less使用总结
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了less使用总结相关的知识,希望对你有一定的参考价值。
15年自学了 less ,可是一直没用,就忘记了。后来抱着提高 css 开发的速度的目的,又去学习了 less ,学完马上用,效果立竿见影,记得也牢了。刚开始学习前,我们总会问自己一个问题,学习它有什么用。就拿这个 less 来说,学习它有什么用,分明就有了 css 用来编写样式,我还要花时间来研究 less ,而且学完了还不一定能用上,忘得也快,这不是浪费我时间吗。其实,存在即有用,至于对你的用处有多大,需要自己使用过后方才知道。
好了,说说我自己在使用 less 过程中的心得。
一、要使用 less 需要一个 less 编译的工具:
1. koala 的下载与安装:
下载建议到官网去下载 http://koala-app.com/index-zh.html ,下载后一个压缩包,解压后双击可执行文件即可使用了。不需要安装。
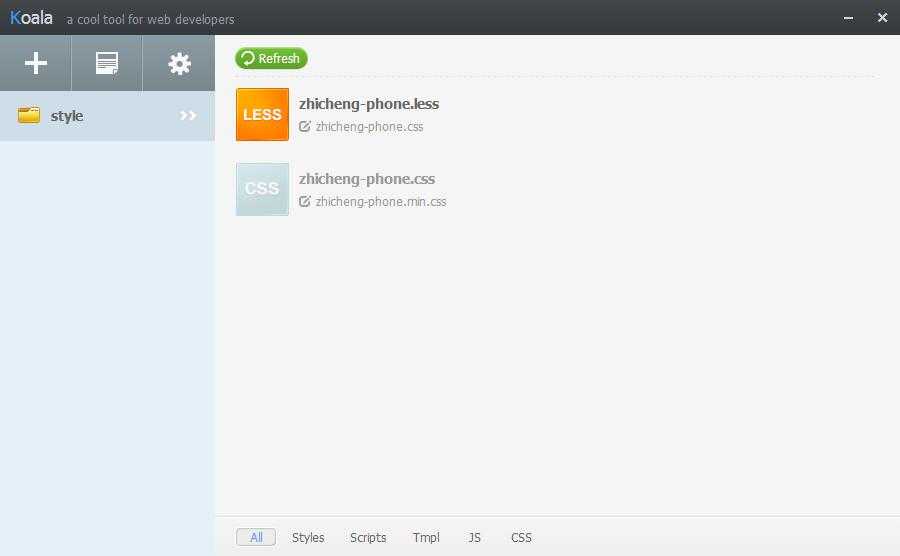
2. koala 的介绍:

打开 koala 软件,如上图,点击"+"可以选择文件夹,选择的文件夹里需要预先准备一个 less 文件,且仅仅只需要准备 less 文件,当添加了这个文件夹后,koala 会根据 less 文件的名称在同一目录下自动添加一个 css 文件。
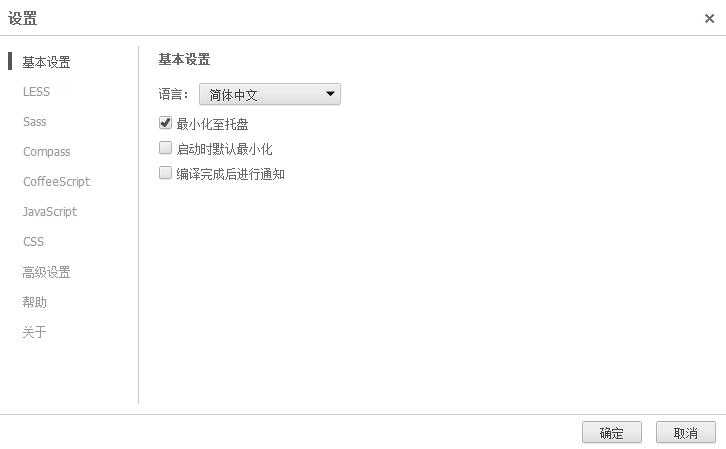
可以选择语言:

点击工具图标,可以选择语言,这里以简体中文为例。
二、less 的使用准备
在 html 中引入的依然是 css 文件,只不过我们一旦选用 less 编写样式了,以后维护就是维护 less 文件。


三、编写 less
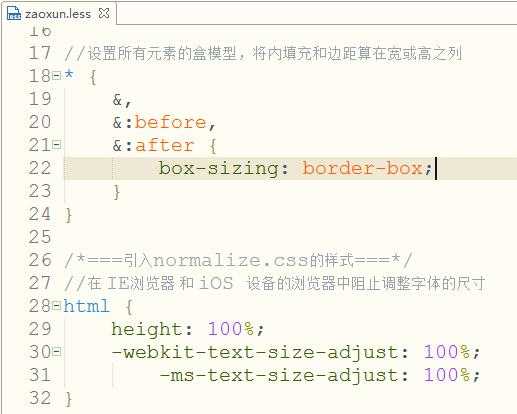
1. 注释:
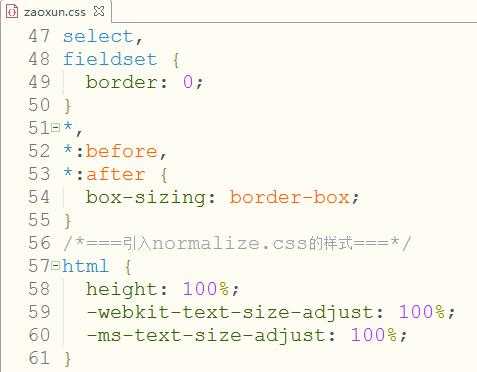
less 的注释有两种方法,"/**/" 和 "//",前一种会在 css 文件中显示,后一种不会在 css 显示。


