阶段一-01.万丈高楼,地基首要-第3章 用户登录注册模块开发-3-10 设置跨域配置实现前后端联调
Posted wangjunwei
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了阶段一-01.万丈高楼,地基首要-第3章 用户登录注册模块开发-3-10 设置跨域配置实现前后端联调相关的知识,希望对你有一定的参考价值。
使用VSCode开发前端

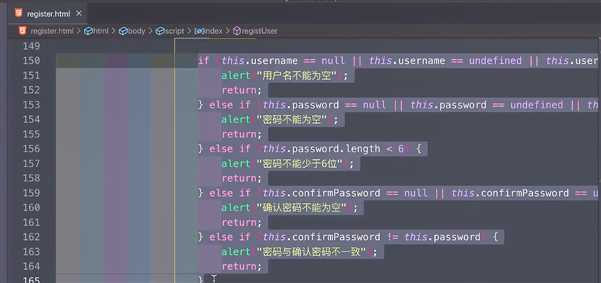
注册的代码

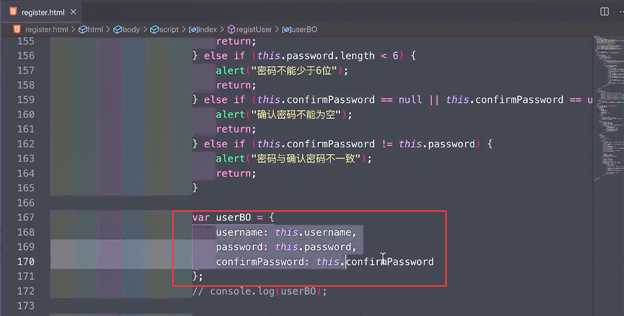
前端也定义了userBO和后端的类是对应的

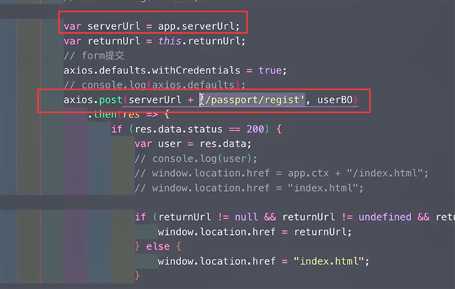
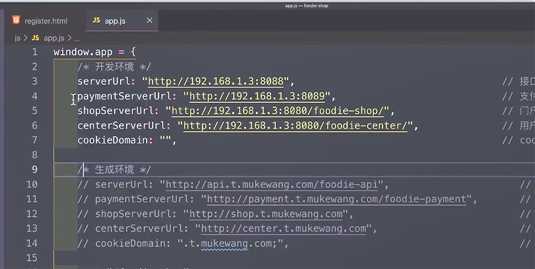
拼接了后端的服务地址。主要用到这个serverUrl


