flex布局快速成型(原创)
Posted ww01
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了flex布局快速成型(原创)相关的知识,希望对你有一定的参考价值。

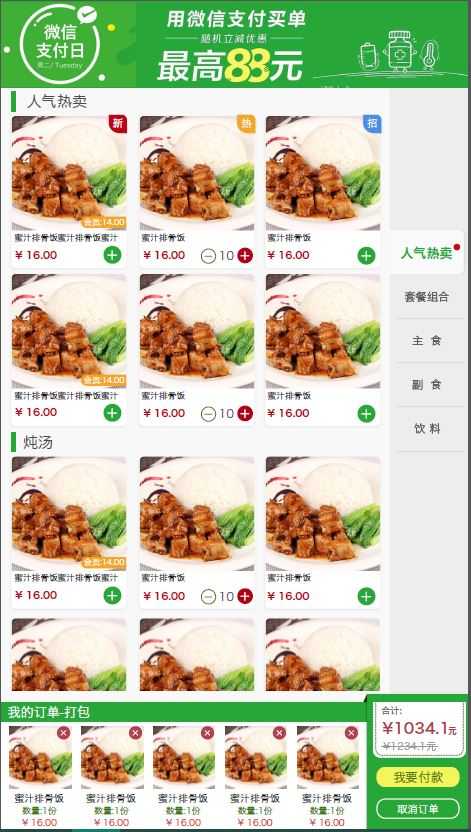
最近我根据一个UI设计,耗时3h快速实现较复杂页面布局,如上图。根据这份UI设计图,实现代码如下,暂不考虑具体细节,先以成型为主:
<!DOCTYPE html> <html> <style type="text/css"> *{ padding: 0; margin: 0; font-size: 62.5%; } li{ list-style:none } html{ height:100%; } body{ height:100%; } </style> <head> <title>点餐页</title> </head> <body> <header style="width:100%;height:14.28%;background:red"></header> <div style="width:100%;height:71.42%;display:flex;"> <span style="width:85.72%;overflow-y: auto"> <div style="display: flex;flex-direction:column;height: 50rem"> <span style="width: 100%;height:10%;background:black;margin: 0.5rem 0"></span> <ul style="width: 100%;background:pink;display: flex;flex-wrap:wrap;justify-content:space-between;"> <li style="width: 30%;height: 20rem;margin: 1rem;display: flex;flex-direction: column"> <span style="background:black ;height: 70%"></span> <span style="height:10%;background:black;margin: 1rem 0"></span> <span style="height:15%;background:blue;display: flex;justify-content:space-between;align-items: center;"> <span style="font-size: 2rem">123</span> <button style="width: 25%">+</button> </span> </li> <li style="width: 30%;height: 20rem;background: black;margin: 1rem"></li> <li style="width: 30%;height: 20rem;background: black;margin: 1rem"></li> <li style="width: 30%;height: 20rem;background: black;margin: 1rem"></li> <li style="width: 30%;height: 20rem;background: black;margin: 1rem"></li> <li style="width: 30%;height: 20rem;background: black;margin: 1rem"></li> </span> </div> <div style="display: flex;flex-direction:column;height: 50rem"> <span style="width: 100%;height:10%;background:green;margin: 0.5rem 0"></span> <ul style="width: 100%;background:pink;display: flex;flex-wrap:wrap;justify-content:space-between;"> <li style="width: 30%;height: 20rem;margin: 1rem;display: flex;flex-direction: column"> <span style="background:black ;height: 70%"></span> <span style="height:10%;background:black;margin: 1rem 0"></span> <span style="height:15%;background:blue;display: flex;justify-content:space-between;align-items: center;"> <span style="font-size: 2rem">123</span> <button style="width: 25%">+</button> </span> </li> <li style="width: 30%;height: 20rem;background: black;margin: 1rem"></li> <li style="width: 30%;height: 20rem;background: black;margin: 1rem"></li> <li style="width: 30%;height: 20rem;background: black;margin: 1rem"></li> <li style="width: 30%;height: 20rem;background: black;margin: 1rem"></li> <li style="width: 30%;height: 20rem;background: black;margin: 1rem"></li> </ul> </div> <div style="display: flex;flex-direction:column;height: 50rem"> <span style="width: 100%;height:10%;background:green;margin: 0.5rem 0"></span> <ul style="width: 100%;background:pink;display: flex;flex-wrap:wrap;justify-content:space-between;"> <li style="width: 30%;height: 20rem;margin: 1rem;display: flex;flex-direction: column"> <span style="background:black ;height: 70%"></span> <span style="height:10%;background:black;margin: 1rem 0"></span> <span style="height:15%;background:blue;display: flex;justify-content:space-between;align-items: center;"> <span style="font-size: 2rem">123</span> <button style="width: 25%">+</button> </span> </li> <li style="width: 30%;height: 20rem;background: black;margin: 1rem"></li> <li style="width: 30%;height: 20rem;background: black;margin: 1rem"></li> <li style="width: 30%;height: 20rem;background: black;margin: 1rem"></li> <li style="width: 30%;height: 20rem;background: black;margin: 1rem"></li> <li style="width: 30%;height: 20rem;background: black;margin: 1rem"></li> </ul> </div> </span> <span style="width:14.28%;background:blue"></div> </div> <footer style="width:100%;height:14.28%;display: flex"> <span style="width: 75%;height: 100%"> <div style="display: flex;height: 100%;flex-direction: column;"> <span style="height: 20%;background: green;width: 100%"></span> <span style="height:80%;width: 100%"> <ul style="width: 100%;height: 100%;display: flex;flex-direction: row;overflow-x: auto;"> <li style="width: 10rem;height: 100%;display: flex;flex-direction: column;margin: 0 0.5rem;flex-shrink:0"> <span style="background:black ;height: 