从两幅图的对比可以看出,less 中 "/**/" 方式添加的注释在 css 中也显示了,而 "//" 方式添加的注释在css 中没有显示
2. 变量

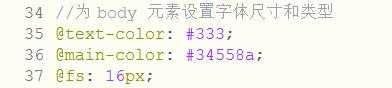
上图中定义了三个变量, text-color, main-color, fs

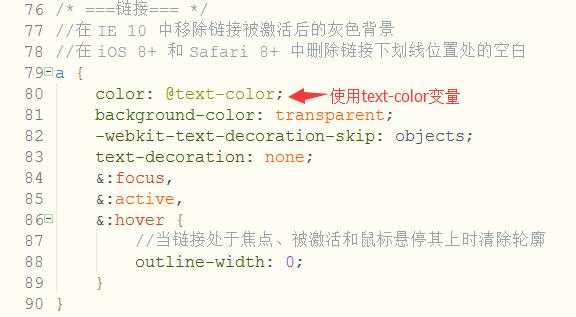
上图中使用了其中一个变量 text-color,
定义变量的方法:"@"加上变量名。
定义变量的好处:当需要更改样式中多处的值时,只需要更改变量的值,提高效率。
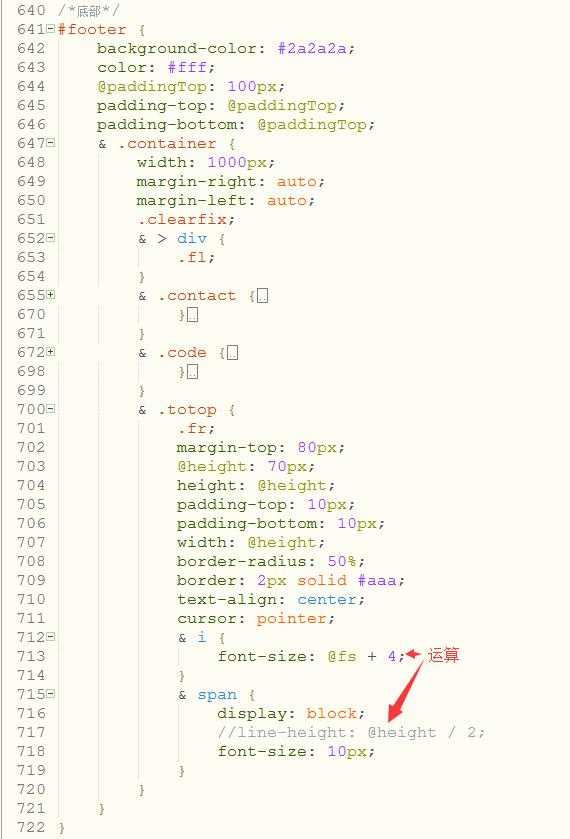
3. 运算

如上图,有加法和出发运算,通过前面定义变量 fs ,这里使用它并在其基础上加上 4,所以它的 font-size 值就变成了 20px(16px + 4)。
使用运算的好处:避免人工重复计算!
比如:想要让单行文本竖直居中显示,需要设置高和行高相同。但是如果设置了 box-sizing: border-box; border-bottom-width: 1px; 的话,就需要让行高的值比高的值小 1px。这种情况下,就可以设置变量再结合运算让复杂的工作变得简单。
@height: 30px;
height: @height;
line-height: @height - 1;
如果想要更改高度的值,只需要更改变量 height 的值就行了。而不需要更改 height 和 line-height 两个属性的值,提高效率。
4. 继承
在上面的诸多例子中,都有"&"符号,这个符号起到继承的作用。用几个例子说明:
.industry-section { width: 950px; margin-right: auto; margin-left: auto; & > div:not(.heading) { padding: 40px 150px; & h3 { font-size: @fs + 12; margin-bottom: .5rem; } & li { font-size: @fs + 2; line-height: 1.6; } } }
相当于:
.industry-section { width: 950px; margin-right: auto; margin-left: auto; } .industry-section > div:not(.heading) { padding: 40px 150px; } .industry-section > div:not(.heading) h3 { font-size: 28px; margin-bottom: .5rem; } .industry-section > div:not(.heading) li { font-size: 18px; line-height: 1.6; }
再例如:
& > a { & > span { display: block; &:first-of-type { font-size: 18px; } &:last-of-type { font-size: 12px; text-transform: capitalize; } } }
相当于:
a > span { display: block; } a > span:first-of-type { font-size: 18px; } a > span:last-of-type { font-size: 12px; text-transform: capitalize; }
5. 混合
混合可以将一个定义好的class A轻松的引入到另一个class B中,从而简单实现class B继承class A中的所有属性。我们还可以带参数地调用,就像使用函数一样。
例如:
class A .page-width { width: 100%; max-width: 1920px; margin-right: auto; margin-left: auto; }
class B body { .page-width; font-size: @fs; color: @text-color; background-color: #fff; font-family: "Microsoft Yahei", Arial, sans-serif; }
编译后的css:
body { width: 100%; max-width: 1920px; margin-right: auto; margin-left: auto; font-size: 16px; color: #333; background-color: #fff; font-family: "Microsoft Yahei", Arial, sans-serif; }
以上是关于less使用总结的主要内容,如果未能解决你的问题,请参考以下文章