AntDesign(React)学习-13 使用UMI提供的antd模板
Posted zhaogaojian
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了AntDesign(React)学习-13 使用UMI提供的antd模板相关的知识,希望对你有一定的参考价值。
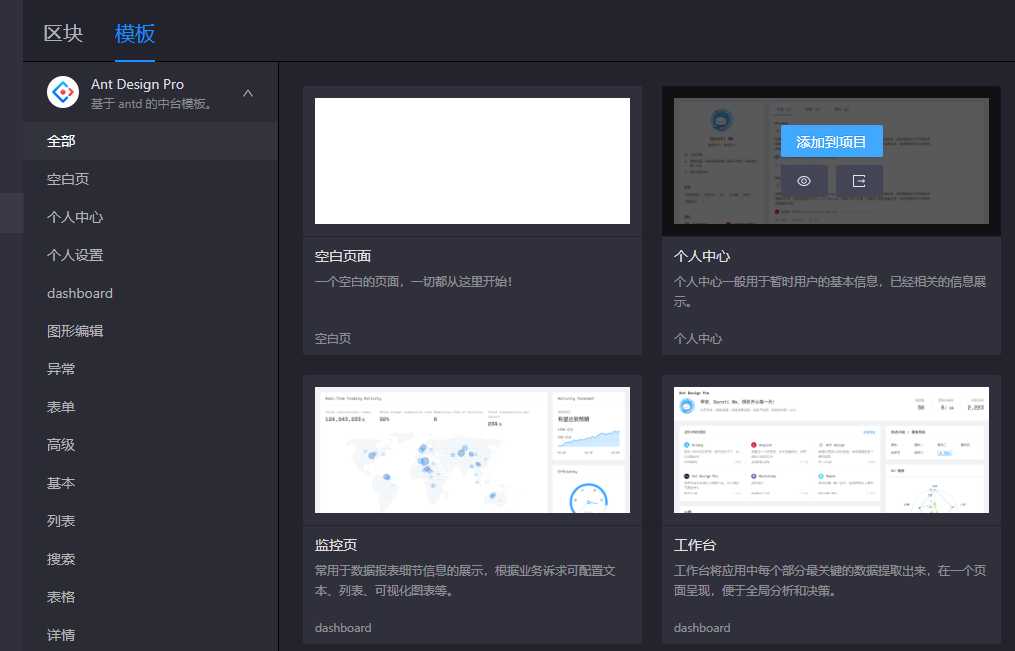
1、UMI默认提供了可视化antd模板,可以直接添加到项目中修改用
比如将个人中心添加到项目中

