[React 实战系列] 项目开始前的准备工作
Posted GoldenaArcher
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[React 实战系列] 项目开始前的准备工作相关的知识,希望对你有一定的参考价值。
现在打算实现一个前端电商项目进行练手,之后的笔记是基于项目进行的学习笔记。
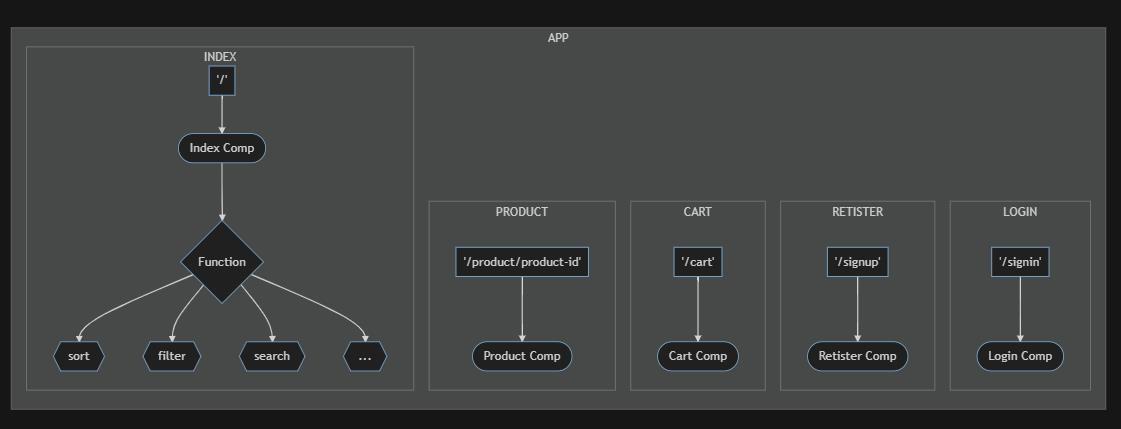
站点地图(site map)大致是这样的:

每个页面上都有导航栏,可以进行页面之间的互相跳转。
本章主要内容讲的还是工具的安装和配置,为项目正式开始做准备。
使用的技术栈
-
TypeScript
比起 javascript 来说,TypeScript 相对而言更加的复杂:它是 JavaScript 的超集,提供了很多 JavaScript 只见不曾有的规范,尤其是对于语法检查与类型检查。
过程中也会一步步的学习 TypeScript,之前一直想系统性的学习一下,搁置到现在。
-
React
React 系列的基础知识可以参考之前写的这些笔记:
-
react-router-dom
React Router Dom 是基于 React Router 进行 DOM 操作的实现,笔记在:
-
Antd
一个 UI 库,看到 ant 应该能猜出来是 蚂蚁(阿里) 家的产品,目前也是用的最符合国情的 UI 库,同类型的替代品有:
-
Google 家的产品,与其说是 UI 库不如说是留白很多的 UI 设计,与 Antd 比起来自由度太高,实现起来可能不会这么快。
可能没那么适合中小型企业的快速开发应用宣传片在这里:
谷歌 Material Design 2.0 宣传片 “Material makes it possible”
新一代的 Material You 宣传片已经在 I/O 2021 登场,实际应用就不知道要多久了。
-
React Bootstrap
Bootstrap 基于 React 的重构。
其实 Bootstrap 对大多数的应用场景来说挺够的,不少后台也是基于 Bootstrap 实现的,并且 Bootstrap 出来的更早,相对而言文档也会很多,
同样,不同版本之间资料找起来大概也挺乱的。Bootstrap 这些年更新换代的也挺勤快的,React Bootstrap 的更新也基于最新版本的 Bootstrap,也就是 Bootstrap@v5,对于 Sass 和 Less 的支持也都不错。因此不用担心 Bootstrap 出来的太早,而导致对于当前主流新功能的支持滞后。
-
Semantic UI
用的不多,不多 BB。
-
…
还有其他很多的 UI 库,只是可能相对而言没有这么知名。
-
-
Redux
React 最常使用的状态管理工具之一,同等级的还有 Mobx。
目前来说,Redux 的流行度依旧是高于 Mobx 的。
-
redux-saga
同类型的还有 Redux Thunk,但是 Thunk 对异步的事先不太好,比起 Thunk 来说,Saga 增强了异步方面的支持,目前来说用的比较主流。
-
connected-react-router
同步 React Router 到 Redux 中进行管理的库。
-
Axios
AJAX 调用的库,目前来说也是 React 中用的最主流的功能了,之前的项目没有用过其他的工具进行代替。
-
redux-devtools-extension
将 Redux 的状态同步到 redux-devtools(浏览器的 debug 工具) 的一个扩展应用。
使用的工具
