ElasticSearch——分页查询
Posted caoweixiong
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ElasticSearch——分页查询相关的知识,希望对你有一定的参考价值。
前言
ElasticSearch实现分页查询,有3种方式,他们在数据查询中各自占据着不同的优势,因此在搜索引擎的数据分页过程中,如何更好地利用各自的优势来进行数据查询是一个非常重要的过程。
传统分页(from&size)
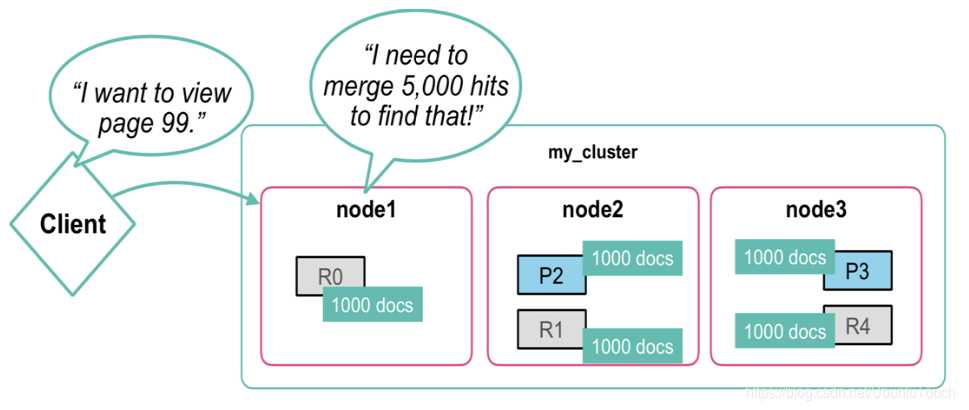
按照一般的查询流程来说,如果我们想查询前10条数据:
- 客户端请求发送给某个节点;
- 节点转发给各个分片,查询每个分片上的前10条数据;
- 查询结果返回给节点,并将数据进行整合,提取前10条数据;
- 将查询结果返回给客户端。

其原理就是当我们需要查询第10条到第20条数据时,节点从各个分片上获取10条数据并进行数据整合,然后从整合的数据中获取第10条到第20条数据作为请求的结果。查询的方法如下:
{
‘from‘ : 0,
‘size‘ : 10,
‘query‘ : {
‘term‘ : {
‘user‘ : ‘kimchy‘
}
}
}
其中from定义了目标数据的偏移值,size定义了当前返回的事件数目。默认from为0,size为10,即所有的查询默认返回前10条数据。
在实际测试过程中,当此方式的访问页码越高,其执行的查询效率就越低。假设我们现在需要获取第20页的数据,ElasticSearch不得不取出所有分片上的第1页到第20页的所有文档,并对其进行合并排序,最终再取出from后的size条作为最终的返回结果;假设我们现在服务器上有16个分片,则我们需要汇总到shards*(from+size)条记录,即需要16*(20+10)条记录后,对其进行整合再做一次全局排序。因此,当索引非常大时,我们是无法使用from+size方式做深分页的,分页越深越容易OOM或者消耗内存,所以ES使用index.max_result_window:10000作为保护措施来避免这种情况的发生。但实际上当访问数据非常大时,我们采用scroll游标的方式来获取数据是更好地一种选择。
大数据量的快照分页(scroll)
相对于from&size的分页来说,使用scroll可以模拟一个传统的游标来记录当前读取的文档信息位置。采用此分页方法,不是为了实时查询数据,而是为了查询大量甚至全部的数据。此方式相对于维护了一份当前索引的快照信息,在执行数据查询时,scroll将会从这个快照信息中获取数据。它相对于传统的分页方式来说,不是查询所有数据再剔除掉不需要的部分,而是记录一个读取的位置来保证下次对数据的继续获取。
1、scroll访问数据过程
在使用scroll方式进行数据请求的过程中,主要分为四步,第一步首先通过设置访问地址和端口号等信息获取到客户端对象;第二步设置请求的索引名称、类型值、分页大小以及每次请求的scroll游标存活时间等信息,然后向服务器发送数据查询请求,并保存返回结果中的scroll_id值,此id值作为下次访问的必要内容;第三步获取到第一次请求的scroll_id值,再次设置数据请求的scroll游标存活时间,即可访问下一组size大小的索引数据,依次循环直到数据请求完毕;第四步,清除滚屏的scroll_id值,释放内存资源。
2、用Java代码实现scroll访问过程
当了解到scroll数据请求的原理之后,我们可以用Java代码对其进行相应的测试,其中主要包括两种实现方式,一种是采用Transport方式进行访问,另一种是采用Rest方式进行访问;但官方建议使用Rest方式进行请求,因为Transport在ES8.X版本中将会被废弃。
3、采用scroll方式请求的缺点
- scroll是对数据的一种快照,当数据发生任何变化的情况下(比如新增、更新和删除操作),是不会被感知到的,且维护scroll上下文也是非常昂贵的,因此不适用于实时和高并发的场景;
- 因为采用scroll方式,每次的数据请求都需要上一次请求结果中的scroll_id值来作为下次访问时的标志,因此采用此方式无法进行页面的随机跳转功能,只能进行滚动式数据浏览(类似于微博);
search_after
它与scroll API非常相似,但与它不同,search_after参数是无状态的,它始终针对最新版本的搜索器进行解析。 因此,排序顺序可能会在步行期间发生变化,具体取决于索引的更新和删除。
待补充....
总结
在这几种方式中,scroll方式适用于ES中索引数据很大的情况,因为scroll第一次请求数据时的时间相对于后面请求size大小的时间大得多(原因是因为此种方式会将满足条件的所有索引数据都以快照的方式保存在内存中,然后后续的数据请求都直接可以获取,因此第一次和之后的请求时间会差别比较大);当数据量比较小时,采用传统的from&size方式的效率就会比较高。
无论是哪种方式,避免深分页查询。
以上是关于ElasticSearch——分页查询的主要内容,如果未能解决你的问题,请参考以下文章