如何将nuxt项目部署到github pages (码云 pages) 上
Posted momozjm
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何将nuxt项目部署到github pages (码云 pages) 上相关的知识,希望对你有一定的参考价值。
如何将nuxt项目部署到github pages (码云 pages) 上
前言:此文章包括了以下几点:
1:如何部署
2:部署到Page后,静态资源加载报404
3:从默认页面跳转到其他页面报404
4:github Pages上的页面打开特别慢。
一:使用Nuxt.js脚手架工具create-nuxt-app快速创建项目
1:确保安装了npx(npx在NPM版本5.2.0默认安装了):
npx create-nuxt-app <项目名>
后续选项可以自己跟实际情况选择。
二:在github上新建仓库
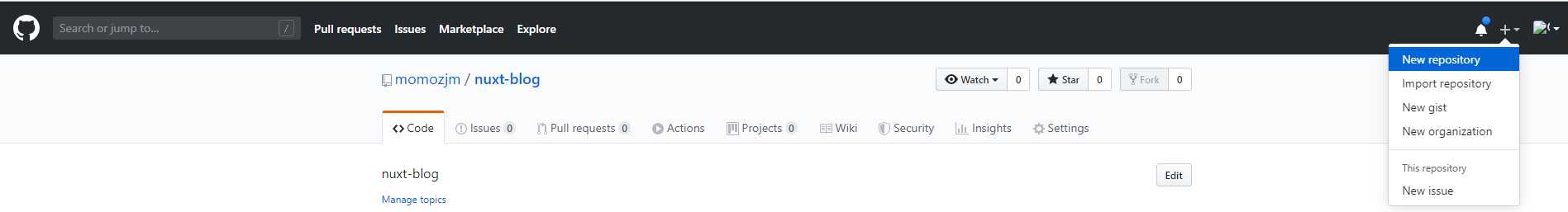
1:选择右上角新建一个仓库

