜色值的规律变化来实现颜色渐变
对于颜色我只大概知道:
RGB三色,当B的分量最大时,其他分量为0时,蓝色是最深的
RGB三色,当B的分量不断降低,其他两个颜色分量增加时,颜色中蓝色的成分变少,并且整体颜色会受到另外两个分量的影响
当一个颜色,RGB三者比例不变进行减少时,颜色会变亮,趋向白色
当一个颜色,RGB三者比例不变进行增加时,颜色会变暗,趋向黑色
我任务的主要需求是实现颜色的变亮和恢复,简单来说就是让一条线有一个中间发光的效果
所以就需要给定一个颜色,减少蓝色所占比例的同时提高RGB各个分量的值,我的做法是给定一定的B分量值,RG分量为0,然后再不断地递增RG的值
下面演示都是画的非渐变的线然后不断调整线的颜色,它们和画一条渐变的线的原理是一样的,只需要对代码进行修改整合
FRONT_COLOR = 31; // 31 是二进制 11111,表示蓝色分量最大值
for(i=0;i<176;i+=5)
LCD_DrawLine(0,i,220,i,FALSE); // 参数 x1 y1 x2 y2 isGradient
if(i%2 == 0) FRONT_COLOR += 2112; // R+1 G+2 B+0
上面的代码,2112是RGB三个分量分别为1 2 0的十进制值
原先我是每次采用 R+1 G+1 B+0的递增方式,但是发现颜色趋向紫,粉色,而不是趋向白色,所以我改成R+1 G+2 B+0,后面想想G用 6bit 表示,R用 5bit 表示,确实应该按照1:2的比例增加两者分量
可以通过调整被取模数来设置渐变的快慢
上面的代码效果就是直线从蓝色慢慢趋近白色,通过将FRONT_COLOR再递减回去就可以恢复原来的颜色值
这样就可以得到颜色中间发光的效果
要得到蓝色逐渐变浅变黑,就比较简单了,只需要对蓝色分量进行递减就可以了
FRONT_COLOR = 31;
for(i=0;i<176;i+=5)
LCD_DrawLine(0,i,220,i,FALSE); // 参数 x1 y1 x2 y2 isGradient
FRONT_COLOR -= 1;
根据自己想要的颜色对颜色区间和渐变快慢进行调整就可以了
修改前后对比

感悟:程序员不仅仅是一个和代码有关的职业,而是一个将各种逻辑原理呈现为简单事物的职业,是一个可以接触,学习和思考很多不一样知识的职业,一个缺乏思考的程序员不会是一个好的程序员
以上是关于TFTLCD 液晶界面设计的主要内容,如果未能解决你的问题,请参考以下文章