HTML5项目笔记1:项目准备和工具使用
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML5项目笔记1:项目准备和工具使用相关的知识,希望对你有一定的参考价值。
公司的 New Case,有需要离线应用工作系统这一块,目标是网络无论在线或离线情况下都可以执行系统操作,这样员工在无网络的情况下依然可以执行公司的项目任务,进行表单填报和数据的客户端保存,并在网络通畅的时候与服务端进行交付和数据通信。整体设计经过讨论使用html5的功能开发,并指定用户使用特定的浏览器。
该系统包含了HTML5的Form API(表单),WebStorage API,Communication API(用于跨域访问),WebDataBase API,File System API,以及离线应用程序的几个部分的操作,最后做成Chrome的应用程序插件(CRX文件),并发布给客户使用…
使用HTML5来设计该离线工作系统的可能性和可行性:
1、 兼容性:HTML5不是颠覆性的革新,一旦浏览器不支持HTML5的某项功能,针对HTML5功能的备选方案就会被进行…
2、 效率和用户优先性:HTML5规范是基于用户优先准则编写的:在遇到无法解决的冲突的时候,会把用户放在第一位,其次是页面作者,再次是实现者(或浏览器),接着才是规范制定者(W3C、WHATWG)
3、 安全机制的设计:每个规范都对安全机制的章节
4、 表现和内容分离
5、 通用访问
6、 无插件范式,提供原生的支持
简化功能 DOCTYPE声明简化,由原来的
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
改为 <meta charset="utf-8" />
字符集声明简化:<meta http-equiv="content-type" content="text/html" charset="utf-8" />
简化为:<meta charset="utf-8" />
7、 HTML5片段类元素(语义化标记):
header:标记头部区域的内容
footer:标记脚步区域的内容
section:Web页面的一块区域
article:独立的文章区域
aside:相关引文或区域
nav:导航类辅助区域
8、 便捷的javascript日志和调试
Console.log(msg);可以在控制台输出用户的自定义的调试信息,它不会像alert 那样破坏和中断程序。
9、 window.JSON: JSON API
JSON.parse 用于将字符串序列化成DOM对象
JSON..stringify 将DOM对象转化为字符串
10、 离线数据存储,包括WebDataBase和 File System API 和Storage API等模块,用于临时或持久地在客户端保存数据。
11、 跨域数据通信:Communication API,用于在网络接通的情况下离线系统与服务端系统的数据同步和操作的交互。
HTLM5 开发工具:
网上有很多HTML5开发工具,
http://www.cnblogs.com/lhb25/archive/2011/10/09/10-online-tools-to-simplify-html5-coding.html
如果你是使用dreamwear开发,那就去下载一个HTML5 安装包(HTML5 Pack),其实就是一个基于dreamware的扩展,它在 dreamweaver 中添加对 HTML5 和 CSS3 的支持。
如果你是Dreamweaver CS5,那就下载HTML5 Pack for Dreamweaver CS5
如果你是Adobe Dreamweaver CS5.5,那就下载 HTML5 Pack for Dreamweaver CS5.5
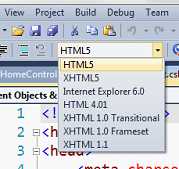
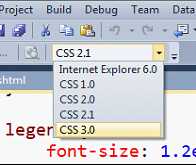
如果你的项目是在VS中进行开发,那你就去扩展管理器中下载安装Web Standards Update for Microsoft Visual Studio 2010 SP1(基于VS2010的补丁包), 里面包含了CSS3的级联样式表版本 和 HTML5的目标验证架构 ,
官方地址:
http://visualstudiogallery.msdn.microsoft.com/a15c3ce9-f58f-42b7-8668-53f6cdc2cd83?SRC=Home
HTML5和CSS3部分的介绍:
安装后的清单如下:
|
Microsoft Visual Studio 2010 SP1 Tools for SQL Server Compact4.0 Installer for Repaire(Chinese-China) |
|
Microsoft Visual Studio 2010 SP1 Tools for SQL Server Compact4.0 Installer |
|
ASP.NET MVC 3 Tools Update Installer |
|
Microsoft Visual Studio 2010 SP1 Tools for ASP.NET Web Pages |
|
ASP.NET MVC3 Tools Update Language Packs Install |
不只是对HTML5的支持,还有其他如MVC和SQL Server之类的更新。如果你不需要,可以到控制面板里面去单个清除。安装之后,你的VS就帅多了,可以智能感知HTML5的新的标签属性和样式属性:


