快速了解 Flex 弹性布局
Posted wxhhts
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了快速了解 Flex 弹性布局相关的知识,希望对你有一定的参考价值。
引言:2009年,W3C提出了一种新的方案—-Flex布局,Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。转眼就是18年,如今弹性布局也出现了9年了,已经被大多浏览器所支持:Chrome 21+ , Opera 12.1+ , FireFox22+ , Safari6.1+ , IE10+ (IE,,咳咳 )。
此文对flex 进行一个简单讲述,希望通过此文能够帮助快速上手了解这个布局。
内容分为三个部分:Flex容器,容器属性,以及项目属性。
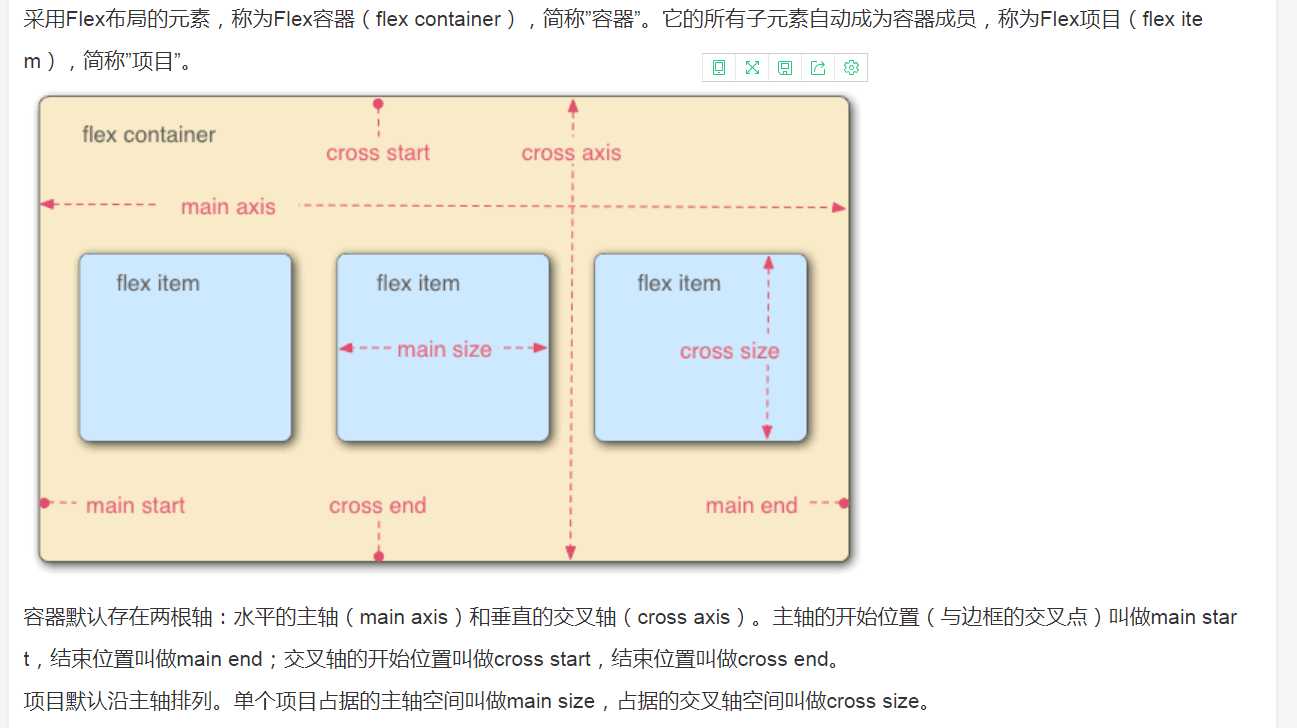
一、Flex容器:

(此图引用自菜鸟教程flex篇)
emmm ,个人感觉就是X Y轴,从做左到右,从上到下。
二、容器属性:一共六个
1,flex-direction : 决定主轴的方向(即项目的排列方向)
2, flex-wrap : 如果一条轴线排不下,如何换行
3, flex-flow: flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap
