css滚动条怎么设置
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css滚动条怎么设置相关的知识,希望对你有一定的参考价值。
css可以通过为网页元素设置滚动条样式使网页元素的内容实现滚动。
css通过overflow属性设置滚动条示例:
<html>
<head>
<style type="text/css">
div
background-color:#00FFFF;
width:150px;
height:150px;
overflow: scroll;
</style>
</head>
<body>
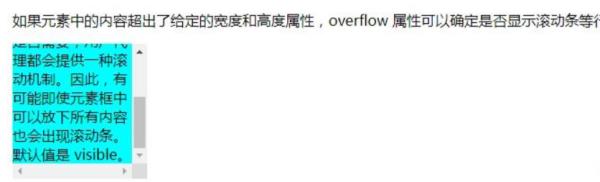
<p>如果元素中的内容超出了给定的宽度和高度属性,overflow 属性可以确定是否显示滚动条等行为。</p>
<div>
这个属性定义溢出元素内容区的内容会如何处理。如果值为 scroll,不论是否需要,
用户代理都会提供一种滚动机制。因此,有可能即使元素框中可以放下所有内容也会出现滚动条。默认值是 visible。
</div>
</body>
</html>

效果图
扩展:
overflow属性介绍:
overflow 属性规定当内容溢出元素框时发生的事情。
说明
这个属性定义溢出元素内容区的内容会如何处理。如果值为 scroll,不论是否需要,用户代理都会提供一种滚动机制。因此,有可能即使元素框中可以放下所有内容也会出现滚动条。
属性值:
visible 默认值。内容不会被修剪,会呈现在元素框之外。
hidden 内容会被修剪,并且其余内容是不可见的。
scroll 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
auto 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。
inherit 规定应该从父元素继承 overflow 属性的值。
如下图,在EXCEL表格中,点击窗口栏的“开发工具”->“插入”;在弹出的“表单控件”小窗口中,点击第一行第4个图标,即调节按钮。提示:如果窗口栏里没有“开发工具”,可以按以下方法进入:点击“文件”->“选项”->“自定义功能区”,勾选“开发工具”。
在B1单元格里插入调节按钮。
点击调节按钮,按鼠标右键,在弹出窗口中选择“设置控件格式”。
在弹出的“设置对象格式”窗口中:当前值设为1;点击“单元格链接”右边的红色箭头,用鼠标选入B1;其它保持不变。
点击“确定”,返回数据表,在A1单元格输入公式:=DATE(2020,12,1)+B1其含义为:以2020/12/1为基准日期,显示日期为基准日期+B1单元格的数值
回车后返回数据表,当前显示日期为2020/12/2;点击调节按钮的上下两个小三角形,日期随之滚动变化;设置完成。
希望我的回答对你有所帮助的呢!希望可以帮助到您!祝您生活愉快!如果您觉得对您有帮助的话,请辛苦动下手指头点一下赞哦!谢谢珞
提问[赞同]
回答希望我的回答对你有所帮助的呢!希望可以帮助到您!祝您生活愉快!如果您觉得对您有帮助的话,请辛苦动下手指头点一下赞哦!谢谢珞
用css怎么设置div滚动条的样式,可改变大小的
在css设置可改变大小的div滚动条样式方法:
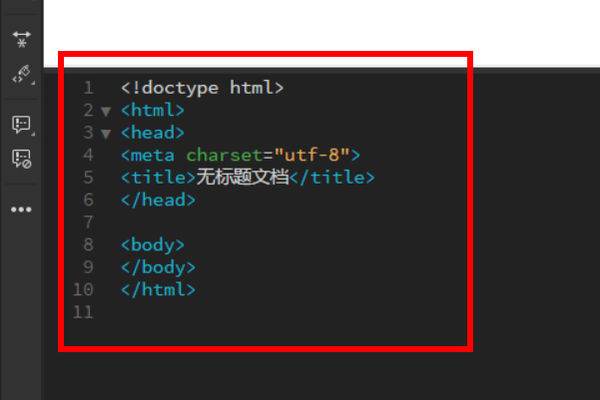
1.首先新建html文档,进入代码书写界面。

