P03: React Router路由动态传值
Posted wgchen~
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了P03: React Router路由动态传值相关的知识,希望对你有一定的参考价值。
React Router
阐述
上节内容我们解决了链接跳转的问题,那现在想象这样一个场景,在一个很多文章的列表页面,然后点击任何一个链接,都可以准确的打开详细的文章内容,这就需要靠传递文章ID,然后后台准确检索文章内容最后呈现。
这个过程每次传递到详细页面的ID值都是不一样的,所以就需要路由有动态传值的能力。
在Route上设置允许动态传值
这个设置是以 : 开始的,然后紧跟着你传递的 key(键名称)名称。
我们来看一个简单的例子:
ReactRouterDemo\\demo01\\src\\AppRouter.js
<Route path="/list/:id" component=List />
看过代码后,你会觉的很简单,就是在 path 上加 :id。
这样就设置了允许传值的规则。
Link上传递值
设置好规则后,就可以在Link上设置值了,现在设置传递的ID值了,这时候不用再添加 id了,直接写值就可以了。
<li><Link to="/list/123">列表</Link> </li>
现在就可以进行传值了。
在List组件上接收并显示传递值
组件接收传递过来的值的时候,可以在声明周期 componentDidMount中进行,传递的值在this.props.match中。
我们可以先打印出来,代码如下:
ReactRouterDemo\\demo01\\src\\Pages\\List.js
import React, Component from 'react';
class List extends Component
constructor(props)
super(props);
this.state =
render()
return ( <h2>List Page</h2> );
//-关键代码---------start
componentDidMount()
console.log(this.props.match)
//-关键代码---------end
export default List;

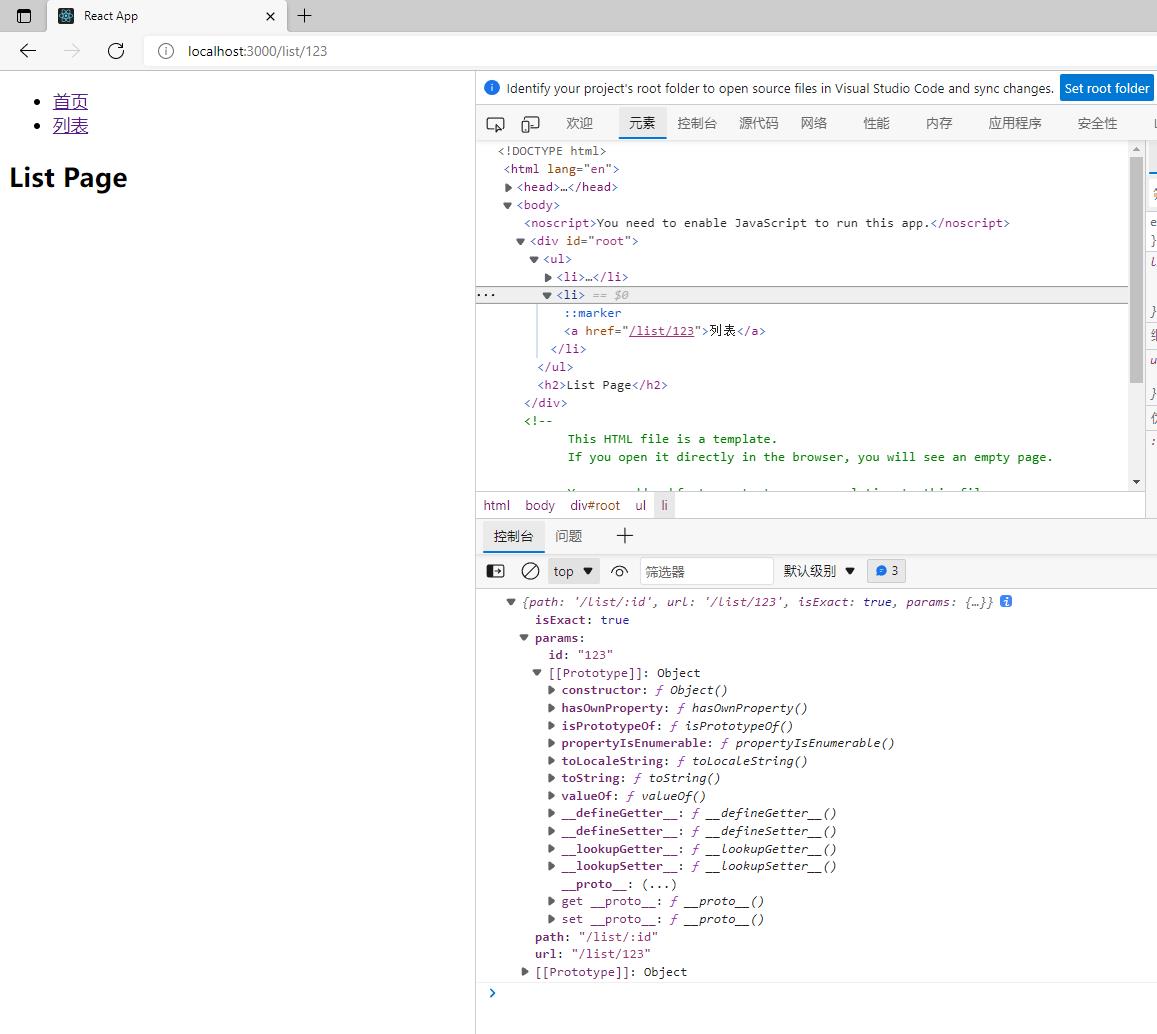
然后在浏览器的控制台中可以看到打印出的对象,对象包括三个部分:
1、patch:自定义路由规则,可以清楚的看到是可以传递 id 参数的。
2、url:真实的访问路径,这上面可以清楚的看到传递过来的参数是什么。
3、params:传递过来的参数,key 和 value 值。
明白了 match 中的对象属性,就可以轻松取得传递过来的ID值了。代码如下:
ReactRouterDemo\\demo01\\src\\Pages\\List.js
import React, Component from 'react';
class List extends Component
constructor(props)
super(props);
this.state =
//-关键代码---------start
render()
return (
<h2> List Page-> this.state.id</h2>
);
componentDidMount()
// console.log(this.props.match.params.id)
let tempId=this.props.match.params.id;
this.setState(id:tempId );
//-关键代码---------end
export default List;
这样就实现了动态传值,需要注意的是如果你不传任何东西,是没办法匹配路由成功的。