支持HTML5的主流浏览器有:
|
Chrom |
3.0以上 |
|
Firefox |
1.5版本开始支持 |
|
Internet Explorer |
9.0以上 |
|
Opera |
9.0版本以上 |
|
Safari |
1.3版本以上 |
Chrome3.0以上版本基本支持了HTML5的特性和所有API,一直处于支持度的领先地位,而且有着的易于操作的开发人员工具,所以我们的项目的浏览器支持平台就是谷歌Chrome。
工欲善其事必先利其器,我们先来了解下谷歌浏览器的开发人员工具:
可以通过点击谷歌浏览器右上角的工具标签![]() =》 工具 =》 开发人员工具 来选择进入开发工具面板,或者使用 Ctrl+Shift+I (或F12)快捷键打开开发人员工具。
=》 工具 =》 开发人员工具 来选择进入开发工具面板,或者使用 Ctrl+Shift+I (或F12)快捷键打开开发人员工具。
在窗口的最上方的工具栏里排列着 8 个图标,分别对应不同的功能,每一个图标点击后都会打开相应的调试面板,帮助您获取各种不同的信息,如 DOM 树、资源占用情况、页面相关的脚本等。通过 Ctrl+[ 和 Ctrl+] 键,可以在这些项之间进行切换。工具栏最右方还提供了一个搜索框,方便在当前面板中进行搜索。


开发者工具箱左下角的三个固定图标
第一个图标:会提示是Undock into separeter windown 还是Dock to main window,提醒你是将开发者工具箱停靠在主窗体中还是单独一个窗体。
第二个图标:show console, 是否显示控制台
第三个图标选择相应的页面元素
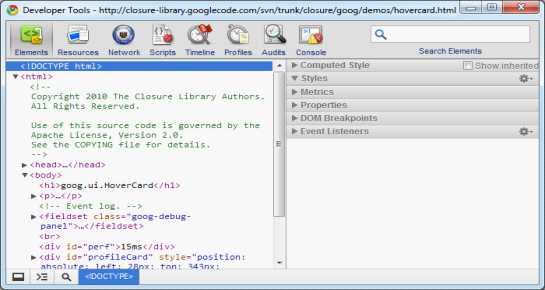
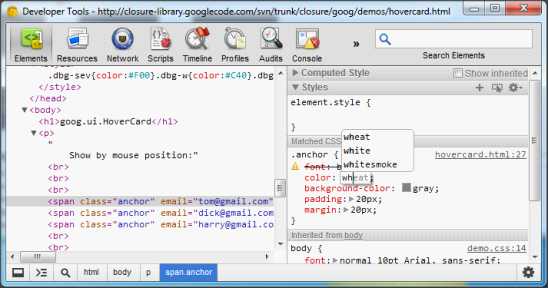
1、 元素面板(Elements):
元素面板:元素面板允许你像浏览器本身那样去查看和读取web页面的内容和结构,使用这个元素面板,你可以看到原生的HTML源码,CSS样式代码,文档结构模型,以及浏览器对页面实时的处理和操作。
打开开发者工具箱,选择Elaments面板

在这个元素面板中,我们可以在左边的面板中看到HTML元素,在右边的面板中看到样式,框架度量(metrics),属性(properties)和事件监听(event listeners)等东西
Dom Element Tree (文档元素树):
包含了内嵌脚本和元素,选择相应的元素会锁定该段源码,如选择看了该段<p>元素

当你选择了这个元素的时候,你可以添加,编辑,删除该元素的的属性,甚至删除整个节点
CSS Styles(CSS 样式):选择某个元素之后,在右边面板的Styles选项中,可以查看到该选定元素的所有样式信息,并可以对其样式进行修改

你可以使用 按钮添加新的样式元素,使用
按钮添加新的样式元素,使用 设定一个元素的伪状态 (:active, :hover, :focus, :visited)。
设定一个元素的伪状态 (:active, :hover, :focus, :visited)。
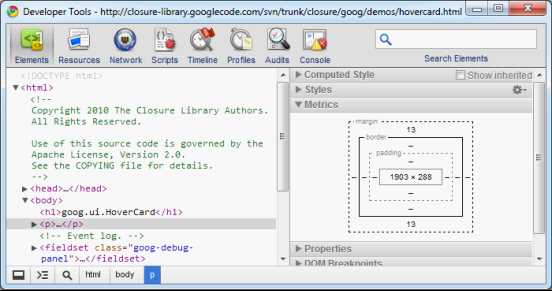
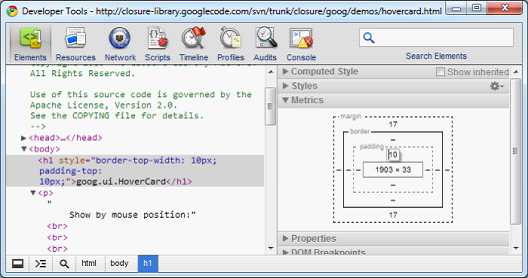
盒模型(Box Model):在右边的面板中选择Metrics标签,会显示该选定元素在整个Dom文档中的模型位置,它还允许你编辑任意的 绝对,相对,固定的页面元素的CSS 盒模型度量,如图:

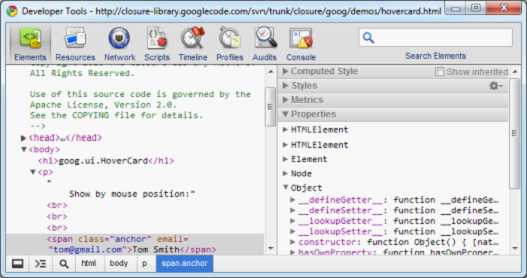
属性(Properties),在右边面板中选择属性标签,并修改属性值

事件监听:捕获也页面元素的的事件,如click,kendown和 mouseover
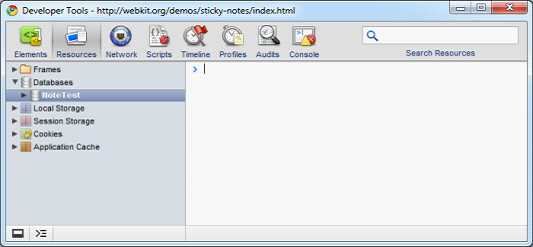
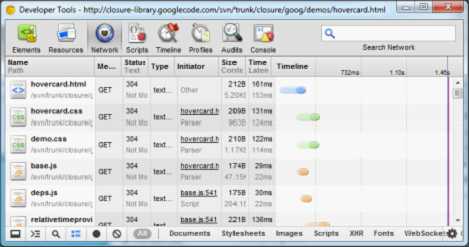
2、 资源面板(Resources)

Frames:框架资源,你可以看到从页面上载入的资源,里面包含了HTML页面,脚本,Font文件,Images文件,Scripts文件,StyleSheets文件,都是从显示的网站是获取的相关资源文件。
Databases:基于Chrome的数据库,使用SQLite,我们的离线系统采用这个为离线存储数据库
LocalStorage:来源于WebStorage API,用于在缓存中存储数据
SessionStorage:来源于WebStorage API,用于在缓存中存储数据
LocalStorage 和 SessionStorage的区别
|
类型 |
生命周期 |
可见度 |
|
SessionStorage |
数据会保存到存储他的标签页或者浏览器关闭时 |
数据只在构建它的页面或则浏览器中可见 |
|
LocalStorage |
数据的生命周期比窗口或者浏览器的周期长 |
数据可被同源的每个窗口或者标签页面可见 |
Cookies:查看浏览器的Cookies,可以修改和删除Cookies对象
3、 网络面板(NetWork):
网络面板用以检查资源载入的时间和详细信息

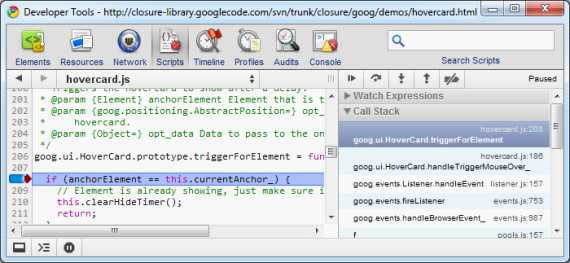
4、 脚本面板(Scripts):
用于调试脚本的面板,这个面板相当重要,我们的离线系统几乎都是用脚本(JavaScript)加HTMLAPI来构建的,所以经常要在这里进行脚本调试。

如图,左边显示的是当前Page所使用的脚本集合,选择你要调试的脚本,并在左边添加断点(Add BreakPoint),右边面板上的图标分别代表的是:运行/停止、不跳如函数(F10)、跳入下一行或者下一个函数内,跳出当前函数,使当前所有断点都无效。
其他快捷键:
|
Continue |
F8 or Command-/ (forward slash) on Mac or Control-/ (forward slash) on other platforms. |
|
Step over |
F10 or Command-‘ (apostrophe) on Mac or Control-‘ (apostrophe) on other platforms. |
|
Step into |
F11 or Command-; (semi-colon) on Mac or Control-; (semi-colon); on other platforms. |
|
Step out |
Shift-F11 or Shift-Command-; (semi-colon) on Mac or Shift-Control-; (semi-colon) on platforms. |
|
Next call frame |
Control-. (period) on all platforms. |
|
Previous call frame |
Control-, (comma) on all platforms. |
5、 控制台面板(Scripts):
用以显示控制台信息的面板,如果系统这边有任何错误或者警告都会出现在这个面板里面,这个面板还能输出开发人员自定义的信息:console.debug(message),我们的离线系统中已经包行了对自定义信息的封装。
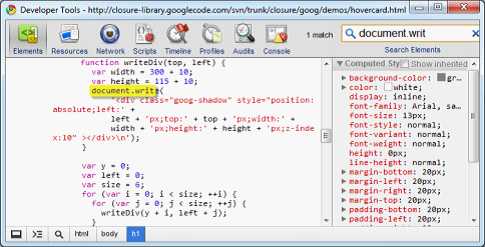
6、 搜索框(Search):
查找相应的页面元素、脚本代码,样式代码等

以上是关于HTML5项目笔记1:项目准备和工具使用的主要内容,如果未能解决你的问题,请参考以下文章