AntDesign(React)学习-12 使用Table
Posted zhaogaojian
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了AntDesign(React)学习-12 使用Table相关的知识,希望对你有一定的参考价值。
AntDesign(Vue)版的Table中使用图片
https://www.cnblogs.com/zhaogaojian/p/11119762.html
之前在使用VUE版Table时,使用大图片时,某些列使用右fix会出现错乱问题(可能我使用的方法有误),试用React版看会有问题不
public 增加 images目录,放置两个图片1.jpg,2.jpg
pages下增加usercomponents目录,创建一个UserList.jsx
代码如下
import { Menu, Icon } from ‘antd‘;
import React from ‘react‘;
import router from ‘umi/router‘;
import { Table, Divider, Tag } from ‘antd‘;
const { Column, ColumnGroup } = Table;
class UserList extends React.Component {
constructor(props) {
super(props);
};
data = [
{
key: ‘1‘,
userName: ‘John‘,
age: 32,
address: ‘New York No. 1 Lake Park‘,
tags: [‘nice‘, ‘developer‘],
avatar:‘http://localhost:8000/images/1.jpg‘
},
{
key: ‘2‘,
userName: ‘Jim‘,
age: 42,
address: ‘London No. 1 Lake Park‘,
tags: [‘loser‘],
avatar:‘http://localhost:8000/images/2.jpg‘
}
];
render(){
return (
<Table dataSource={this.data} scroll={{ x: 1500, y: 300 }}>
<Column title="姓名" dataIndex="userName" key="firstName" fixed="left"/>
<Column title="年龄" dataIndex="age" key="age" width="200px" />
<Column title="地址" dataIndex="address" key="address" width="300px" />
<Column
title="Tags"
dataIndex="tags"
key="tags"
width="300px"
render={tags => (
<span>
{tags.map(tag => (
<Tag color="blue" key={tag}>
{tag}
</Tag>
))}
</span>
)}
/>
<Column
title="Action"
key="action"
width="600px"
render={(text, record) => (
<span>
<a>Invite {record.lastName}</a>
<Divider type="vertical" />
<a>Delete</a>
</span>
)}
/>
<Column
title="头像"
dataIndex="avatar"
key="avatar"
width="300px"
fixed="right"
render={t => (
<span>
{<img src={t} style={{wdith:"100px",height:"100px"}}></img>}
</span>
)}
/>
</Table>
);
}
}
export default UserList;
在user.jsx下render里添加
<UserList />
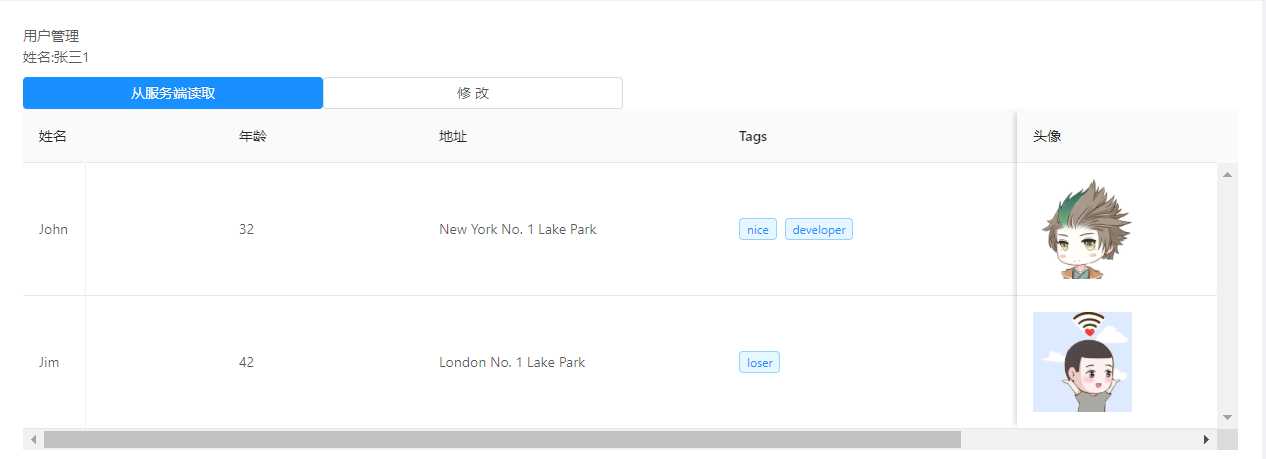
运行效果如下,偶尔会出现行fix列头比中间列高度低的情况,不过基本上挺稳定的,另外感觉table使用方面来说,语法比vue版清晰易理解的多。

以上是关于AntDesign(React)学习-12 使用Table的主要内容,如果未能解决你的问题,请参考以下文章