用css怎么设置div滚动条的样式,可改变大小的
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用css怎么设置div滚动条的样式,可改变大小的相关的知识,希望对你有一定的参考价值。
在css设置可改变大小的div滚动条样式方法:
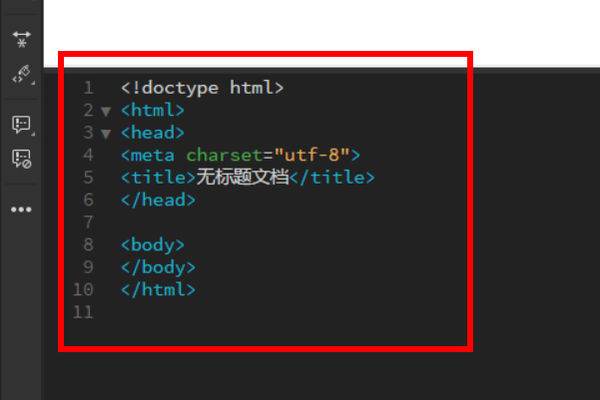
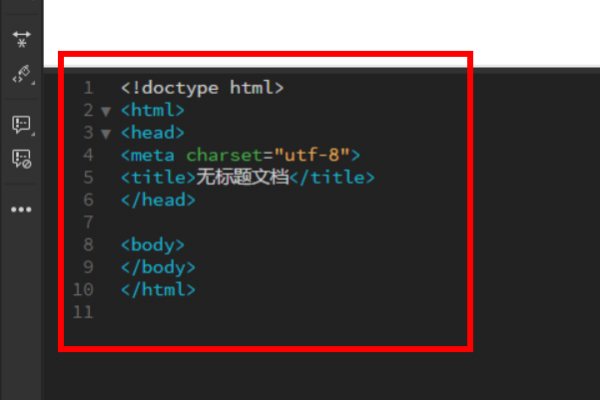
1.首先新建html文档,进入代码书写界面。

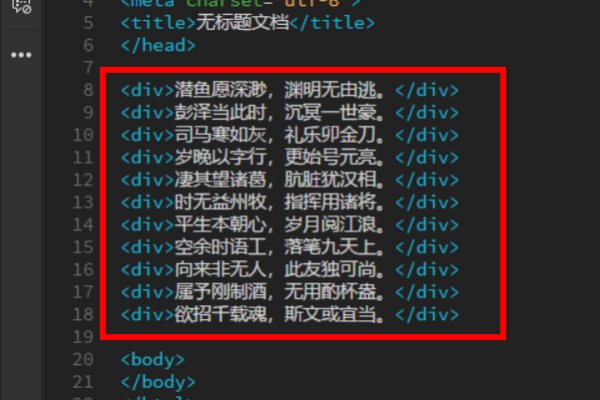
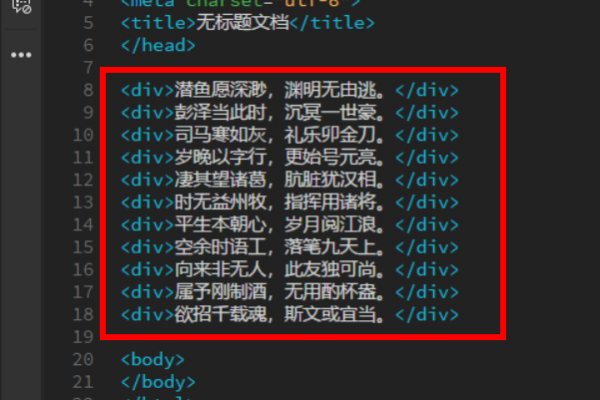
2.在</head>和<body>的里面写入代码,在<div>里面写入想要输入的内容</div>。

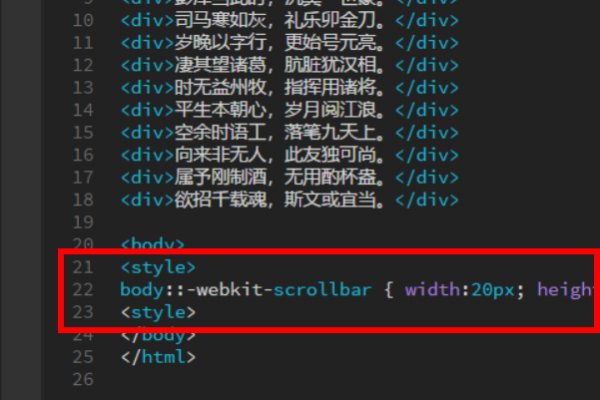
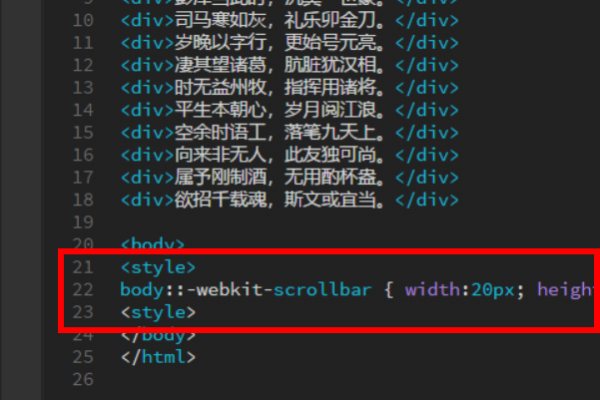
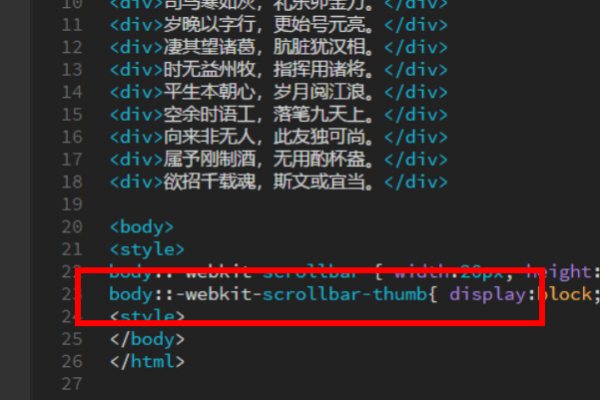
3.书写外层轨道css代码。body::-webkit-scrollbar width:20px; height:2px; background:#ccc; border-radius:10px;/*外层轨道*/
这里主要是设置外层轨道的形状和颜色。

