课时71.后代选择器(掌握)
Posted luckyshuangshuang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了课时71.后代选择器(掌握)相关的知识,希望对你有一定的参考价值。
1.什么是后代选择器?
作用:找到指定标签的所有后代标签,设置属性。
首先你要明确什么是后代?
你的儿子,孙子,重孙子等,只要有你的血脉的,都是你的后代。
我们先来举个例子

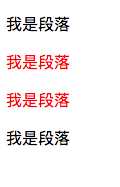
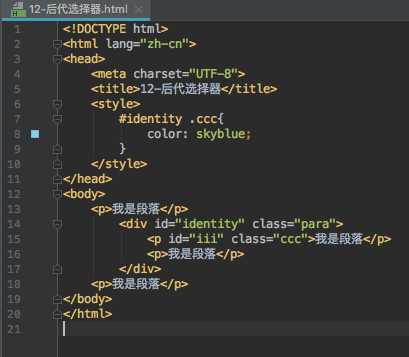
我们想让div中的标签变红
1.用标签选择器可以做吗?
不可以,它会选中页面上的所有p,包括div以外的
2.用id选择器可以做吗?
可以,可以给div中的两个p设置id,然后通过id选择器给这两个p设置颜色
3.用class选择器可以做吗?
可以,分别给它们设置class,然后设置颜色
但是无论是用id,class选择器都有一个弊端,就是如果一个界面,div中有成千上万个p怎么办?难道你要一个个的去设置?这样工作量就比较大了,所以要用到一个后代选择器。
格式:
标签名称1 标签名称2{
属性:值;
}
先找到标签名称叫做标签名称1的标签,然后再在这个标签下面去查找所有名称叫做标签名称2的标签,然后再设置属性
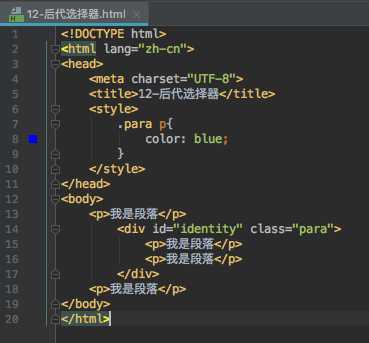
div p{}
注意点:
1.后代选择器必须用空格隔开
2.后代不仅仅是儿子,也包括孙子/重孙子,只要最终是放到指定标签中的都是后代
3.后代选择器不仅仅可以使用标签名称,还可以使用其它选择器
1.将id名称与标签名称结合使用


2.将类名称与标签名称结合使用


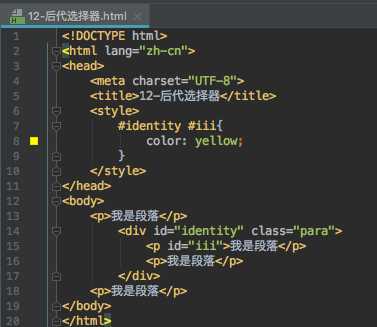
3.将id名称与id名称结合使用


4.将id名称与类名称结合使用


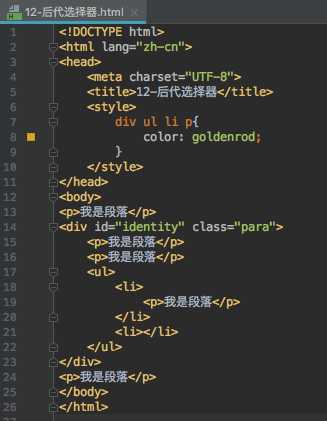
我们在这里需要补充一点:后代选择器可以无限的往下延伸


有一个空格代表是一个后代
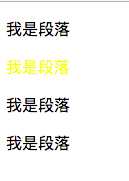
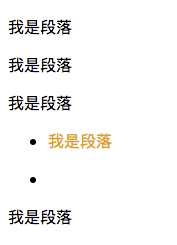
div ul代表先找到div,从div中找到所有名字叫做ul的后代,只有一个名字叫做ul的,然后再来个空格,代表着从ul中去找到名称叫做li的后代,那我们这里有几个li的后代呢?我们可以找到两个,后面又有了空格,代表着从li里面去找p的后代,先找到li里面叫做p的后代,找到了,就设置颜色,而第二个里面没有名字叫做p的后代,就没有找到,没有找到就什么都不做,而如果第二段li中也有p,那么就会有两个p变颜色。
以上是关于课时71.后代选择器(掌握)的主要内容,如果未能解决你的问题,请参考以下文章