基于Vue2.0的音乐播放器——歌手模块(拿不到数据)
Posted wjf9492
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于Vue2.0的音乐播放器——歌手模块(拿不到数据)相关的知识,希望对你有一定的参考价值。
来这里的都可能在看,慕课网vue2.0 的音乐播放器的相关页面,如果使用视频介绍的方法,相当于现在来说是获取数据回报如下的错误:
{code: -500001, ts: 1529809544209} code : -500001 ts : 1529809544209
原因也简单:最新的vue2.0 webpack模板中没有dev-server.js文件,进行后台数据的模拟获取,只需要使用从接口获取数据后放在本地进行代理,页面就能拿到代理的数据了具体操作如下:

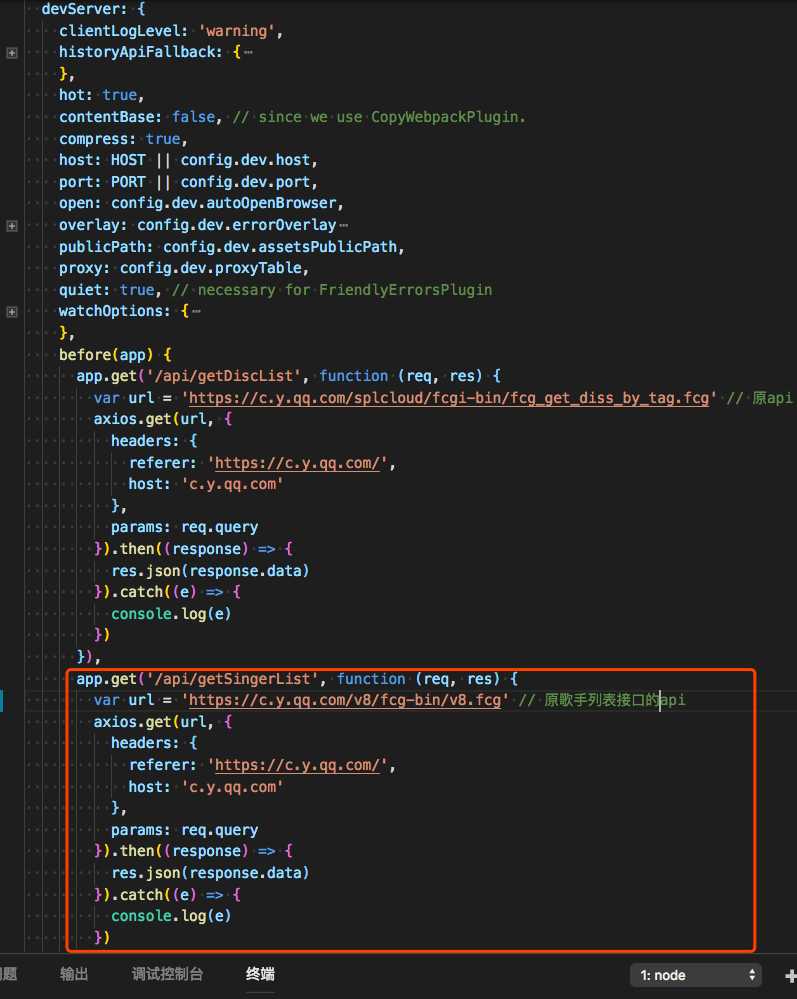
before(app) { app.get(‘/api/getDiscList‘, function (req, res) { var url = ‘https://c.y.qq.com/splcloud/fcgi-bin/fcg_get_diss_by_tag.fcg‘ // 原api axios.get(url, { headers: { referer: ‘https://c.y.qq.com/‘, host: ‘c.y.qq.com‘ }, params: req.query }).then((response) => { res.json(response.data) }).catch((e) => { console.log(e) }) }), app.get(‘/api/getSingerList‘, function (req, res) { var url = ‘https://c.y.qq.com/v8/fcg-bin/v8.fcg‘ // 原歌手列表接口的api axios.get(url, { headers: { referer: ‘https://c.y.qq.com/‘, host: ‘c.y.qq.com‘ }, params: req.query }).then((response) => { res.json(response.data) }).catch((e) => { console.log(e) }) }) }
然后在api/singer.js页面中的URL 换成 const url = ‘/api/getSingerList‘
记得不要使用 jsonp
具体的如下:
import {commonParams} from ‘./config‘
import axios from ‘axios‘
export function getSingerList() {
const url = ‘/api/getSingerList‘
const data = Object.assign({}, commonParams, {
channel: ‘singer‘,
page: ‘list‘,
key: ‘all_all_all‘,
pagesize: 100,
pagenum: 1,
hostUin: 0,
needNewCode: 0,
platform: ‘yqq‘
})
return axios.get(url, {
params: data
}).then((res) => {
return Promise.resolve(res.data)
})
}
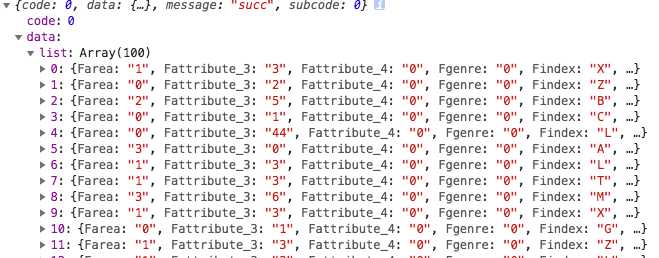
然后你就能拿到数据啦!是不是很激动

以上是关于基于Vue2.0的音乐播放器——歌手模块(拿不到数据)的主要内容,如果未能解决你的问题,请参考以下文章