将项目部署到github的方法
Posted drcprogrammingcool
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了将项目部署到github的方法相关的知识,希望对你有一定的参考价值。
首先,你需要拥有Github账号(这不废话吗)。
然后,你需要下载安装Git。链接:https://git-scm.com/downloads
注意:假如下载不了或者网速太慢,可以选择FQ(自行百度uuu加速器)。
附赠Git安装教程(Windows):http://jingyan.baidu.com/article/90895e0fb3495f64ed6b0b50.html
最后,你需要自己的网页文件(俗称项目)
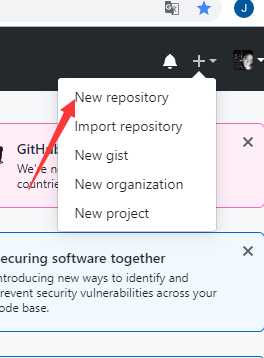
- 第一步:登录到Github上,新建一个repository,命名为demo1,勾选 initialize this repository with a README,点击create repository。

- 第二步:打开settings,有一个Github Pages 的设置,点击 source 中的本来的 None ,使其变成 master 分支,然后点击 save。
- 第三步:页面刷新之后,再看 github pages 设置框处,多了一行网址,就是你的 github pages 的网址了。
- 第四步:打开此电脑,选择一个盘,比如 F盘,右键空白处点击 git bash here(前提是git已经安装好)。
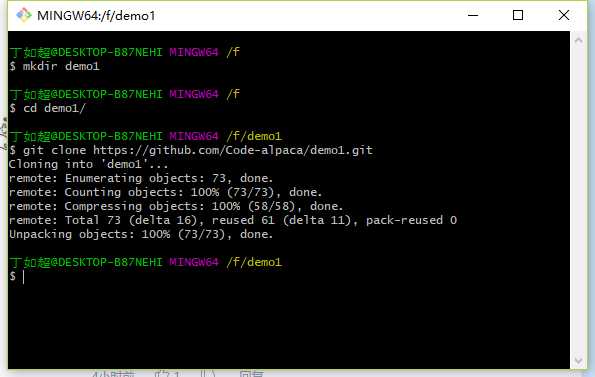
- 第五步:输入如下命令,用来在 F 盘创建 demo1 文件放你的github上的demo1 repository,克隆test repository到 demo1 文件中。(注意克隆地址格式为:https://github.com/用户名/项目名.git)

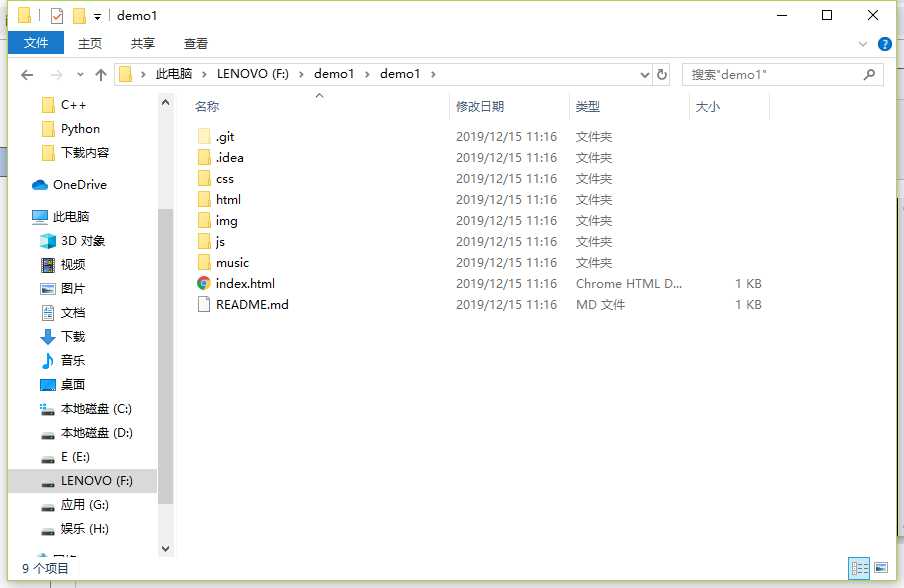
这个时候你的 D 盘,就会多一个 demo1 文件,打开它,我这上面多余的文件夹是我之前存在过的项目,从GitHub上克隆下来的。