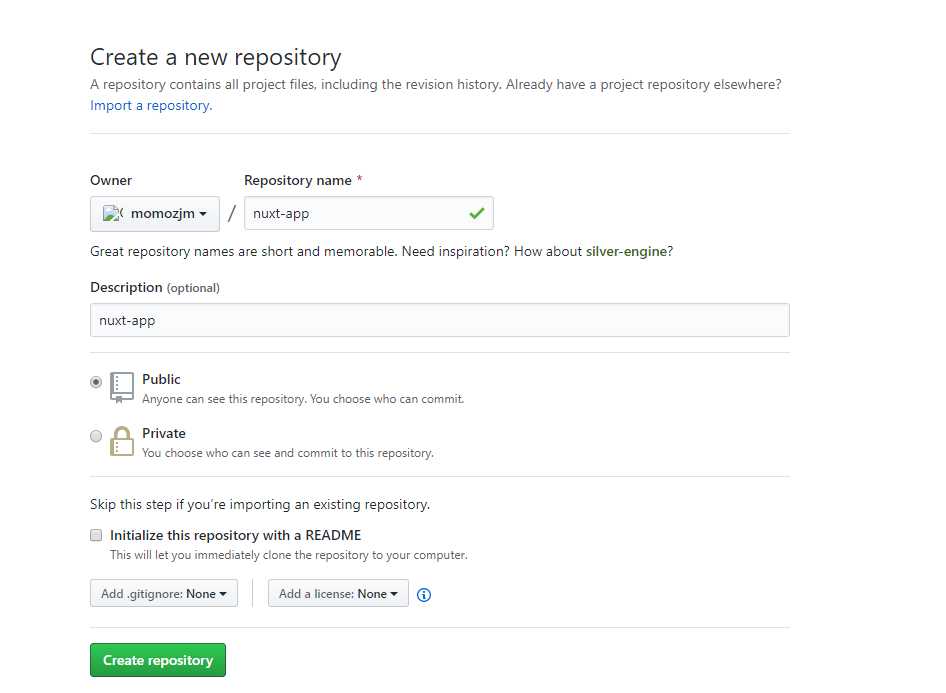
2:填选项

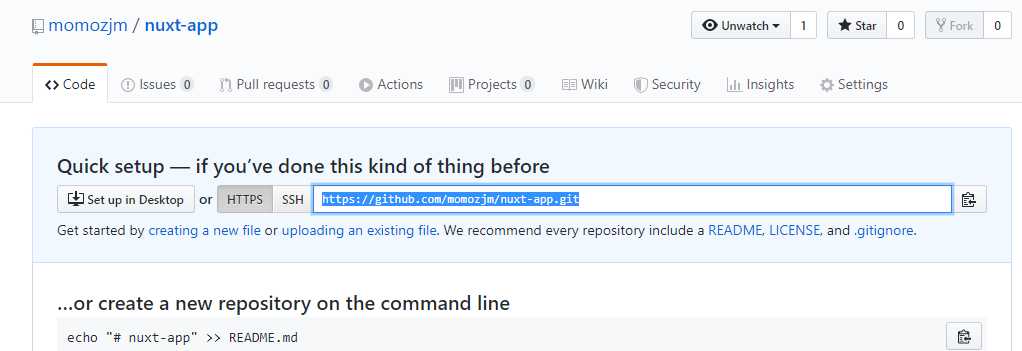
3:本地找个文件夹,git clone 此仓库

4:上传本地的代码
三:如何使用github pages
1:你的nuxt项目在本地跑一遍generate
npm run generate
这个时候本地打包了一个dist文件夹,里面是你的静态资源。
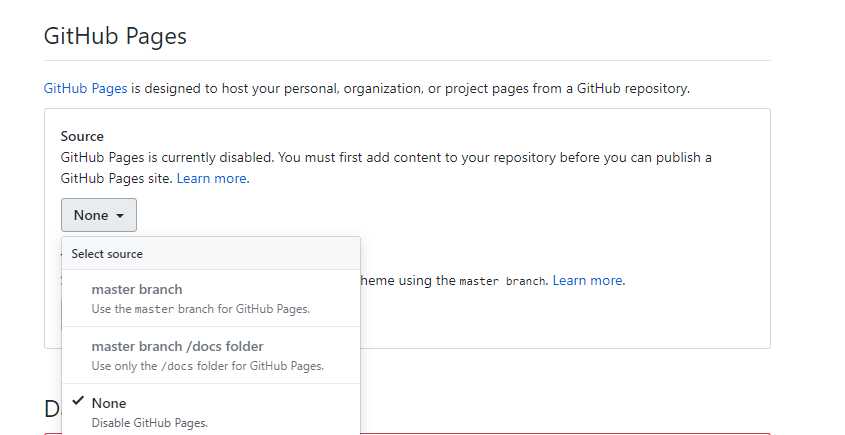
2:在github上打开你的项目,选择settings,拖到github pages那块。此时你会发现默认的是none。

3:选项的意思:
- master branch是选择你master分支下,项目根目录的那个html文件。如果没有index.html就不行
- master branch/docs folder 是选择你master分支下,docs目录下的那个index.html。
- 如果你后期添加了其他分支,也会多相应的选项
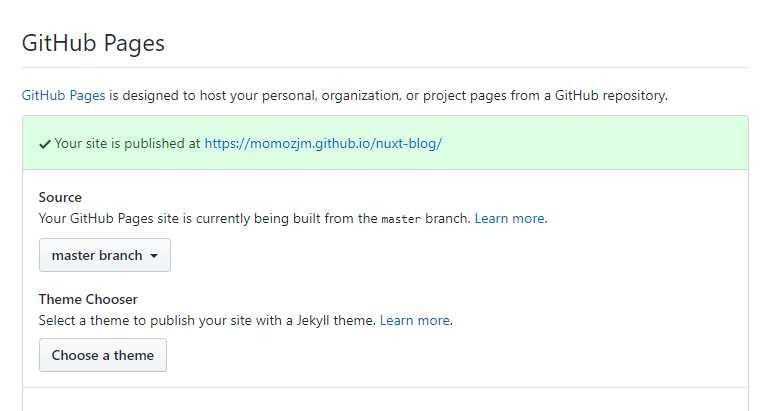
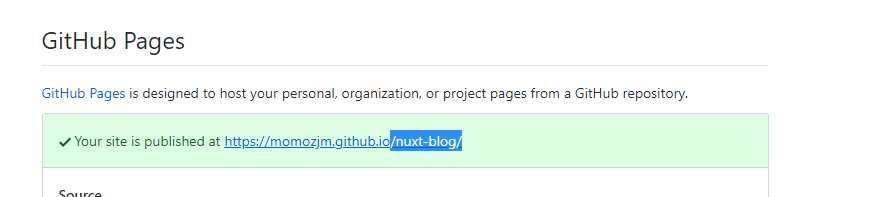
当你选择某个分支后,github pages哪里就会多个链接,就是你想看到了静态资源的页面