4, justify-content: 定义了项目在主轴上的对齐方式
5, align-items :定义项目在交叉轴上如何对齐
6, align-content: 定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用
首先,有请此次demo 的主角,一个基础的布局,其最初样式:
<style>
.box{
margin: 50px auto;
display: flex; /* 父元素声明弹性布局*/
width: 400px;
height: 400px;
background-color: bisque;
}
.box1{
width: 50px;
height: 50px;
text-align: center;
line-height: 50px;
background-color: aqua;
margin: 2px;
}
</style>
<body>
<div class="box">
<div class="box1">1</div>
<div class="box1">2</div>
<div class="box1">3</div>
<div class="box1">4</div>
</div>
</body>

可以看出,当我们设置父级元素 display flex 时,子元素就默认排成一排,这也是flex 布局的特点之一,所以有时候也将其代替 浮动,或者 display:inline-block 排成一排的方案。
第一个属性:
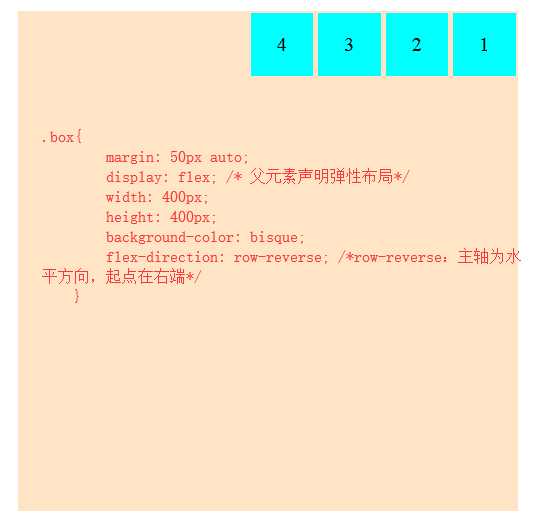
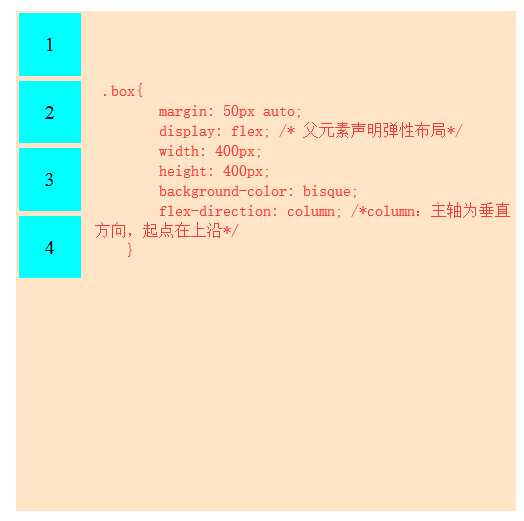
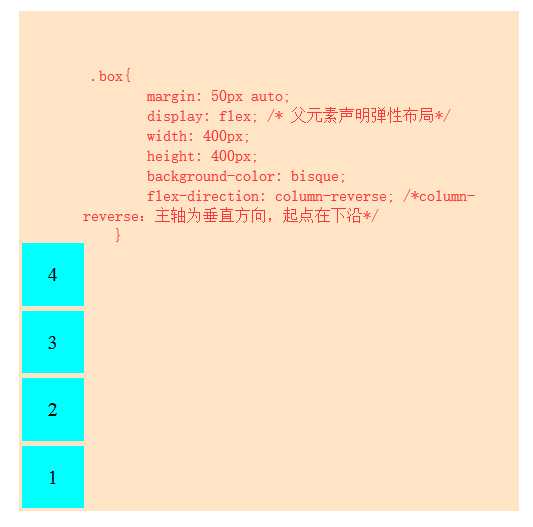
flex-direction: row | row-reverse | column | column-reverse; 对应方向即:X轴的左,右;以及Y轴的上,下
使用方式,直接在父级元素中添加语句flex-direction: row, flex-direction:row-reverse 等,其效果对应是:
第二个属性:
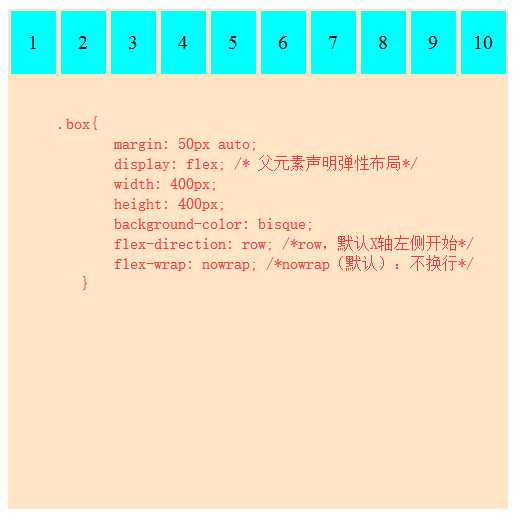
flex-wrap: nowrap | wrap | wrap-reverse; 即当子元素在一行排列,超出父元素时,其排列方式,对应为:
(1)nowrap(默认):不换行
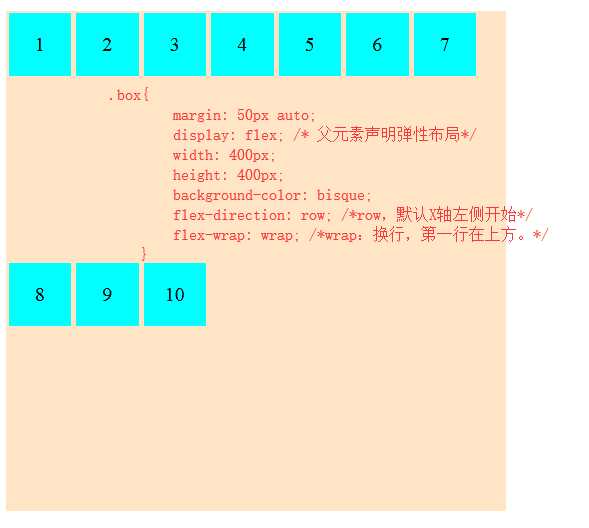
(2)wrap:换行,第一行在上方。
