无限轮播Banner的实现原理
Posted zbblog
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了无限轮播Banner的实现原理相关的知识,希望对你有一定的参考价值。

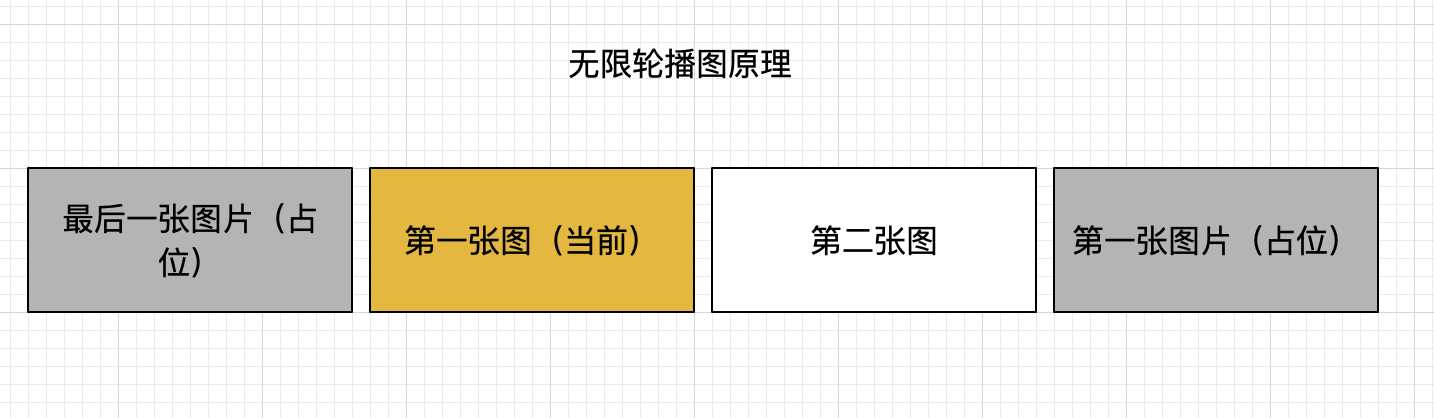
如上图所示,我们需要在原数量的图片前后添加两个占位图,分别是最后一张图和第一张图,在初始化的时候,定位到第二个位置的图片(即:实际显示的第一张图片)。
当滚动停止时,判断:
1、如果当前位置是第一个位置(即:最后一张图片的占位)时,设置scrollview的偏移量到倒数第二的位置(即:实际最后一张图)
2、如果当前位置是最后一个位置(即:第一张图片的占位)时,设置scrollview的偏移量到正数第二的位置(即:实际第一张图)
结合上图来看,就会很清楚的知道其中的原理了
当然,按照以上原理实现一般数量的轮播已经足够了,那么如果是图片数量非常之多的时候,我们不得不考虑内存问题,其实我们可以规定当前scrollview上的图片总个数,例如固定为5个,然后动态计算下一个前后图片,应该显示哪一张,总之,原理明白了,如果扩展,如何创新,那就是你自己的事了
以上是关于无限轮播Banner的实现原理的主要内容,如果未能解决你的问题,请参考以下文章
Android----------- Banner2 广告图片轮播ViewPager2实现
Android----------- Banner2 广告图片轮播ViewPager2实现