- 第六步:将自己的网页文件复制粘贴至 F盘的 demo1文件中
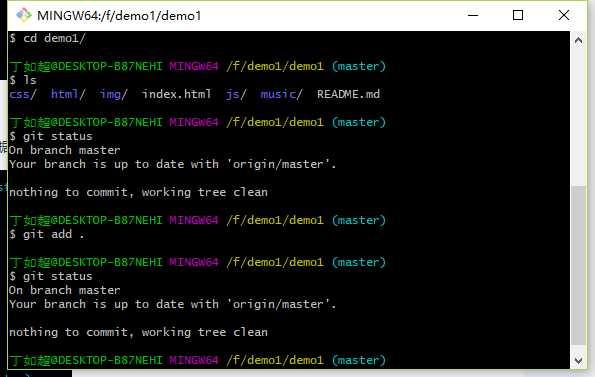
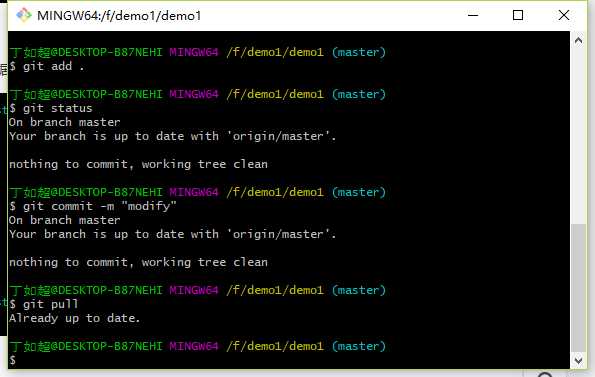
- 第七步:执行如下命令

到这一步如果是第一次操作需要你输入相关账号信息,根据提示输入即可

输入最后一行 git push,按回车,等一会,会有弹出框让你输入你的 github 账号和密码(第一次操作)。

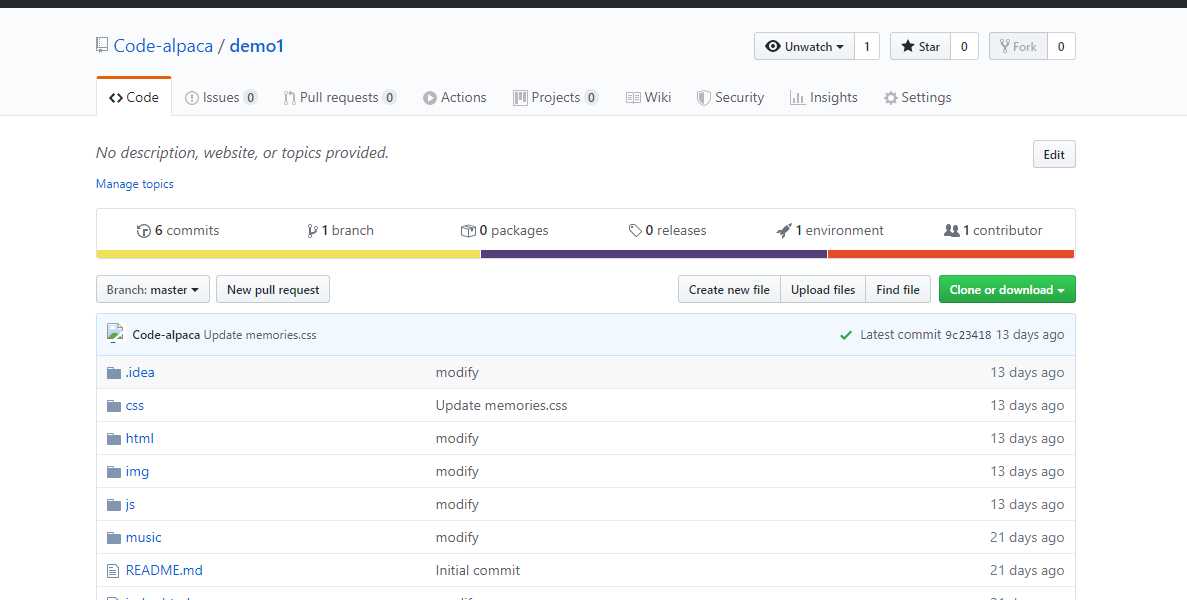
- 最后,回到GitHub网页当中,打开仓库,就可以看到我们上传的项目了。

以上是关于将项目部署到github的方法的主要内容,如果未能解决你的问题,请参考以下文章
如何将java项目部署到github?如何将github的java项目部署到本地(通过idea)?
将web前端项目部署到github,在hbuilderx中部署github中的项目对Github加速
将web前端项目部署到github,在hbuilderx中部署github中的项目对Github加速
如何将nuxt项目部署到github pages (码云 pages) 上