(3)wrap-reverse:换行,第一行在下方。
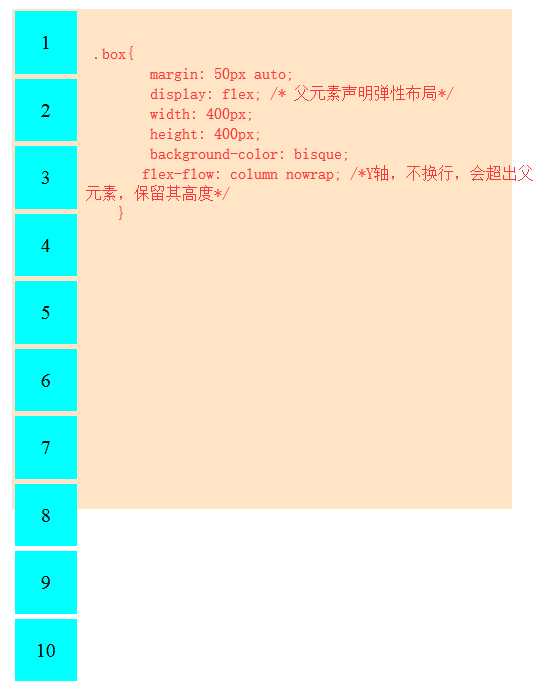
我们将demo 的子元素增加几个,进行测试,效果为:

看上图,此时子元素因为不换行而被挤压,失去了原有的宽度,但是比较有趣的是,如果是Y轴排列,不换行的话,子元素会超出父元素,而不会挤压高度。


我们可以看到,换行后,换行间距非常大,两行间并没有贴近在一起。这个问题接下来会考虑解决,所以看到此处不需要考虑太多,只需记住换行效果即可。
第三个属性:
flex-flow: <flex-direction> || <flex-wrap>;
flex-direction + flex-wrap 的缩写形式
例如:

第四个属性:
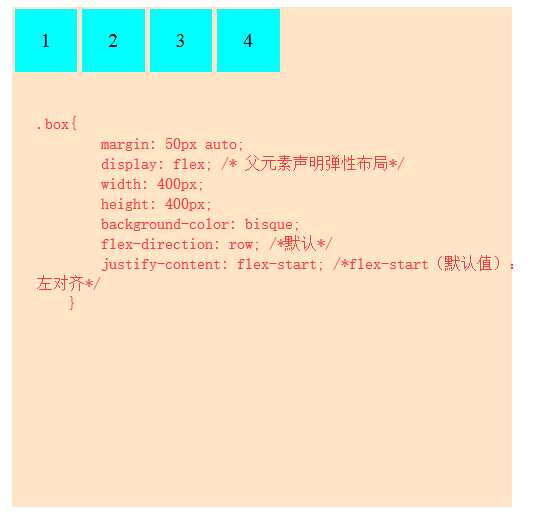
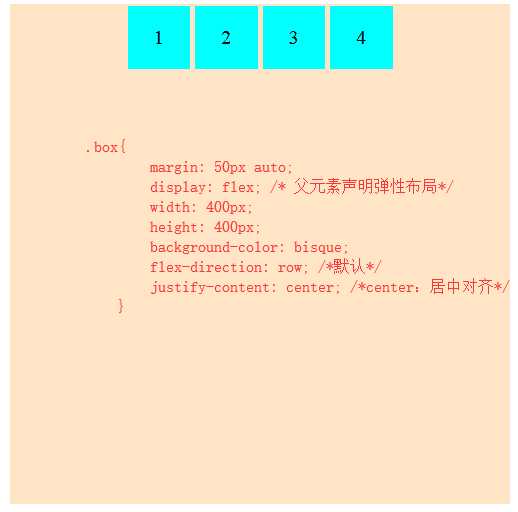
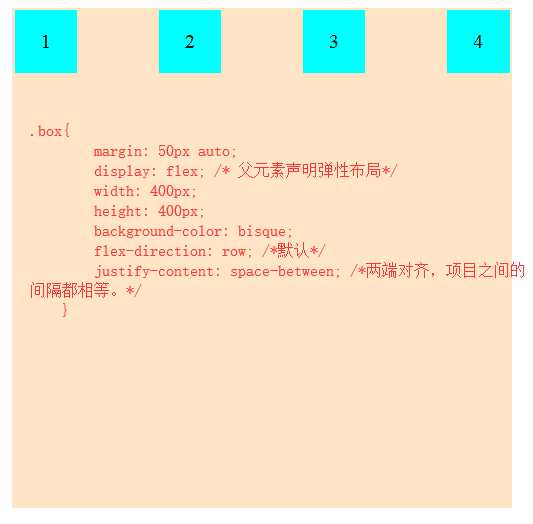
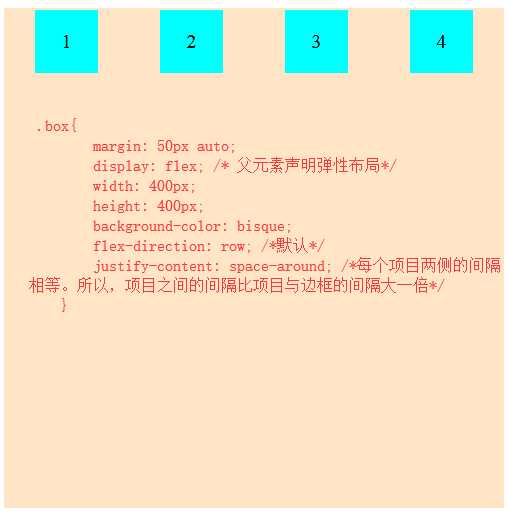
justify-content: flex-start | flex-end | center | space-between | space-around; 定义了项目在主轴上的对齐方式
