vue2.0 在华为手机等手机自带浏览器打开白屏的问题
Posted blog-sanyu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue2.0 在华为手机等手机自带浏览器打开白屏的问题相关的知识,希望对你有一定的参考价值。
使用vue2.0 开发的单页面网站, 在华为部分型号(p20也是....),部分安卓手机打开页面是空白;
网上的方法是把把es6 转 为 es5, 当时我使用的 vue-cli , webpack 内置babel,会自动转码, 排查这种可能性;
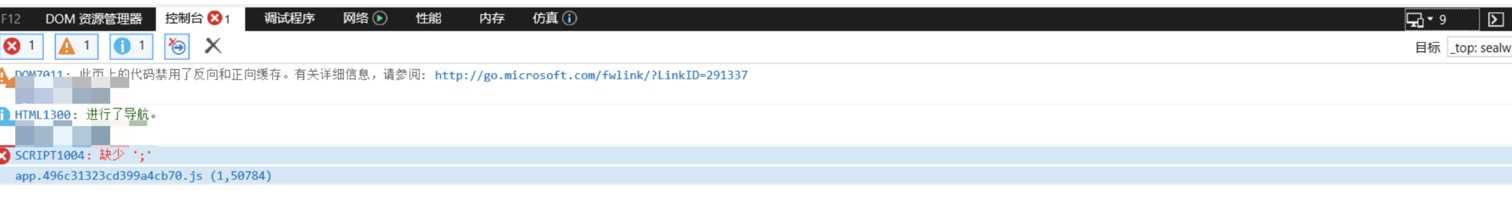
根据理解可能是这些浏览器的内核版本比较低,所以在ie8,ie9进行调试, 发现报错;

错误指向的是自定义的过滤器的方法,

该js文件放在static 目下,并未放入 src/assets目录下,导致未打包入app.js文件。
在 webpack.base.conf.js 部分内容
{ test: /.js$/, loader: ‘babel-loader‘, include: [resolve(‘src‘), resolve(‘test‘), resolve(‘node_modules/webpack-dev-server/client‘)] },
上面的代码看出: webpack 为对static 目录下的js 进行 babel-loader 转码。
可以修改为 ( 修改配置后,需要重启服务 )
{ test: /.js$/, loader: ‘babel-loader‘, query:{presets:[‘es2015‘]}, include: [resolve(‘src‘), resolve(‘test‘), resolve(‘node_modules/webpack-dev-server/client‘), resolve(‘static/js‘)] },
由于我这里是代码放不合逻辑, 因此就是文件移入 /assets目录下。
修改后在ie9环境下无错误, 在之前的浏览器出现白屏问题解决。
发现使用
import Notification from ‘element-ui/lib/notification‘ 引入组件在ie9 会出现类似;
import {Notification} from ‘element-ui‘; 不会出现问题;
总结: 解决此类显示页面为空白问题, 可以在ie9 环境下运行代码, 解决运行时报错, 在ie9 能正常显示没错误, 便可解决此类问题
ps : 这个我遇到问题的原因, 仅仅提供解决问题的思路。若其中存在错误欢迎指出,在此先谢过。
以上是关于vue2.0 在华为手机等手机自带浏览器打开白屏的问题的主要内容,如果未能解决你的问题,请参考以下文章