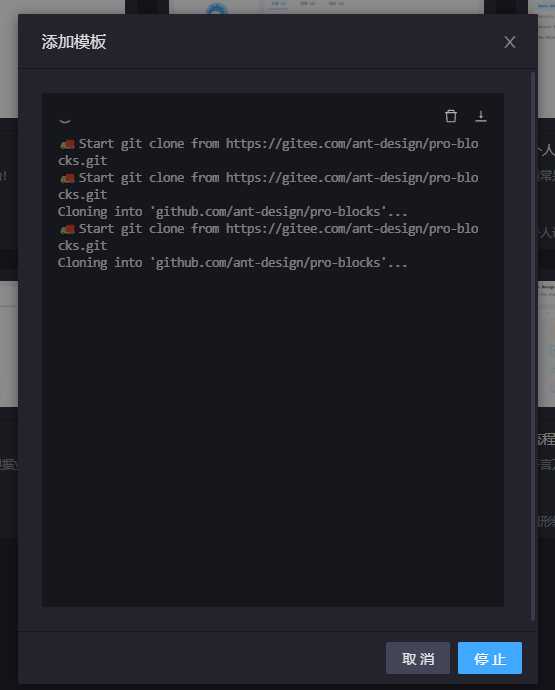
2、选择个人中心,确定

3、成功

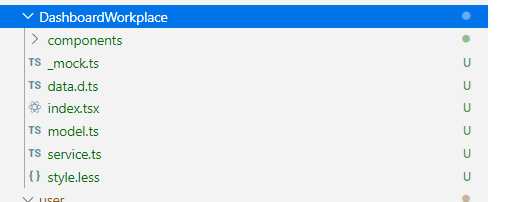
4、打开项目

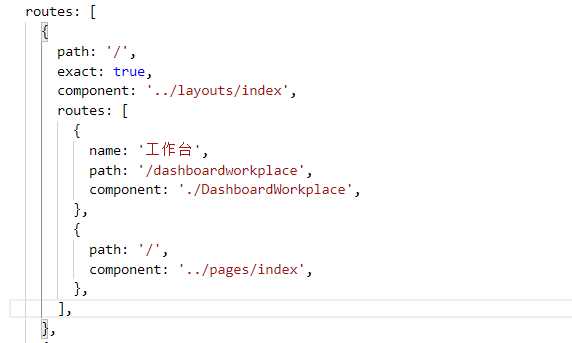
5、Route文件也自动添加

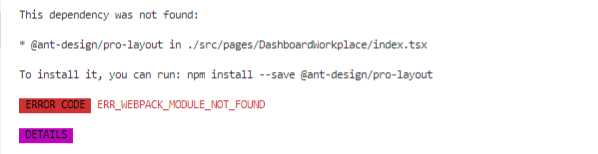
6、运行报错

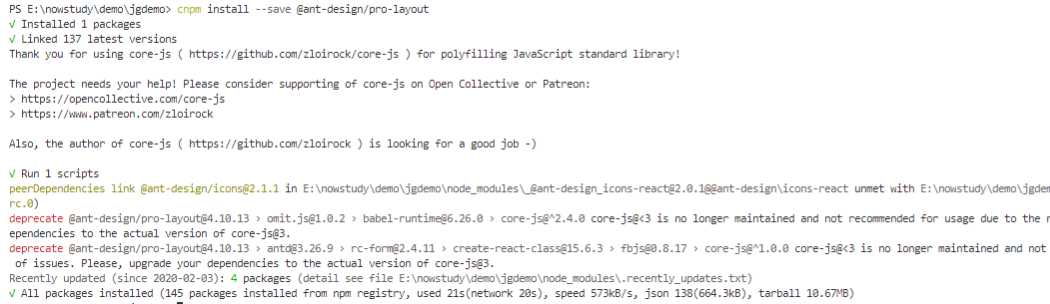
7、安装

8、找不到style.less

安装less模块
npm install --save-dev less-loader less
9、type.d.ts增加
declare module ‘*.css‘;
declare module "*.png";
declare module ‘*.less‘;
10、修改路由到如下位置

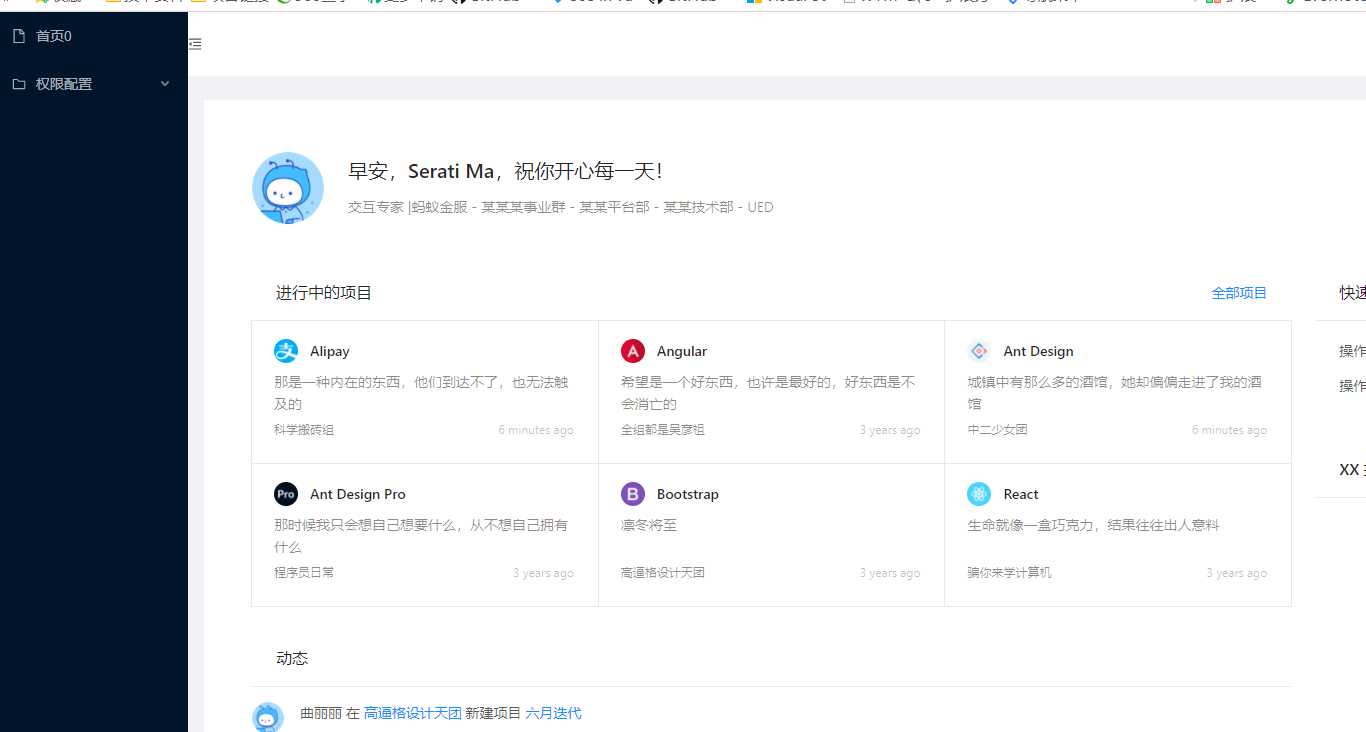
11、运行

以上是关于AntDesign(React)学习-13 使用UMI提供的antd模板的主要内容,如果未能解决你的问题,请参考以下文章
AntDesign(React)学习-11 简单使用mobx
react学习(15)---antdesign form两种验证