flex-start(默认值):左对齐
flex-end:右对齐
center: 居中
space-between:两端对齐,项目之间的间隔都相等
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍
其效果对应为:





第五个属性:
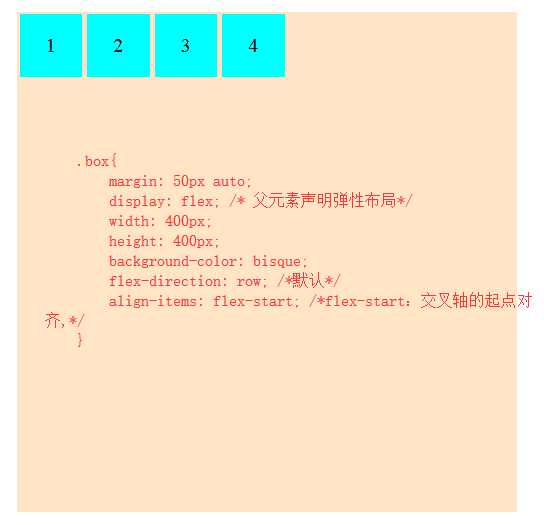
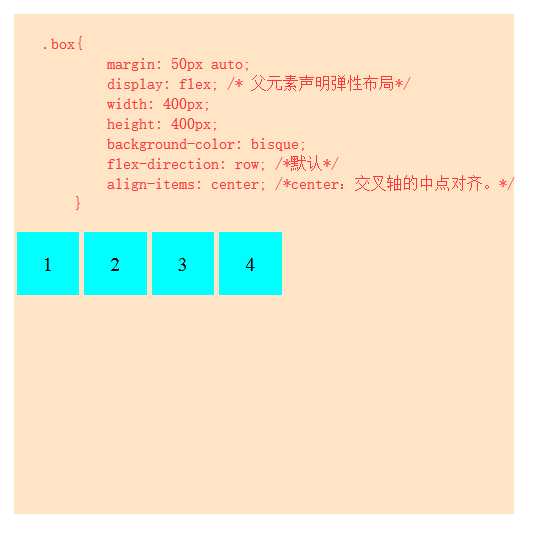
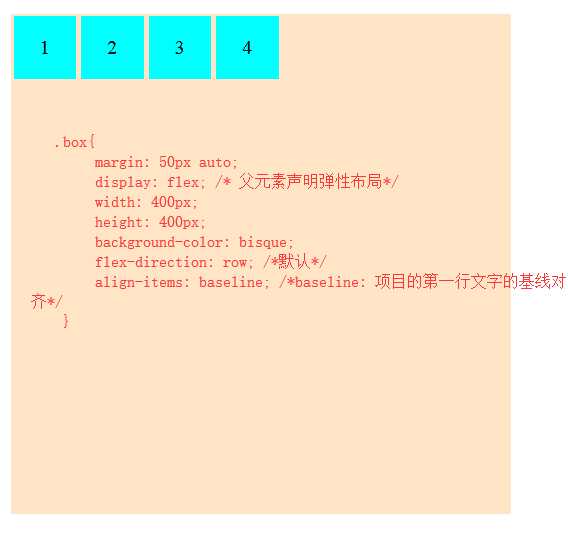
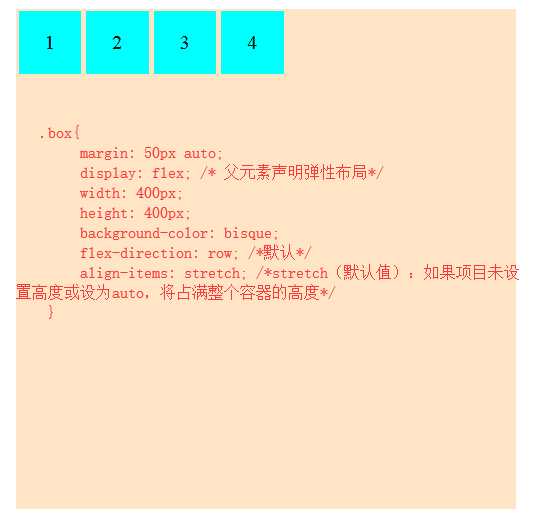
align-items: flex-start | flex-end | center | baseline | stretch;定义项目在交叉轴上如何对齐。
1,flex-start:交叉轴的起点对齐,
2,flex-end:交叉轴的终点对齐
3,center:交叉轴的中点对齐。
4,baseline: 项目的第一行文字的基线对齐
5,stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度
其对应效果为:





第六个属性:
