课时69.类选择器(掌握)
Posted luckyshuangshuang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了课时69.类选择器(掌握)相关的知识,希望对你有一定的参考价值。
id选择器和标签选择器一样,都有一些缺陷,它有什么缺陷呢?
1.设置样式不会使用id,因为如果学到js,就会发现,js通过id拿到标签,再进行一些后续都操作
2.id有一个特点,同一个界面中id不能重复,如果以后给企业开发,同一个界面可能有上千个标签,如果给每一个标签都起一个名字可能要起上千个名字,而在开发中,起名字是一个很难的事情,怎么解决这个问题呢,就要用到我们这节课学的知识,类选择器。
1.什么是类选择器?
作用:根据指定的类名称找到对应的标签,然后设置属性,而在我们的html中,每一个标签除了都有id属性以外,还有一个class属性。
格式:
.类名{
属性:值;
}
注意点:
1.每个HTML标签都有一个属性叫做class,也就是说每个标签都可以设置类名。
2.在同一个界面中class的名称是可以重复的
3.在编写class选择器时一定要在class名称前面加上 .
4.类名的命名规范在和id名称的命名规范一样
5.类名称就是专门用来给某个特定的标签设置样式的
6.在HTML中每个标签都可以同时绑定多个类名

格式:
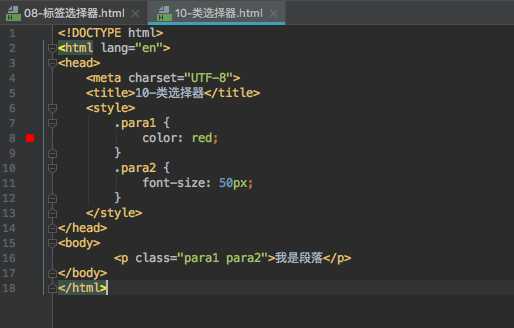
<标签名称 class="类名1 类名2 .......">
错误的写法:
<p class="para1" class="para2">我是段落</p>
以上是关于课时69.类选择器(掌握)的主要内容,如果未能解决你的问题,请参考以下文章