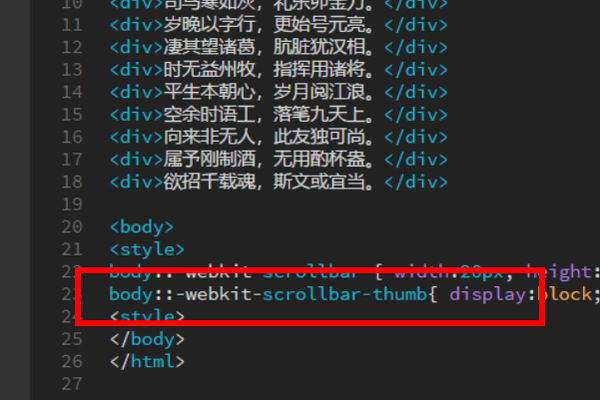
4.书写内层轨道css代码。body::-webkit-scrollbar-thumb display:block; width:6px; margin:0 auto; border-radius: 10px; background:red;/*内层轨道*/
这里主要是设置内层轨道的形状和颜色。

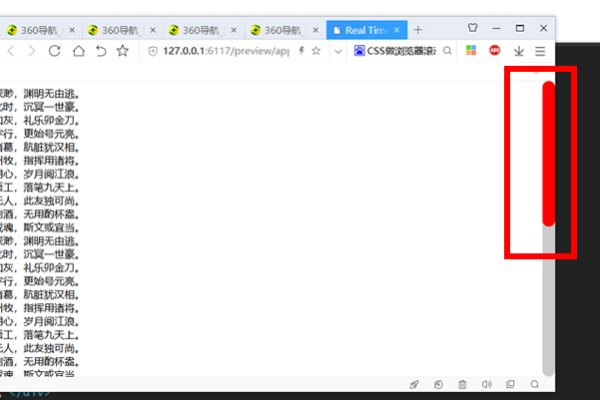
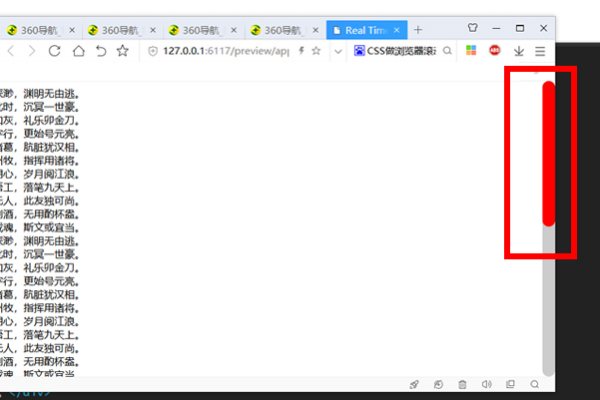
5.代码工作做完后,就可以查看效果,效果如下红框所示,滚动条设置完成。

在css样式中设置浏览器滚动条样式操作步骤如下:
1.打开软件,新建html文档,如下图红框所示为新建界面。

2.在</head>和<body>中间书写hmtl代码,<div>这里面输入你想要输入的内容即可</div>,如下图红框所示。

3.然后在<body>和</body>中间书写外层轨道css代码:body::-webkit-scrollbar width:20px; height:2px; background:#ccc; border-radius:10px;/*外层轨道*/ 。
这里主要是设置外层轨道的形状和颜色,根据想要设置的样式进行调节即可,如下图红框所示。

4.然后在外层轨道下面书写内层轨道css代码:body::-webkit-scrollbar-thumb display:block; width:6px; margin:0 auto; border-radius: 10px; background:red;/*内层轨道*/。
这里主要是设置内层轨道的形状和颜色,根据想要设置的样式进行调节即可,如下图红框所示。

5.以上代码代码输入完成,就可以运行看效果,效果如下红框所示,滚动条设置完成,如果不喜欢样式,回去修改代码属性即可。

以上是关于用css怎么设置div滚动条的样式,可改变大小的的主要内容,如果未能解决你的问题,请参考以下文章