一些基础且必须的开发用工具。
Node
这里假设你知道 node.js,并且已经成功安装了。如果没有安装 node.js,可以到官方的下载地址:https://nodejs.org/en/download/ 寻找对应 OS,然后下载安装包。
版本没有说是强制性规定哪个版本最好,最新的版本也有可能会出现太新所以没法兼容旧的功能,这点我在之前在 vue 项目中遇到过安装报错,最终的解决方案是降级 node 就可以正常安装了:vue cli 创建 vue2 项目报错。
确认安装成功的方式是在终端/命令行输入 npm --version 和 node --version,安装成功应当会输出版本号,如:
C:\\starter-kits> npm --version
6.14.12
C:\\starter-kits> node --version
v12.22.1
yarn
yarn 是一个类似于 npm 的 依赖管理工具(package manager),目前最推荐的方式是通过 npm 进行 全局 安装,安装指令如下:
C:\\starter-kits> npm install -g yarn
# 安装成功后检查一下 Yarn 的版本以确定正确安装
C:\\starter-kits> yarn --version
1.22.11
现在的开发环境下来说,还是建议安装一下 npm 和 yarn 两个管理工具会比较好。之前出现过使用 npm 没有问题,但是使用 yarn 就会莫名其妙报错,而基于 TypeScript 实现的 React 项目则是使用 npm 会报错,但是使用 yarn 就没有问题。
总之前端的兼容性,确实是一个很大的问题。
本地服务器
这里有以 http-server 为主,下载安装方式使用 npm/yarn 都可。
下载方式为:
C:\\starter-kits> npm install --global http-server
随后只要运行 build 命令,就可以运行打包后的项目了,如:
C:\\starter-kits> yarn build
# 省去若干命令
C:\\starter-kits> http-server build
Starting up http-server, serving build
Available on:
http://172.30.16.1:8080
http://172.17.96.1:8080
http://192.168.150.1:8080
http://192.168.93.1:8080
http://192.168.2.4:8080
http://127.0.0.1:8080
Hit CTRL-C to stop the server
后,就可以通过列举的地址进行访问,包括其他的设备,例如说手机、平板、其他电脑:

VSCode
开发工具其实也有很多,Atom、HBuilder,WebStorm,等,总体来说我用 VSCode 比较顺手,再加上环境配置的也比较得心应手,所以就用 VSCode 了。
关于 VSCode 的插件配置,之前也有写过一篇文章:能够有效提升开发效率的 20 余款 VSCode 插件(多图带效果展示),有需要的可以查看一下。
浏览器选择及浏览器扩展
前端开发选择的浏览器也是很重要的,这个主要也是根据项目需求,如果只是主流覆盖率,应该包括 Chrome、Firefox、Safari。老一点的项目可能会考虑需要 IE 的兼容,针对国外市场的可能还需要考虑 Opera。
开发时用来排错的浏览器推荐使用 Chrome 和 Firefox,二者对于扩展的支持都比较好,而且市场占有率比较高。不过最近 Chrome 最近 DevTools 一直会有比较奇怪的问题,如:

这虽然不会影响页面正常的渲染,不过会影响 console.log() 的输出,所以最近排错都会使用匿名模式进行,或者使用 Edge 代替 Chrome——新版的 Edge 已经使用了 Chrome 的 Chromium 内核。
浏览器扩展有两个:
-
React Developer Tools
Chrome 的扩展地址在:https://chrome.google.com/webstore/detail/react-developer-tools/fmkadmapgofadopljbjfkapdkoienihi?hl=en
Firefox 的扩展地址在:https://addons.mozilla.org/en-US/firefox/addon/react-devtools/?utm_source=addons.mozilla.org&utm_medium=referral&utm_content=search
-
Redux DevTools
Chrome 的扩展地址在:https://chrome.google.com/webstore/detail/redux-devtools/lmhkpmbekcpmknklioeibfkpmmfibljd?hl=en
Firefox 的扩展地址在:https://addons.mozilla.org/en-US/firefox/addon/reduxdevtools/?utm_source=addons.mozilla.org&utm_medium=referral&utm_content=search
这里还有一个小技巧,如果不想使用 Edge 还是想使用 Chrome,又不会科学上网,可以将 Edge 中下载好的扩展导入进 Chrome。
具体的操作方法为:
-
在 Edge 的浏览器中输入
edge://version/显示 Edge 的具体信息,包括版本、操作系统、JavaScript 引擎等 -
将 Profile path 中的地址记录下来
Profile path 的格式类似于:
C:\\Users\\%username%\\AppData\\Local\\Microsoft\\Edge\\User Data\\Default。下面会有一个文件夹,名为Extensions,这里是所有安装的扩展。 -
找到扩展
Extensions中的文件名基本都是 ID 格式,所以可以通过修改时间大致排除一下需要导入的扩展,真正的名字可以在manifest.json中查看。每个扩展的格式大致如下:
|- extension | |- js # 文件夹 | |- .html # 若干 HTML 文件 | |- manifest.json # 配置文件,包含扩展的名字需要将包含
manifest.json的这个文件夹导入到扩展中去。 -
导入扩展
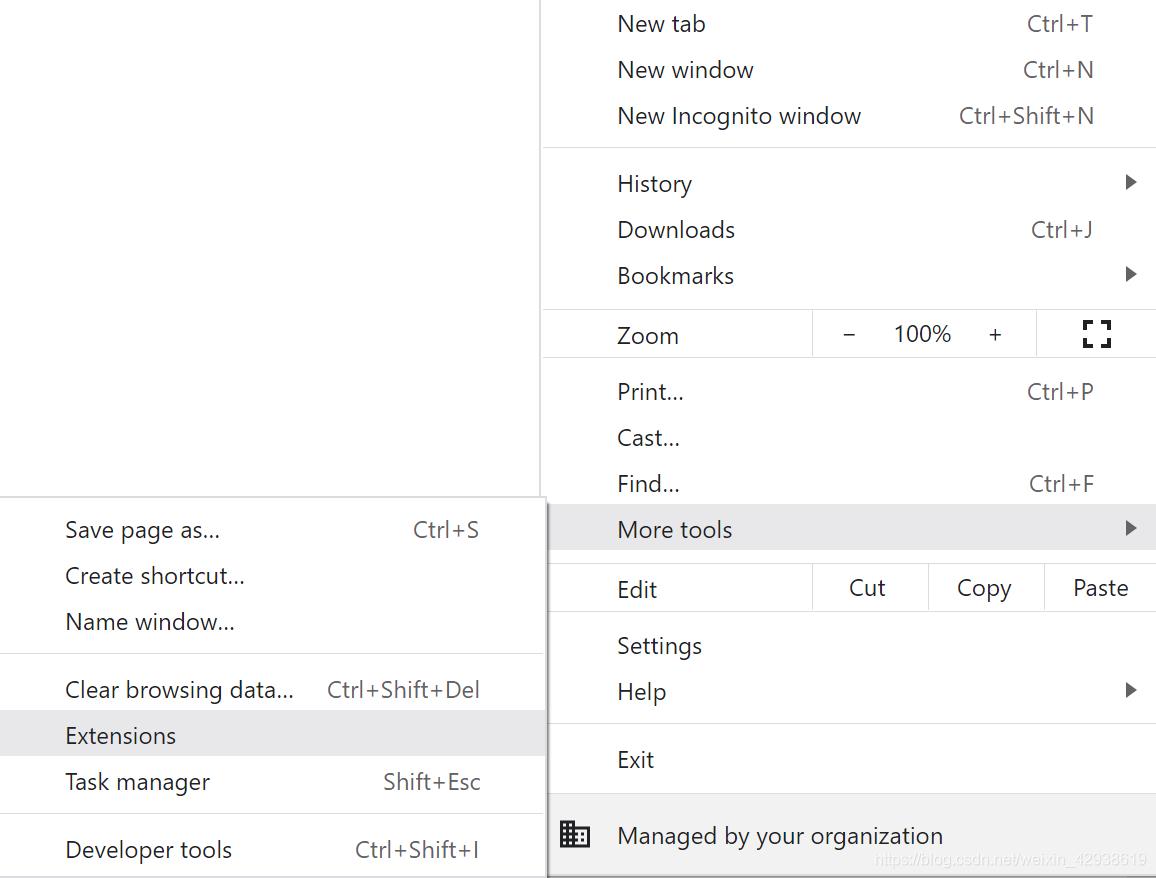
Chrome 的扩展的打开方式可以通过
设置(三个点) > More tools > Extensions
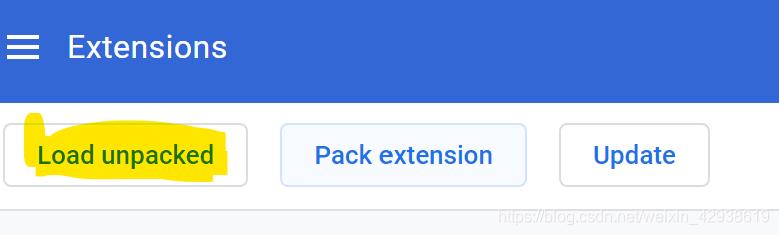
打开 Extension 页面后,选择
Load unpacked,就可以加载扩展,也就是包含manifest.json的这个文件夹。
就能将扩展导入到 Chrome 中,并且在 Chrome 中使用在 Microsoft Store 下载的插件。
以上是关于[React 实战系列] 项目开始前的准备工作的主要内容,如果未能解决你的问题,请参考以下文章