用Vue来实现音乐播放器(十四):歌手数据接口抓取
Posted cmy1996
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用Vue来实现音乐播放器(十四):歌手数据接口抓取相关的知识,希望对你有一定的参考价值。
第一步:在api文件夹下创建一个singer.js文件 返回一个getSingerList()方法 使他能够在singer.vue中调用
import jsonp from ‘../common/js/jsonp.js‘ import {commonParams,options} from ‘./config.js‘ export function getSingerList() { const url = ‘https://c.y.qq.com/v8/fcg-bin/v8.fcg‘ const data = Object.assign({}, commonParams, { channel: ‘singer‘, page: ‘list‘, key: ‘all_all_all‘, pagesize: 100, pagenum: 1, hostUin: 0, needNewCode: 0, platform: ‘yqq‘ }) return jsonp(url, data, options) }
第二步:在singer.vue中引入getSingerList方法 并且在created()中调用此方法 加载数据
<template>
<!-- better-scroll的滚动条件是:父容器的高度是固定的
子容器要撑开他 所以这个fix布局是为了固定父容器的高度
-->
<div class="singer">
</div>
</template>
<script>
import {getSingerList} from ‘../../api/singer.js‘
import {ERR_OK} from ‘../../api/config.js‘
import Singer from ‘../../common/js/singer.js‘
const HOT_NAME="热门" //由于页面布局是热门 然后下面是数组
// 将取到的this.singer数据中的前10条定义为热门数据
const HOT_SINGER_LEN=10
export default {
data(){
return {
singers:[]
}
},
created(){
this._getSingerList()
},
methods:{
_getSingerList(){
getSingerList().then((res)=>{
if(res.code===ERR_OK){
// console.log(res.data)
this.singers=res.data.list
console.log(this._normalizeSinger(this.singers))
}
})//虽然这个方法可以返回数据 但并不是我们想要的
//按照需求 我们应该得到热门歌手数据 和 可以根据歌手的姓氏
//来查找到该歌手 于是我们在写一个方法来操作这个方法得到的数据
}
}
}
第三步:由于简单的获取数据已经不符合我们的需求了 我们需要处理之前获取到的数据 分出来热门数据以及 将各个姓氏的数据进行分类
<template>
<!-- better-scroll的滚动条件是:父容器的高度是固定的
子容器要撑开他 所以这个fix布局是为了固定父容器的高度
-->
<div class="singer">
</div>
</template>
<script>
import {getSingerList} from ‘../../api/singer.js‘
import {ERR_OK} from ‘../../api/config.js‘
import Singer from ‘../../common/js/singer.js‘
const HOT_NAME="热门" //由于页面布局是热门 然后下面是数组
// 将取到的this.singer数据中的前10条定义为热门数据
const HOT_SINGER_LEN=10
export default {
data(){
return {
singers:[]
}
},
created(){
this._getSingerList()
},
methods:{
_getSingerList(){
getSingerList().then((res)=>{
if(res.code===ERR_OK){
// console.log(res.data)
this.singers=res.data.list
console.log(this._normalizeSinger(this.singers))
}
})//虽然这个方法可以返回数据 但并不是我们想要的
//按照需求 我们应该得到热门歌手数据 和 可以根据歌手的姓氏
//来查找到该歌手 于是我们在写一个方法来操作这个方法得到的数据
},
_normalizeSinger(list) {
let map = {
hot: {
title: HOT_NAME,
items: []
}
}
list.forEach((item, index) => {
if (index < HOT_SINGER_LEN) {
map.hot.items.push(new Singer({
name: item.Fsinger_name,
id: item.Fsinger_mid
}))
}
//将姓氏聚类
const key = item.Findex
if (!map[key]) {//判断此时map对象里面有没有key这个键
//如果没有的话 就给对象添加这个键值对
map[key] = {
title: key,
items: []
}
}
//举例:如果此时key为A
//此时map只有一个键为hot 所以我们给map对象添加一个键为A 这个键A对应的值为{title:"A",items:[]}
map[key].items.push(new Singer({
name: item.Fsinger_name,
id: item.Fsinger_mid
}))
//再执行push操作 给键A对应的键值中的items push值
// 此时的map为 map={hot:{title:"热门",items:[]},A:{title:‘A‘,items:[刚才新添加的值 即此时遍历到的item]}}
})
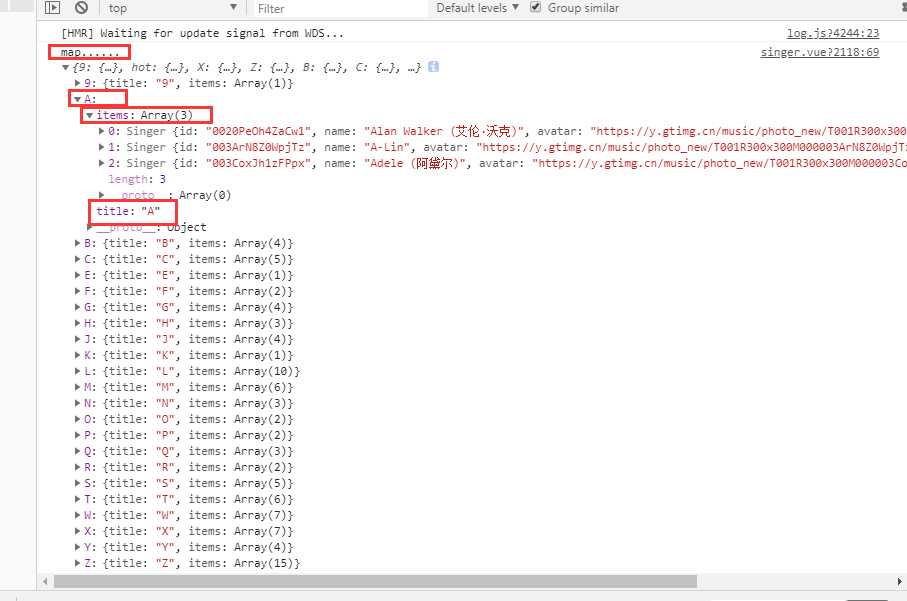
console.log(‘map......‘,map)
}
}
}
</script>
export default class Singer {//类似于构造函数 constructor({id,name}){ //构造函数里面有constructor属性 this.id=id this.name=name this.avatar=`https://y.gtimg.cn/music/photo_new/T001R300x300M000${id}.jpg?max_age=2592000` } }
最后的效果为:

以上是关于用Vue来实现音乐播放器(十四):歌手数据接口抓取的主要内容,如果未能解决你的问题,请参考以下文章