vue正确引入第三方包
Posted cyany
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue正确引入第三方包相关的知识,希望对你有一定的参考价值。
项目使用到weui.js的一些小功能,可是直接import 对应的weui.js文件好像会报错,一直找不到原因,还是只能通过依赖包来安装使用
npm install --save weui //安装weui.css
npm install --save weui.js //安装weui.js
然后在需要引入的vue文件中使用下面:
import ‘weui‘;
import weui from ‘weui.js‘;
weui.alert(‘alert‘);
神奇的事情:
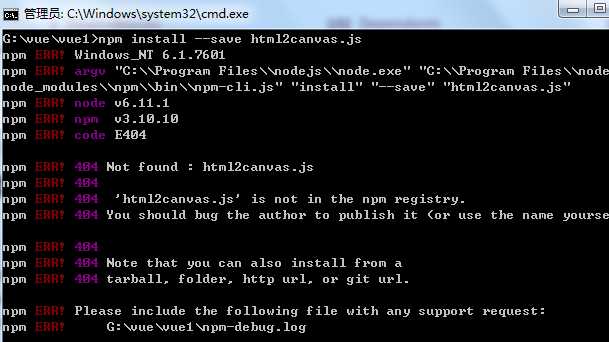
这样会报错 npm install --save html2canvas

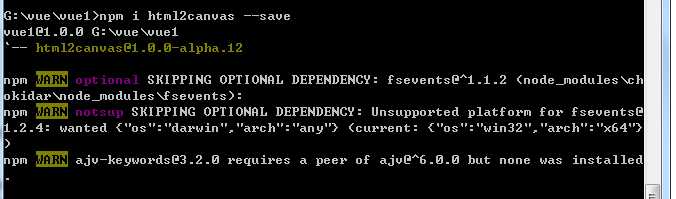
这样会成功:npm install html2canvas --save

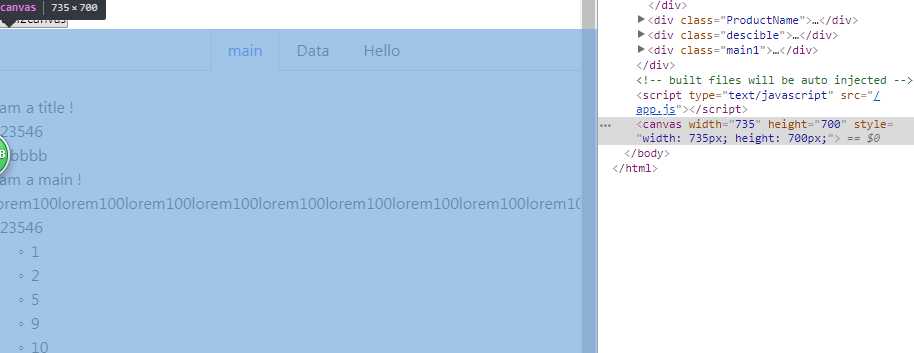
然后又出现神坑,提示有说我没有安装。。。。我的天
找了好久答案,还是解决了
import * as html2canvas from ‘html2canvas‘
意外发现一个强大的jspdf生成器
官网:https://github.com/MrRio/jsPDF
文档及demo:https://rawgit.com/MrRio/jsPDF/master/
安装:
npm install jspdf --save
import * as jsPDF from ‘jspdf‘
// Landscape export, 2×4 inches
var doc = new jsPDF({
orientation: ‘landscape‘,
unit: ‘in‘,
format: [4, 2]
})
doc.text(‘Hello world!‘, 1, 1)
doc.save(‘two-by-four.pdf‘)
}
}
以上是关于vue正确引入第三方包的主要内容,如果未能解决你的问题,请参考以下文章