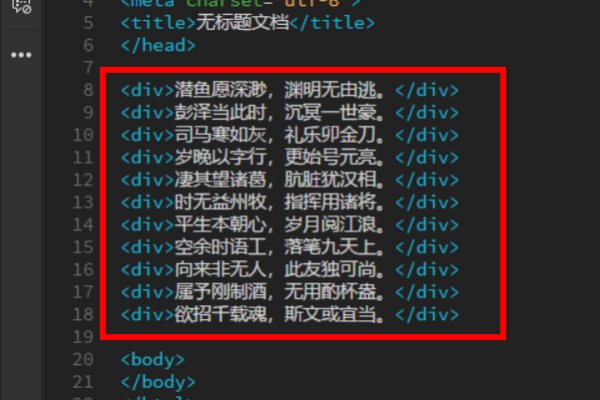
2.在</head>和<body>的里面写入代码,在<div>里面写入想要输入的内容</div>。

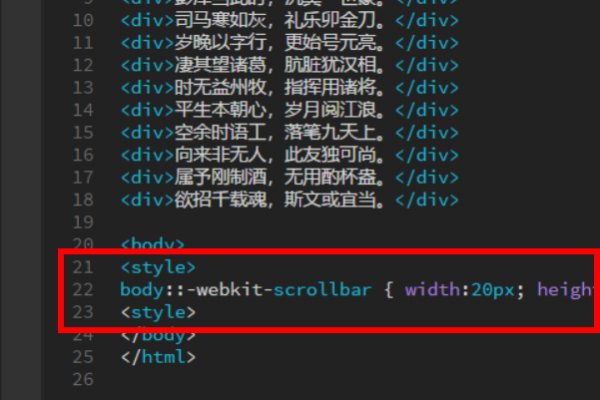
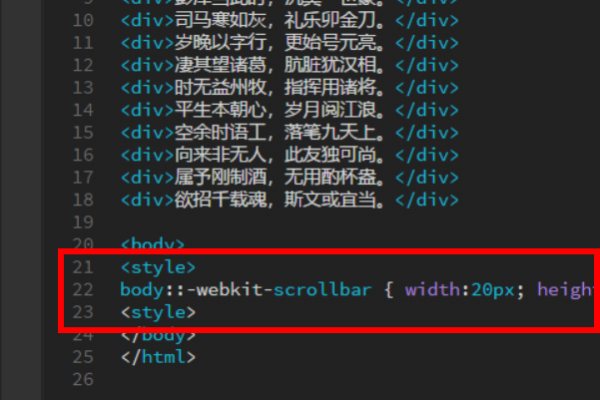
3.书写外层轨道css代码。body::-webkit-scrollbar width:20px; height:2px; background:#ccc; border-radius:10px;/*外层轨道*/
这里主要是设置外层轨道的形状和颜色。

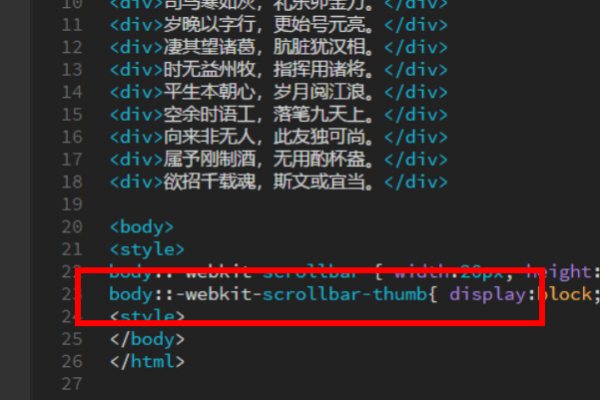
4.书写内层轨道css代码。body::-webkit-scrollbar-thumb display:block; width:6px; margin:0 auto; border-radius: 10px; background:red;/*内层轨道*/
这里主要是设置内层轨道的形状和颜色。

