16.动态路由传值和get传值
Posted xuepangzi
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了16.动态路由传值和get传值相关的知识,希望对你有一定的参考价值。
1.动态路由传值
1.在components目录下新建vContent.vue组件
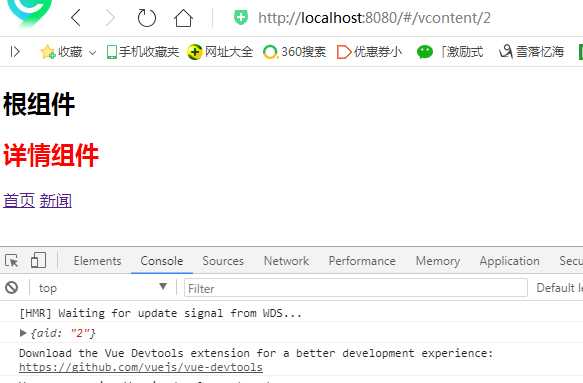
<template> <div> <h2>{{msg}}</h2> </div> </template> <script> export default { data () { return { msg:‘详情组件‘, } }, methods:{ }, mounted(){ console.log(this.$route.params);//获取动态路由传值 } } </script> <style lang="scss" scoped> h2{ color: red; } </style>
2.在main.js中
加入:
{path:‘/vcontent/:aid‘,component:vContent}, //动态路由
main.js:
import Vue from ‘vue‘; import App from ‘./App.vue‘; import VueResource from ‘vue-resource‘; Vue.use(VueResource) import VueRouter from ‘vue-router‘; Vue.use(VueRouter) // 1.创建组件,导入组件 import Home from ‘./components/Home.vue‘; import News from ‘./components/News.vue‘; import vContent from ‘./components/vContent.vue‘; // 2.配置路由 const routes=[ {path:‘/home‘,component:Home}, {path:‘/news‘,component:News}, {path:‘/vcontent/:aid‘,component:vContent}, //动态路由 {path:‘*‘,redirect:‘/home‘} //默认路由跳转到首页 ] //注意,这里是routes,而不是routers // 3.实例化VueRouter const router=new VueRouter({ routes//(缩写)相当于routers:routers }) // 4.挂载 new Vue({ el: ‘#app‘, router, render: h => h(App) }) // 5.将<router-view></router-view>放在App.vue里面
3.在News.vue中
<template> <div> <h2>{{msg}}</h2> <ul> <li v-for="(item,index) in list" :key=index> <router-link :to="‘/vcontent/‘+index"> {{index}}---{{item}} </router-link> </li> </ul> </div> </template> <script> export default { name: ‘news‘, data () { return { msg:‘新闻组件‘, list:[‘111‘,‘222‘,‘333‘] } }, methods:{ }, } </script> <style lang="scss" scoped> h2{ color: red; } </style>

动态路由传值:
1.配置动态路由
配置路由 const routes=[ {path:‘/vcontent/:aid‘,component:vContent}, //动态路由 ]
2.在对应的页面
this.$route.params //获取动态路由传过来的值
2.get传值
1.在components目录下新建Goods.vue组件
<template> <div> <h2>{{msg}}</h2> </div> </template> <script> export default { name: ‘goods‘, data () { return { msg:‘商品详情‘, } }, methods:{ }, mounted(){ console.log(this.$route.query); } } </script> <style lang="scss" scoped> h2{ color: red; } </style>
2.首页组件Home.vue
<template> <div> <h2>{{msg}}</h2> <br> <ul> <li v-for="(item,index) in list" :key=index> <router-link :to="‘/goods?aid=‘+index"> {{index}}---{{item}} </router-link> </li> </ul> <br> </div> </template> <script> export default { name: ‘home‘, data () { return { msg:‘首页组件‘, list:[‘商品111‘,‘商品222‘,‘商品333‘] } }, methods:{ }, components:{ } } </script> <style lang="scss" scoped> h2{ color: red; } </style>
3.在main.js中引用配置
import VueResource from ‘vue-resource‘; Vue.use(VueResource) import VueRouter from ‘vue-router‘; Vue.use(VueRouter) // 1.创建组件,导入组件 import Home from ‘./components/Home.vue‘; import News from ‘./components/News.vue‘; import vContent from ‘./components/vContent.vue‘; import Good from ‘./components/Goods.vue‘; // 2.配置路由 const routes=[ {path:‘/home‘,component:Home}, {path:‘/news‘,component:News}, {path:‘/vcontent/:aid‘,component:vContent}, //动态路由 {path:‘*‘,redirect:‘/home‘}, //默认路由跳转到首页 {path:‘/goods‘,component:Good}, ] //注意,这里是routes,而不是routers // 3.实例化VueRouter const router=new VueRouter({ routes//(缩写)相当于routers:routers }) // 4.挂载 new Vue({ el: ‘#app‘, router, render: h => h(App) }) // 5.将<router-view></router-view>放在App.vue里面
注意,别忘了在根组件App.vue中引用
<template> <div id="app"> <h2>{{msg}}</h2> <router-view></router-view> <router-link to="/home">首页</router-link> <router-link to="/news">新闻</router-link> </div> </template> <script> export default { name: ‘app‘, data () { return { msg:‘根组件‘ } }, methods:{ }, } </script> <style> </style>
以上是关于16.动态路由传值和get传值的主要内容,如果未能解决你的问题,请参考以下文章