组件传值的几种方式 和遇到的一些坑
Posted panghu123
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了组件传值的几种方式 和遇到的一些坑相关的知识,希望对你有一定的参考价值。
父传子
子传父
兄弟之间传:
vuex 小项目最好别用
实例化一个空对象
利用中间量:子传父,父传子
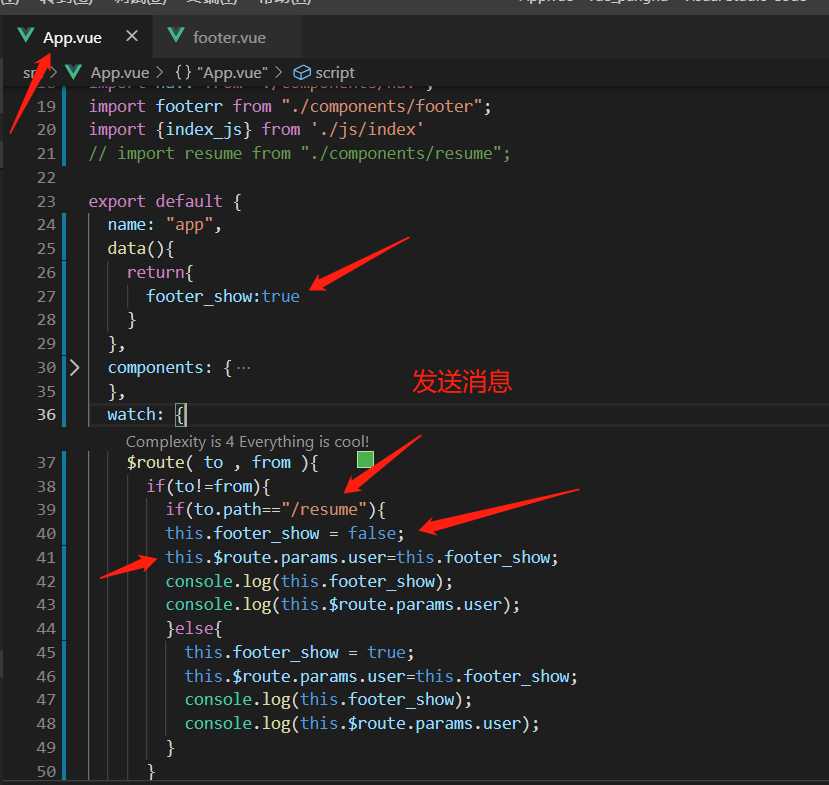
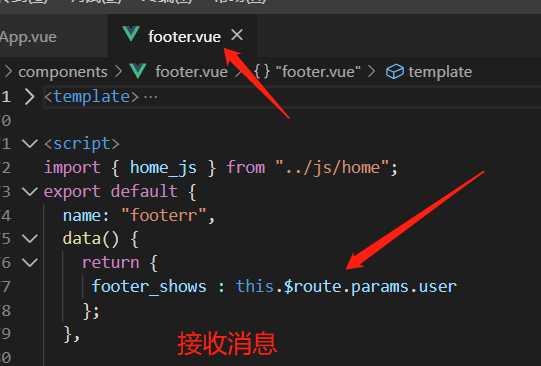
插槽slot :作用域插槽路由传值: this.$route.params.user=??


单向数据流:
所有的 prop 都使得其父子 prop 之间形成了一个单向下行绑定:父级 prop 的更新会向下流动到子组件中,但是反过来则不行。这样会防止从子组件意外改变父级组件的状态,从而导致你的应用的数据流向难以理解。
额外的,每次父级组件发生更新时,子组件中所有的 prop 都将会刷新为最新的值。这意味着你不应该在一个子组件内部改变 prop。如果你这样做了,Vue 会在浏览器的控制台中发出警告。
官方不提倡在子元素内部’直接‘改变父元素传来的值
解决办法:
通过props从父组件传递的数据,不要在子组件进行修改,可以进行赋值其他变量进行修改(将值付给子元素中的其他变量,然后修改子元素中的变量的值)。
若需修改父组件的,则用$emit去修改以上是关于组件传值的几种方式 和遇到的一些坑的主要内容,如果未能解决你的问题,请参考以下文章