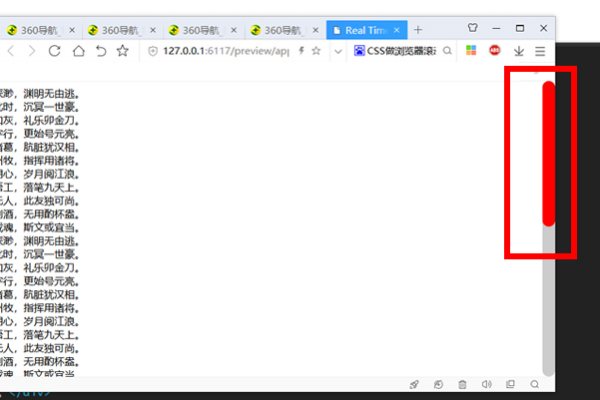
5.代码工作做完后,就可以查看效果,效果如下红框所示,滚动条设置完成。

在css样式中设置浏览器滚动条样式操作步骤如下:
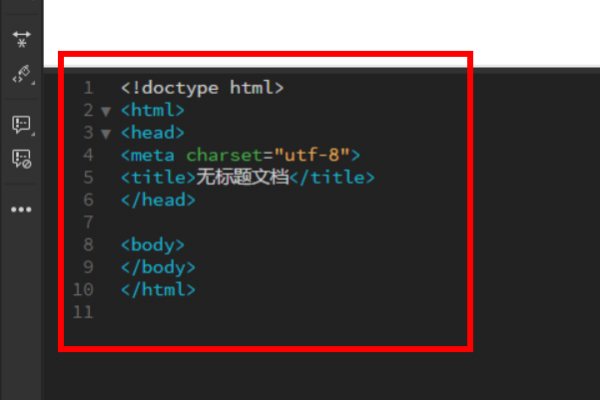
1.打开软件,新建html文档,如下图红框所示为新建界面。

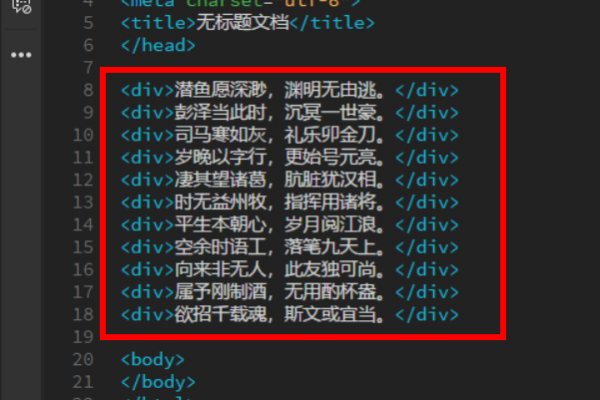
2.在</head>和<body>中间书写hmtl代码,<div>这里面输入你想要输入的内容即可</div>,如下图红框所示。

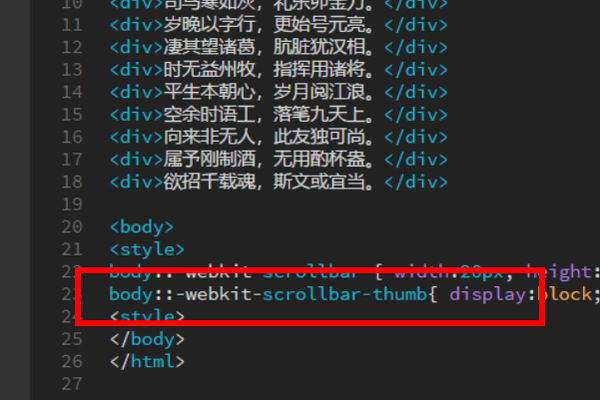
3.然后在<body>和</body>中间书写外层轨道css代码:body::-webkit-scrollbar width:20px; height:2px; background:#ccc; border-radius:10px;/*外层轨道*/ 。
这里主要是设置外层轨道的形状和颜色,根据想要设置的样式进行调节即可,如下图红框所示。

4.然后在外层轨道下面书写内层轨道css代码:body::-webkit-scrollbar-thumb display:block; width:6px; margin:0 auto; border-radius: 10px; background:red;/*内层轨道*/。
这里主要是设置内层轨道的形状和颜色,根据想要设置的样式进行调节即可,如下图红框所示。

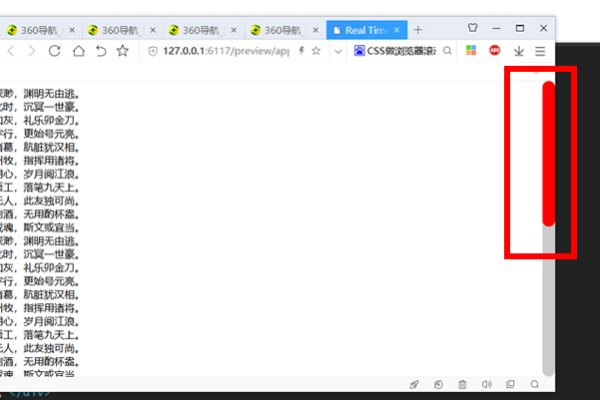
5.以上代码代码输入完成,就可以运行看效果,效果如下红框所示,滚动条设置完成,如果不喜欢样式,回去修改代码属性即可。

以上是关于css滚动条怎么设置的主要内容,如果未能解决你的问题,请参考以下文章