align-content: flex-start | flex-end | center | space-between | space-around | stretch; 定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用
在换行属性测试时,我们换行出现了行间距非常高的情况,而这个align-content 属性,就可以解决其问题。
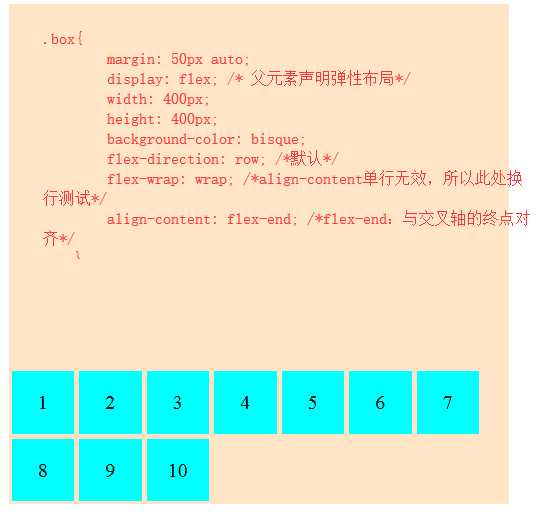
1,flex-start:与交叉轴的起点对齐,
2,flex-end:与交叉轴的终点对齐
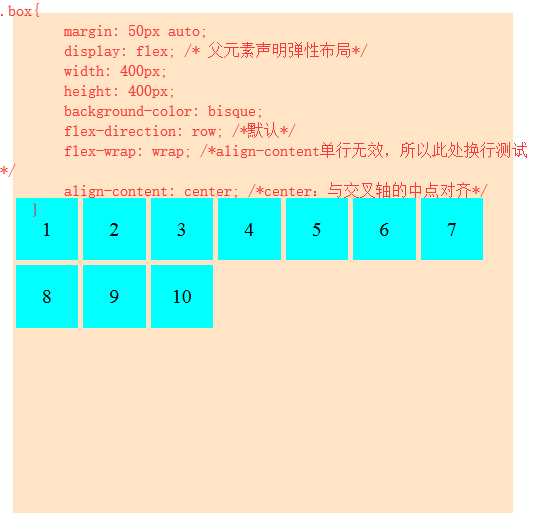
3,center:与交叉轴的中点对齐
4,space-between: 与交叉轴两端对齐,轴线之间的间隔平均分布
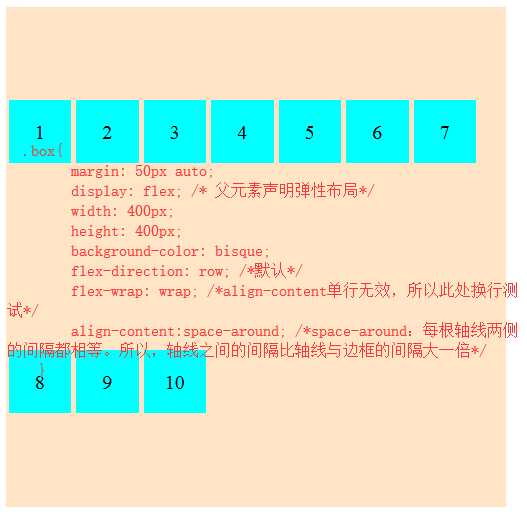
5,space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍
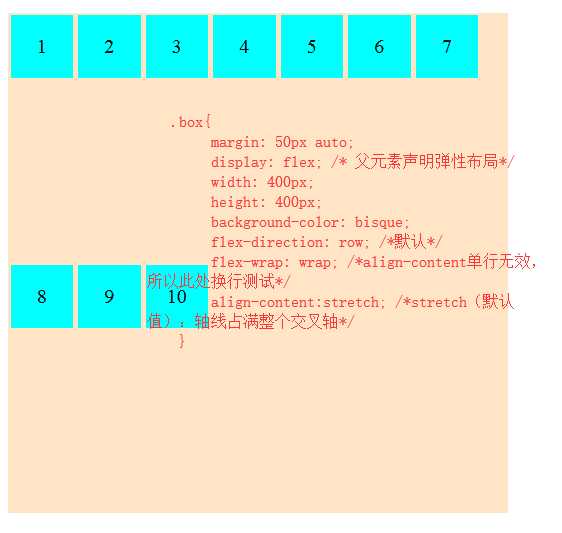
6,stretch(默认值):轴线占满整个交叉轴
其效果:






三:项目属性
未完待续
以上是关于快速了解 Flex 弹性布局的主要内容,如果未能解决你的问题,请参考以下文章