当然上面讲的动态传递的值是写死的,缺少灵活性,但是却给大家讲了很多动态传值的理论,也算是对React Router动态传值有了初步认识。
模拟一个列表数组
接下来,根据上面的理论基础知识来做一个 小练习,形象的模拟一个动态的数据列表,并把列表中的值传递到详细页中去。
现在可以在 Index 组件里模拟一个列表数组,就相当于我们从后台动态获取到的内容,然后数组中包括文章的 cid 和 title。
直接在state 初始化时进行设置,代码如下:
ReactRouterDemo\\demo01\\src\\Pages\\Index.js
constructor(props)
super(props);
this.state =
list:[
uid:123,title:'willem-1',
uid:456,title:'willem-2',
uid:789,title:'willem-3',
]
有了 list 数组后,再修改一下UI,进行有效的遍历,Render代码如下:
render()
return (
<ul>
this.state.list.map((item,index)=>
return (
<li key=index> item.title </li>
)
)
</ul>
)
列表已经可以在 Index 组件里显示出来了,接下来可以配置 <Link> 了,在配置之前,你需要先引入Link组件。
import Link from "react-router-dom";
引入后直接使用进行跳转就可以,但是需要注意一点,要用 的形式,也就是把 to 里边的内容解析成JS的形式,这样才能顺利的传值过去。
render()
return (
<ul>
this.state.list.map((item,index)=>
return (
<li key=index>
<Link to='/list/'+item.uid> item.title</Link>
</li>
)
)
</ul>
)
到目前为止,已经很类似我们项目中的列表向详细页进行传值了。

示例
ReactRouterDemo\\demo01\\src\\index.js
import React from 'react';
import ReactDOM from 'react-dom'
import AppRouter from './AppRouter'
ReactDOM.render(<AppRouter/>,document.getElementById('root'))
ReactRouterDemo\\demo01\\src\\AppRouter.js
import React from "react";
import BrowserRouter as Router, Route, Link from "react-router-dom";
import Index from './Pages/Index'
import List from './Pages/List'
function AppRouter()
return (
<Router>
<ul>
<li> <Link to="/">首页</Link> </li>
<li><Link to="/list/123">列表</Link> </li>
</ul>
<Route path="/" exact component=Index />
<Route path="/list/:id" component=List />
</Router>
);
export default AppRouter;
ReactRouterDemo\\demo01\\src\\Pages\\Index.js
import React, Component from 'react';
import Link from "react-router-dom";
class Index extends Component
constructor(props)
super(props);
this.state =
list:[
uid:123,title:'willem-1',
uid:456,title:'willem-2',
uid:789,title:'willem-3',
]
render()
return (
<ul>
this.state.list.map((item,index)=>
return (
<li key=index>
<Link to='/list/'+item.uid> item.title</Link>
</li>
)
)
</ul>
)
export default Index;
ReactRouterDemo\\demo01\\src\\Pages\\List.js
import React, Component from 'react';
class List extends Component
constructor(props)
super(props);
this.state =
render()
return (
<h2> List Page-> this.state.id</h2>
);
//-关键代码---------start
componentDidMount()
// console.log(this.props.match.params.id)
let tempId=this.props.match.params.id;
this.setState(id:tempId );
//-关键代码---------end
export default List;
以上是关于P03: React Router路由动态传值的主要内容,如果未能解决你的问题,请参考以下文章