antDesign中排序sorter的坑
Posted ayujun
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了antDesign中排序sorter的坑相关的知识,希望对你有一定的参考价值。
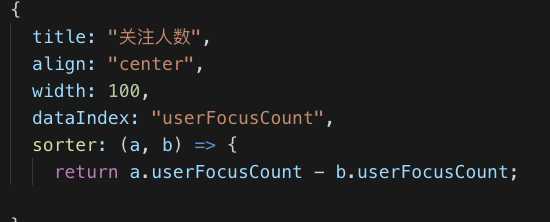
antd中sorter是写在columns中的一个配置,结果为一个回调函数

如图,这是我项目中使用sorter的小例子,参数a,b分别为列表第0项数据和第1项数据。回调函数中return一个值,按照什么排序就return什么,跟js中的sort一样。
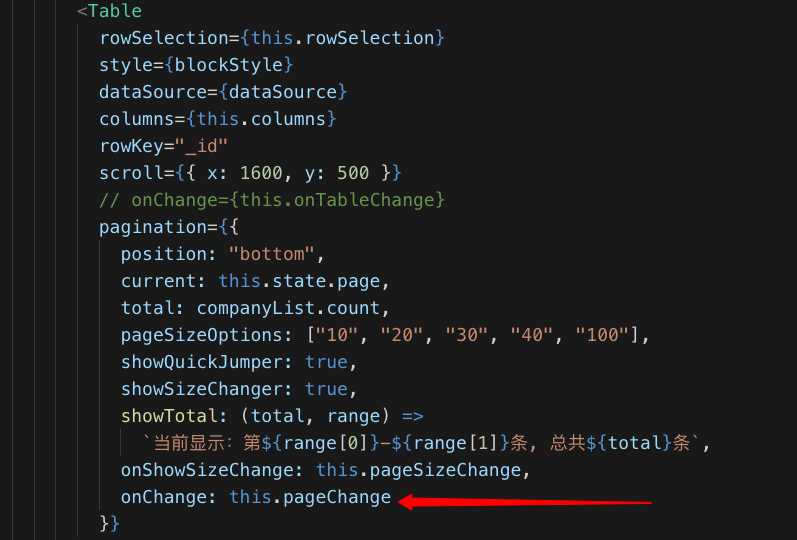
但是一旦触发这个事件,标签内部的分页部分onChange函数就会触发,如图

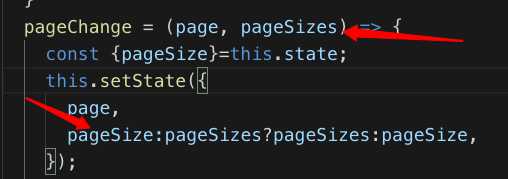
这是分页器中页码改变的函数,在这个回调函数中接受两个参数,一个是page,另一个是pageSize,但当sorter函数出发的时候,这个pageSize函数也会触发,触发之后pageSize就变成了undefined,所以如果用到pageSize就会出现bug,
我是将pageSize储存在了state中,在这个函数中读取一下stage中的pageSize,如果参数中pageSize不存在就用stage中的pageSize

以上是关于antDesign中排序sorter的坑的主要内容,如果未能解决你的问题,请参考以下文章
AntDesign(React)学习-13 使用UMI提供的antd模板
A15 React+AntDesign AntDesignUI框架
easyui datagrid columns sorter 排序