55%;width: 100%"></span> <span style="height:10%;background:black;margin-top: 0.3rem ;width: 100%"> </span> <span style="height:10%;background:black;margin: 0.3rem 0;width: 100%"> </span> <span style="height:15%;background:blue;width: 100%"></span> </li> <li style="width: 10rem;height: 100%;display: flex;flex-direction: column;margin: 0 0.5rem;flex-shrink:0"> <span style="background:black ;height: 55%;width: 100%"></span> <span style="height:10%;background:black;margin-top: 0.3rem ;width: 100%"> </span> <span style="height:10%;background:black;margin: 0.3rem 0;width: 100%"> </span> <span style="height:15%;background:blue;width: 100%"></span> </li> <li style="width: 10rem;height: 100%;display: flex;flex-direction: column;margin: 0 0.5rem;flex-shrink:0"> <span style="background:black ;height: 55%;width: 100%"></span> <span style="height:10%;background:black;margin-top: 0.3rem ;width: 100%"> </span> <span style="height:10%;background:black;margin: 0.3rem 0;width: 100%"> </span> <span style="height:15%;background:blue;width: 100%"></span> </li> <li style="width: 10rem;height: 100%;display: flex;flex-direction: column;margin: 0 0.5rem;flex-shrink:0"> <span style="background:black ;height: 55%;width: 100%"></span> <span style="height:10%;background:black;margin-top: 0.3rem ;width: 100%"> </span> <span style="height:10%;background:black;margin: 0.3rem 0;width: 100%"> </span> <span style="height:15%;background:blue;width: 100%"></span> </li> <li style="width: 10rem;height: 100%;display: flex;flex-direction: column;margin: 0 0.5rem;flex-shrink:0"> <span style="background:black ;height: 55%;width: 100%"></span> <span style="height:10%;background:black;margin-top: 0.3rem ;width: 100%"> </span> <span style="height:10%;background:black;margin: 0.3rem 0;width: 100%"> </span> <span style="height:15%;background:blue;width: 100%"></span> </li> <li style="width: 10rem;height: 100%;display: flex;flex-direction: column;margin: 0 0.5rem;flex-shrink:0"> <span style="background:black ;height: 55%;width: 100%"></span> <span style="height:10%;background:black;margin-top: 0.3rem ;width: 100%"> </span> <span style="height:10%;background:black;margin: 0.3rem 0;width: 100%"> </span> <span style="height:15%;background:blue;width: 100%"></span> </li> <li style="width: 10rem;height: 100%;display: flex;flex-direction: column;margin: 0 0.5rem;flex-shrink:0"> <span style="background:black ;height: 55%;width: 100%"></span> <span style="height:10%;background:black;margin-top: 0.3rem ;width: 100%"> </span> <span style="height:10%;background:black;margin: 0.3rem 0;width: 100%"> </span> <span style="height:15%;background:blue;width: 100%"></span> </li> <li style="width: 10rem;height: 100%;display: flex;flex-direction: column;margin: 0 0.5rem;flex-shrink:0"> <span style="background:black ;height: 55%;width: 100%"></span> <span style="height:10%;background:black;margin-top: 0.3rem ;width: 100%"> </span> <span style="height:10%;background:black;margin: 0.3rem 0;width: 100%"> </span> <span style="height:15%;background:blue;width: 100%"></span> </li> <li style="width: 10rem;height: 100%;display: flex;flex-direction: column;margin: 0 0.5rem;flex-shrink:0"> <span style="background:black ;height: 55%;width: 100%"></span> <span style="height:10%;background:black;margin-top: 0.3rem ;width: 100%"> </span> <span style="height:10%;background:black;margin: 0.3rem 0;width: 100%"> </span> <span style="height:15%;background:blue;width: 100%"></span> </li> <li style="width: 10rem;height: 100%;display: flex;flex-direction: column;margin: 0 0.5rem;flex-shrink:0"> <span style="background:black ;height: 55%;width: 100%"></span> <span style="height:10%;background:black;margin-top: 0.3rem ;width: 100%"> </span> <span style="height:10%;background:black;margin: 0.3rem 0;width: 100%"> </span> <span style="height:15%;background:blue;width: 100%"></span> </li> </ul> </span> </div> </span> <span style="width: 25%"> <div style="display: flex;flex-direction: column;height: 100%;"> <span style="height: 50%;background: black"></span> <span style="height: 25%;background:blue"></span> <span style="height: 25%;background: pink"></span> </div> </span> </footer> </body> </html>
效果如图:

以上是关于flex布局快速成型(原创)的主要内容,如果未能解决你的问题,请参考以下文章
原创:新手布局福音!微信小程序使用flex的一些基础样式属性