第07组 Beta版本演示
Posted ronghuijun
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第07组 Beta版本演示相关的知识,希望对你有一定的参考价值。
组长博客:求戳
队名:摇光
成员
| 学号 | 姓名 | 组长 |
|---|---|---|
| 031702203 | 容慧珺 | 杨明哲 |
| 031702202 | 高星 | 杨明哲 |
| 031702307 | 黄森敏 | 杨明哲 |
| 031702308 | 朱丽辰 | 杨明哲 |
| 031702604 | 薛紫微 | 杨明哲 |
| 031702333 | 杨明哲 | 杨明哲 |
| 031702505 | 陈碧芬 | 杨明哲 |
| 031702138 | 林鑫 | 杨明哲 |
| 031702235 | 林兴源 | 杨明哲 |
| 031702229 | 卞永亨 | 杨明哲 |
组员工作量比例
| 团队成员 | 贡献比例 | 工作量 |
|---|---|---|
| 杨明哲 | 44% | 分工,后端,实现代码编辑器 |
| 林兴源 | 8% | 加工PPT,演讲PPT |
| 卞永亨 | 5% | 博客评分 ,制作评审表 |
| 林鑫 | 5% | 加工PPT |
| 薛紫微 | 8% | 写了三次博客,美化了文件页面,点赞系统进行一半 |
| 陈碧芬 | 8% | 写了三次博客,美化了文件页面,点赞系统进行一半 |
| 容慧珺 | 3% | 在研究中,但是没有成果,制作评审表 |
| 朱丽辰 | 8% | 制作和讲解一个视频 写了一点ppt |
| 黄森敏 | 8% | 尝试做评论无果 最后做演示视频 上去讲解操作流程 |
| 高星 | 3% | 在研究中,但是没有成果,制作评审表 |
Github项目链接:戳我
Beta 冲刺站立会议 博客链接汇总
Beta 冲刺 (1/5): 戳我
Beta 冲刺 (2/5):戳我
Beta 冲刺 (3/5):戳我
Beta 冲刺 (4/5):戳我
Beta 冲刺 (5/5):戳我
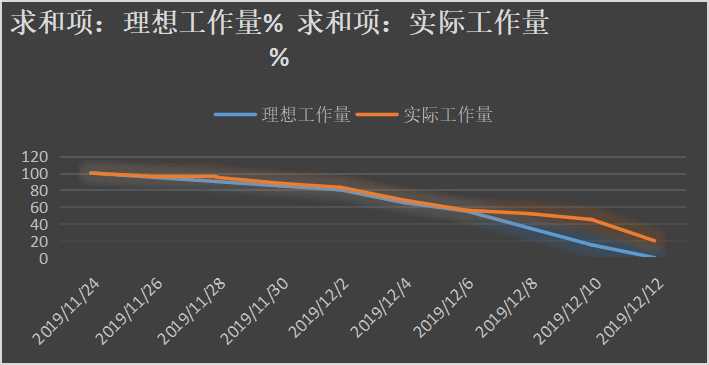
燃尽图

原计划、达成情况及原因分析
1.原计划将什么功能做到什么程度?
答:原计划是想实现代码编辑器,消息推送,评论点赞系统功能。 2.实际做得怎样了?
答:实际上只实现了代码编辑器,点赞系统只做了一半,其他功能还在研究目前暂无成果。
3.如果没有达成,反思是哪些因素影响的?
答:其实影响因素主要是大家对开发语言真的很陌生,没有方向,学起来费劲。还有这学期的实验真的不少,不能全身心投入。Beta 版本展示
使用说明:
1.使用我们网站之前得先点击用Github账号登录,才能正常使用功能
2.点击博客,可以看到你Githubx项目池里的项目。
3.点击绑定博客会让你输入三个内容分别是owner(填写仓库持有者的名字)repo(填写仓库名)url(填写仓库地址),点击刷新才可以看到拉进来的项目。
4.点击编辑器,将项目地址输入,可以看到项目目录,通过点击地址可以在代码编辑器里查看
5.代码编辑器有多种功能,但在代码编辑器里修改提交的文档,必须经过刷新后,才能在博客页面显示变化
本组的现场答辩得分:
85.16其他组对本组提出的问题
1.对服务器的高并发量有做什么措施吗?
答:使用高性能,高服务的关系型数据,优化sql,优化我们的代码2.上手性如何?是否考虑加入第一次使用的引导
答:其实不难上手,操作还是比较简单的,可能一开始大家不熟悉所以没有操作方向性,因此我们会考虑加入词条引导的。
3.新人第一次使用会有一些提示步骤吗?
答:在之后的改进中,会加入一些词条或者弹窗的提示
4.今天看你们是通过github登陆吗?我们github密码会被数据库获取到吗?
答:只是通过与Github绑定,然后在通过Github登入情况进行登录的。不会手机用户密码,因此不会在我们方被截取
5.如果是多文件,在线编辑器是如何显示?
答:讲道理,我们在线编辑器是拉去github项目池里的快速展示。github里怎么展示的,在我们在线编辑器里就能怎么展示。
6.交互逻辑优化一下会更好?
答:后期会优化的。
7.记得之前的有个功能是能在摇光找到开源的代码,那现在是否能通过关键字找到相关可运行的代码?
答:在努力实现中,未来可期。
8.对于新手的门槛是不是有点大了?
答:放心吧,其实操作不难的,后期会加入使用说明。
9.使用上手有些复杂,希望优化一下交互吧
答:后期会有优化的
10.加个使用说明吧?
答后期会加入使用说明的PSP与学习进度条
- 个人PSP
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 90 | 130 |
| Estimate | 估计这个任务需要多少时间 | 140 | 100 |
| Development | 开发 | 0 | 0 |
| Analysis | 需求分析 (包括学习新技术) | 0 | 0 |
| Design Spec | 生成设计文档 | 100 | 70 |
| Design Review | 设计复审 | 10 | 20 |
| Coding Standard | 代码规范 (为目前的开发制定合适的规范) | 10 | 20 |
| Design | 具体设计 | 20 | 20 |
| Coding | 具体编码 | 150 | 100 |
| Code Review | 代码复审 | 20 | 30 |
| Test | 测试(自我测试,修改代码,提交修改) | 10 | 0 |
| Reporting | 报告 | 50 | 30 |
| Test Repor | 测试报告 | 5 | 5 |
| Size Measurement | 计算工作量 | 10 | 5 |
| Postmortem & Process Improvement Plan | 事后总结, 并提出过程改进计划 | 5 | 10 |
| 合计 | 620 | 540 |
- 个人学习进度条(每周追加)
| 周数 | 新增代码(行) | 累计代码(行) | 本周学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 13 | 100 | 5600+ | 10 | 170 | 学习前端知识 |
| 14 | 100 | 5700+ | 10 | 180 | 学习后端知识 |
| 15 | 200 | 5900+ | 7 | 187 | 学习连接服务器 |
以上是关于第07组 Beta版本演示的主要内容,如果未能解决你的问题,请参考以下文章