Android技术知识点:什么是内边距(padding)
Posted 未来喵匠
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android技术知识点:什么是内边距(padding)相关的知识,希望对你有一定的参考价值。
介绍
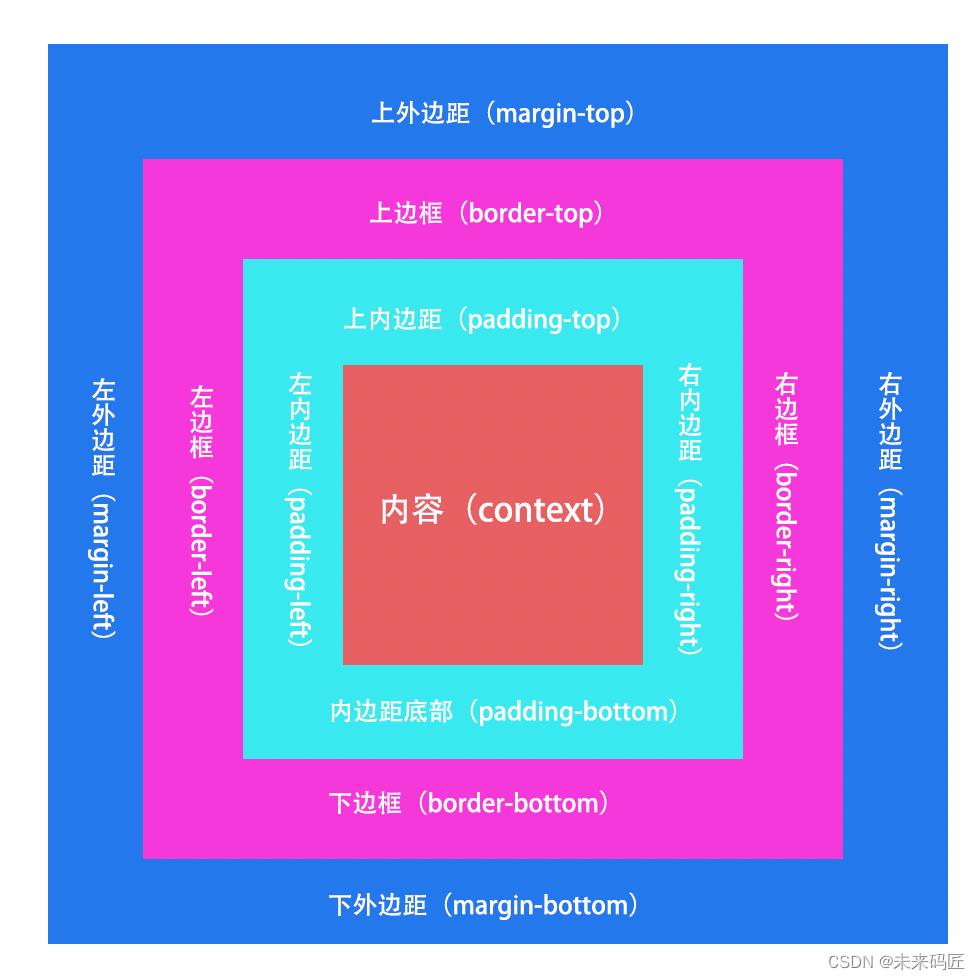
内边距(padding)是视图或元素边界内的空间。它是视图边缘和视图内容之间的空间,如下图所示:

属性
android:padding为所有四个边框和内容之间的空间。
android:paddingTop为上边框和上内容之间的空间。
android:paddingBottom为下边框和下内容之间的空间。
android:paddingStart 为最左边框和最左内容之间的空间。
android:paddingEnd为最右边框和最右内容之间的空间。
android:paddingLeft为左边框和左内容之间的空间。
android:paddingRight为右边框和右内容之间的空间。
right/left与start/end
「right」和「left」总是指屏幕的右侧和左侧,无论您的应用使用从左到右 (LTR) 流还是从右到左 (RTL) 流。「start」和「end」总是指流程的开始和结束:
对于 LTR 流,start = left,end = right。
对于 RTL 流,start=right, end=left。
如果您希望您的应用在低于 Android 4.2 的版本上运行;也就是说,如果应用程序的targetSdkVersionorminSdkVersion为 16 或更低:
除了「left」和「right」之外,还要添加「start」和「end」。
例如,同时使用android:paddingL
什么是内边距和外边距?
外边距:margin
内边距:padding
padding和margin的区别?
对于一个标签来说,
padding增加自己的内边距,在原来的基础上往外扩充,
扩充的部分应用自己的样式,把自己扩大了
margin增加自己的外边距,在原来的基础上增加往外扩充,
应用父标签的样式,自己原来的大小样式不变
padding:统一设
padding:top right bottom left
padding:上下 左右
(分别对应一个,4个,2个参数)
margin和padding一致
如何逻辑整理?
- padding 扩充自己区域,占用父标签区域,扩充部分应用自己的样式,改变自己大小
- margin 扩充自己区域,占用父标签区域,扩充部分应用父标签的样式,保持自己大小不变
- 不写具体的参数属性,参数个数为 1,2,4 其中对于一种
以上是关于Android技术知识点:什么是内边距(padding)的主要内容,如果未能解决你的问题,请参考以下文章