咋使用VUE中的事件修饰符
Posted weiziyu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了咋使用VUE中的事件修饰符相关的知识,希望对你有一定的参考价值。
1,stop修饰符:阻止事件冒泡
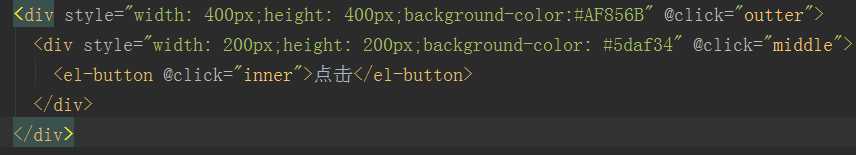
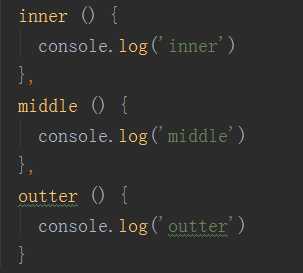
首先我们要明确H5的事件是从内向外进行冒泡的,写一个简单的DEMO



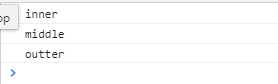
当我们点击按钮时,事件从内向外冒泡,依次触发绑定的事件,控制台信息如下
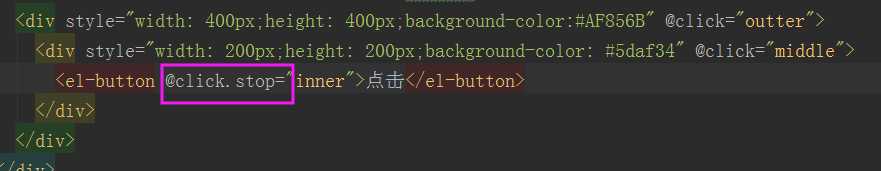
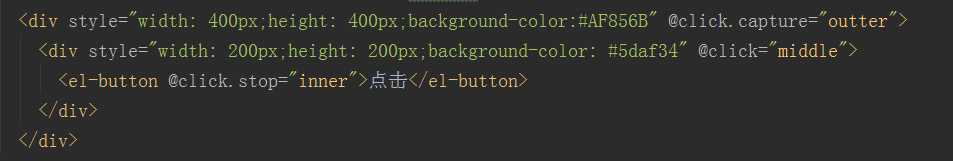
现在我们在click后面添加.stop修饰符,如下:

我们发现再次点击按钮后,事件不再冒泡,控制台只打出
2.prevent取消默认事件
.prevent等同于javascript的event.preventDefault(),用于取消默认事件。比如我们页面的<a href="#">标签,当用户点击时,通常在浏览器的网址列出#:
3.capture 捕获事件
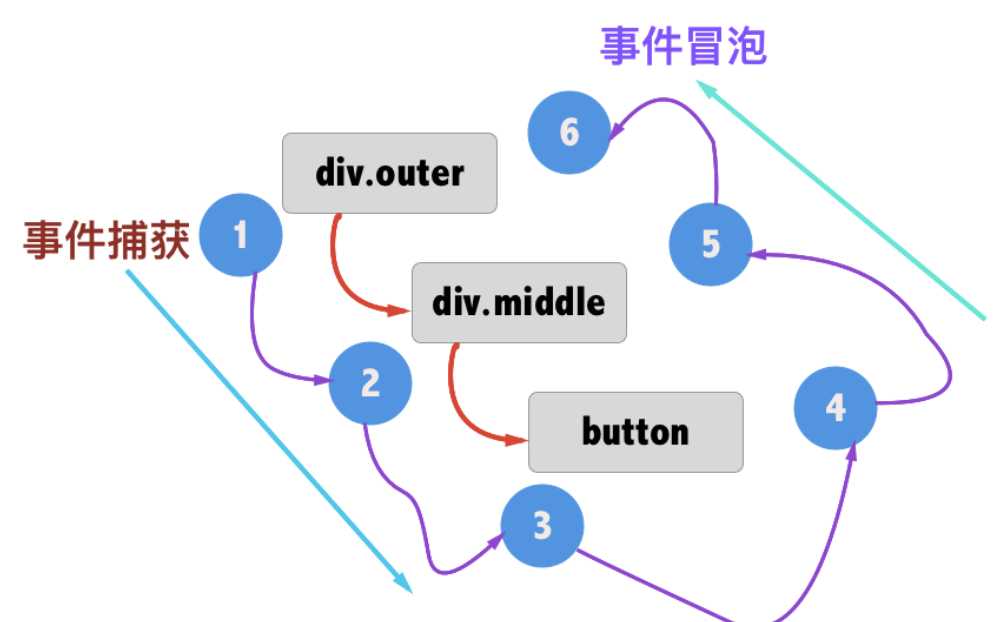
H5中事件的传播是从外到内的,冒泡是从内到外的,如图

capture可以在事件的传播中对事件进行补获,修改代码如下:

点击按钮发现结果为,outter,inner
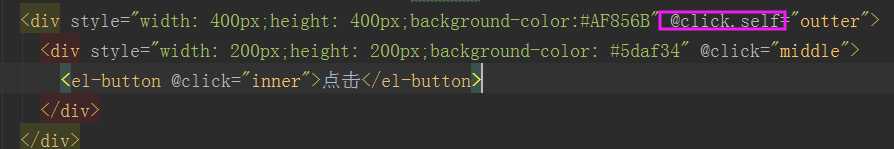
4.self
修饰符.self只会触发自己范围内的事件,点击子组件不会触发该组件上的事件

当点击按钮和中部div时,不会触发外部div的click事件,只有直接点击外部div时才会触发
以上是关于咋使用VUE中的事件修饰符的主要内容,如果未能解决你的问题,请参考以下文章