Angular--get传值&动态路由(routerLink进行传参跳转)
Posted CodeJiao
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Angular--get传值&动态路由(routerLink进行传参跳转)相关的知识,希望对你有一定的参考价值。
1. get传值&动态路由(routerLink进行传参跳转)
1.1 get传值

1.1.1 get传值
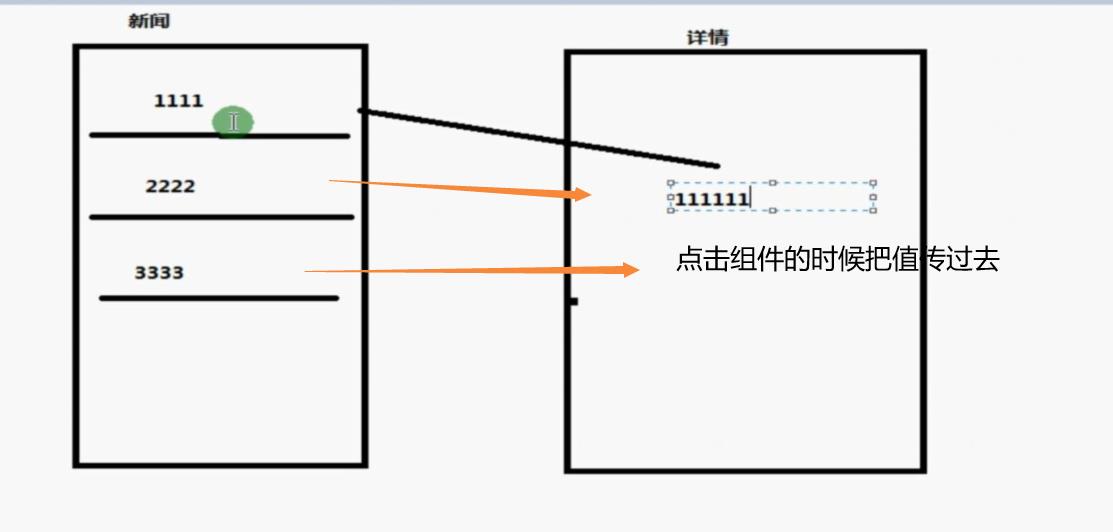
在一个组件的html文件传递数据
<li *ngFor="let item of list;let key=index;">
<a [routerLink]="['/newscontent']" [queryParams]="aid:key">key--item</a>
</li>
1.1.2 接收
在另外一个组件的ts文件接收数据
import ActivatedRoute from '@angular/router';
constructor(public route:ActivatedRoute)
this.route.queryParams.subscribe((data)=>
console.log(data);
)
演示:

1.2 动态路由
1.2.1 配置动态路由
app-routing.module.ts
path:'newscontent/:aid',component:NewscontentComponent
1.2.2 跳转
在一个组件的html文件传递数据
<ul>
<li *ngFor="let item of list;let key=index;">
<!-- key 就是待会传递的数据 他的名称是aid -->
<a [routerLink]="[ '/newscontent/', key ]">key---item</a>
</li>
</ul>
1.2.3 接收
在另外一个组件的ts文件接收数据
import ActivatedRoute from '@angular/router';
constructor(public route:ActivatedRoute)
this.route.params.subscribe((data)=>
console.log(data);
)
演示:

以上是关于Angular--get传值&动态路由(routerLink进行传参跳转)的主要内容,如果未能解决你的问题,请参考以下文章