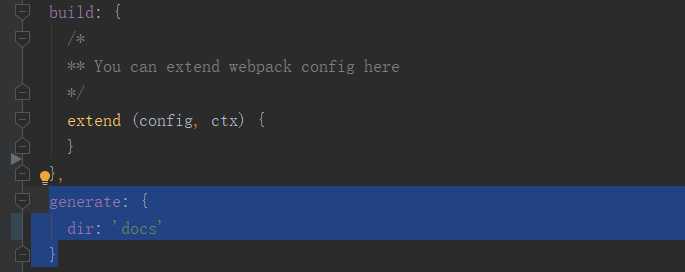
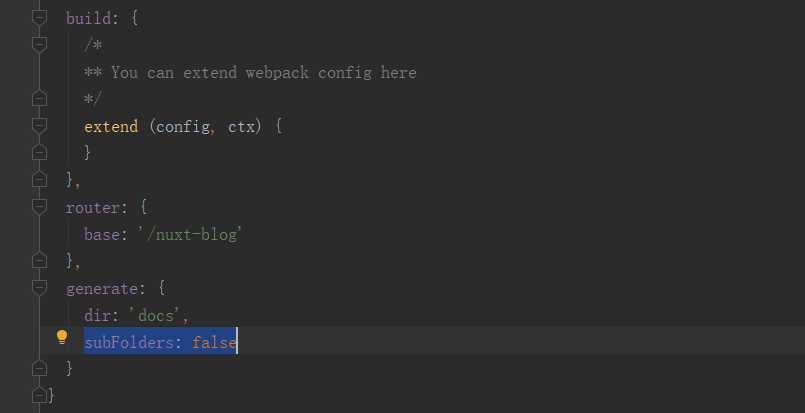
4:在nuxt.config.js中修改配置,把输出资源的目录改为docs。然后执行npm run generate。
5:提交资源到github上。然后打开setting里的链接,(记住要选择master branch/docs folder )。这个时候网页上显示了我们的项目
问题一:html中引用的js文件,img,a标签资源地址都是类似以下这种,导致引入不了文件
<script src="/_nuxt/e70f9a4d666a9e55ebb0.js" defer>
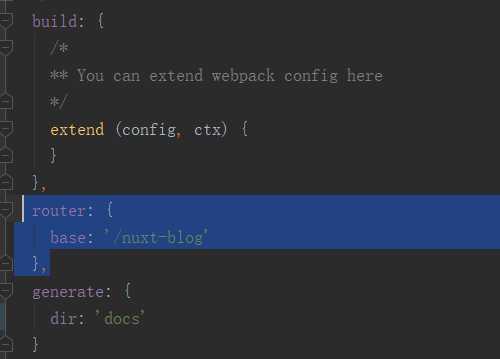
解决:配置router参数。
这里的/nuxt-blog是我的项目名,也是github pages后面的项目名
问题二:当我页面有很多时,执行npm run generate后,会发现除了首页外,其他的页面都会打包成 ‘文件夹 / index.html‘的形式,导致我们页面路由跳转时,页面报404.这个时候我们需要接着配置nuxt.config.js


打包上传后,你会发现你的项目可以正常运转了。
问题三:github pages页面打开太慢怎么办?
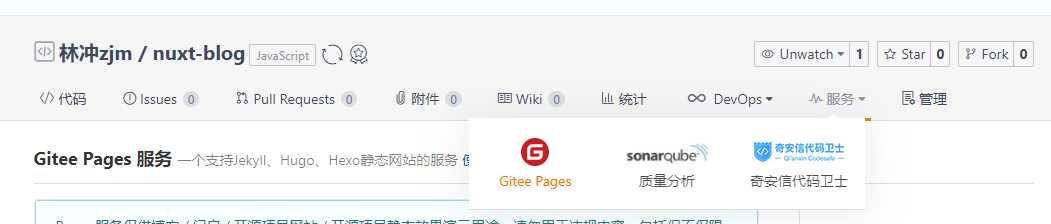
解决:用国内的码云,所有步骤都和github一样。只有Pages这个功能放的地方不一样。 码云的Pages服务是收费的,你可以免费试用一个月。
以上是关于如何将nuxt项目部署到github pages (码云 pages) 上的主要内容,如果未能解决你的问题,请参考以下文章