Vue2.0做的项目在IE下面打开一片空白?
Posted xmyd
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue2.0做的项目在IE下面打开一片空白?相关的知识,希望对你有一定的参考价值。
解决方式:安装 "babel-polyfill" 即可。
命令:cnpm install --save-dev babel-polyfill
在入口main.js文件引入:import ‘babel-polyfill‘
最后一步,在build文件夹下找到webpack.base.conf.js.


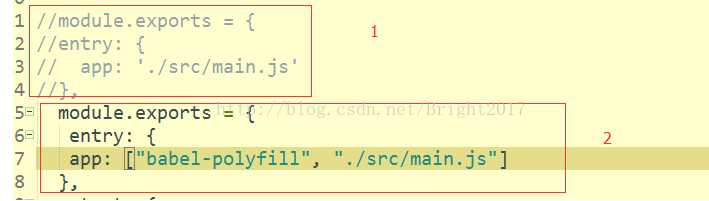
把上图中的1替换成2即可,如下。
module.exports = {
entry: {
app: ["babel-polyfill", "./src/main.js"]
},
以上是关于Vue2.0做的项目在IE下面打开一片空白?的主要内容,如果未能解决你的问题,请参考以下文章