设置生辰环境和开发环境的一些url的地址

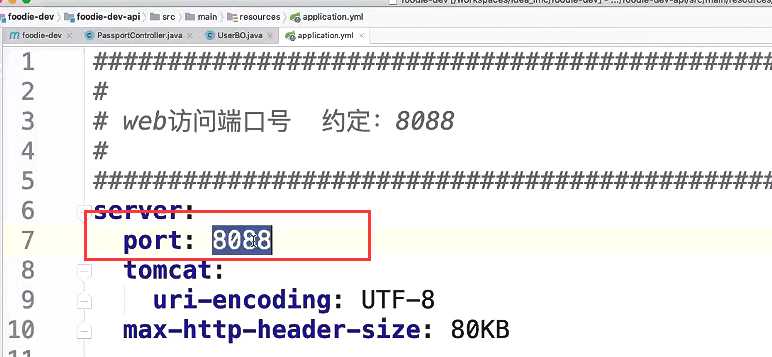
我们后端的API的端口是8088

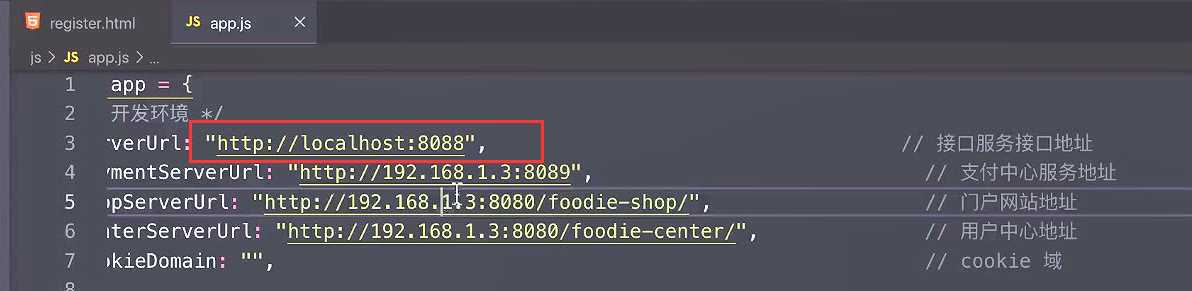
前端接口配置好。

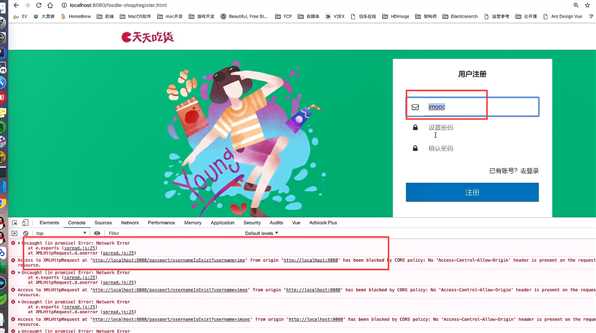
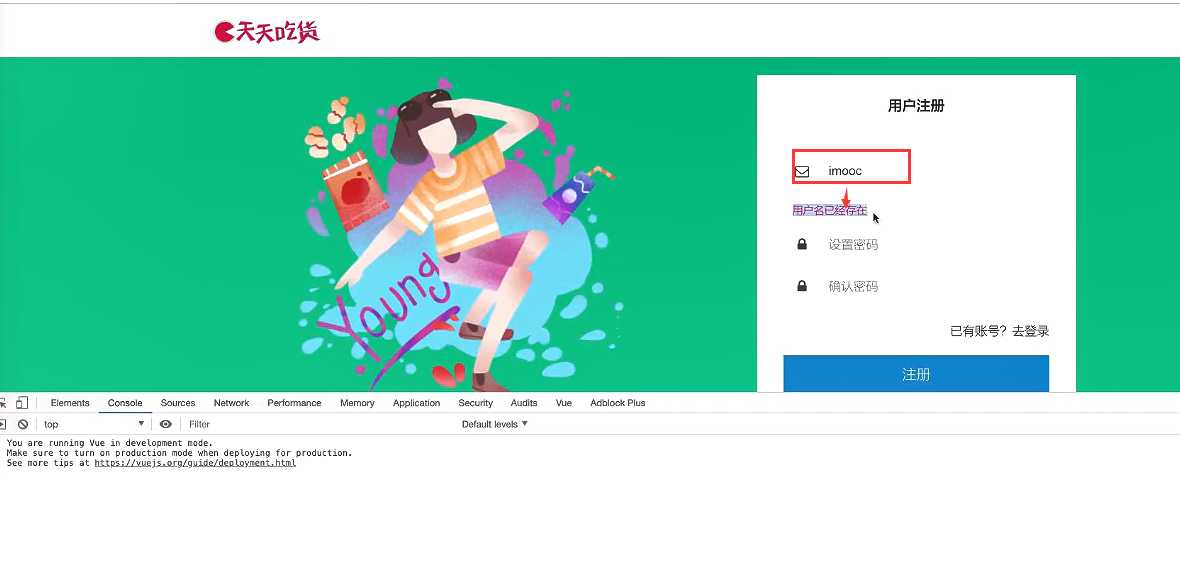
当我们输入用户名和后端服务有验证。

跨域

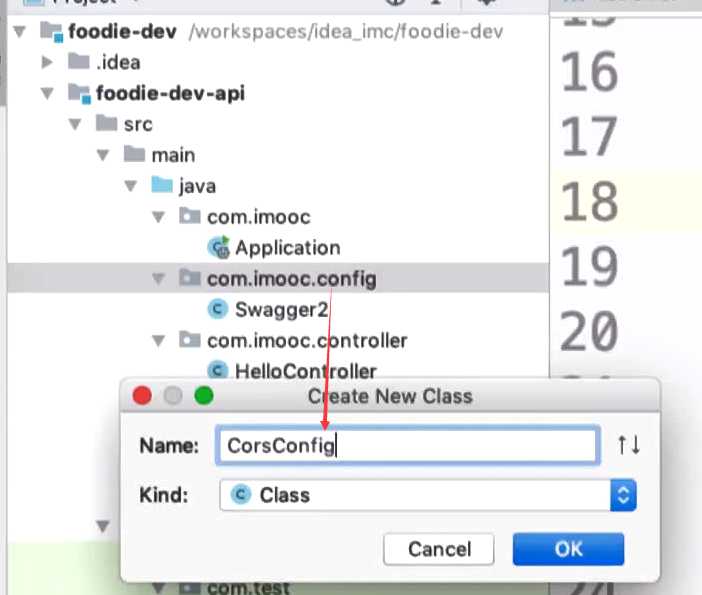
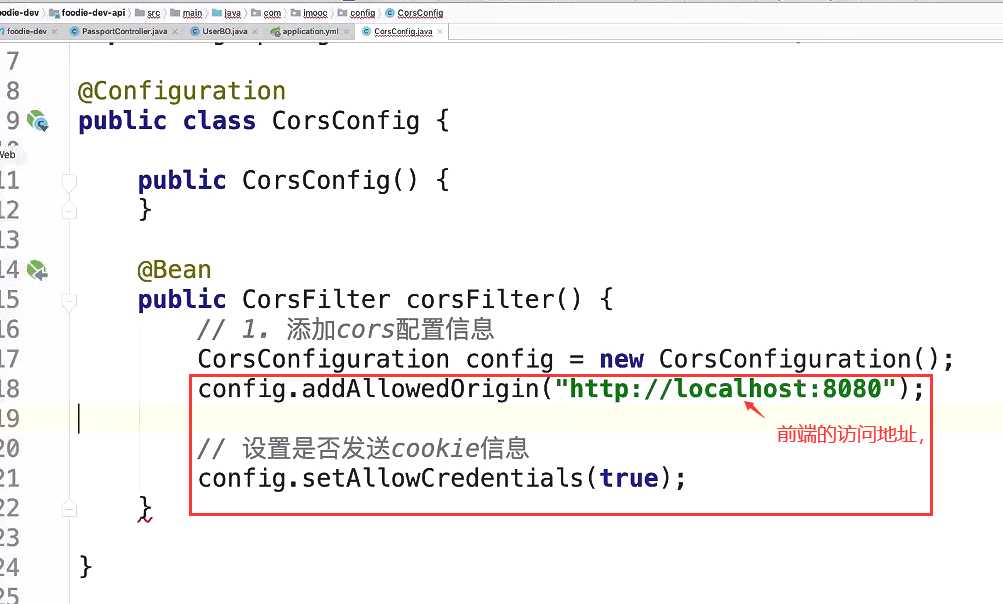
后端设置跨域
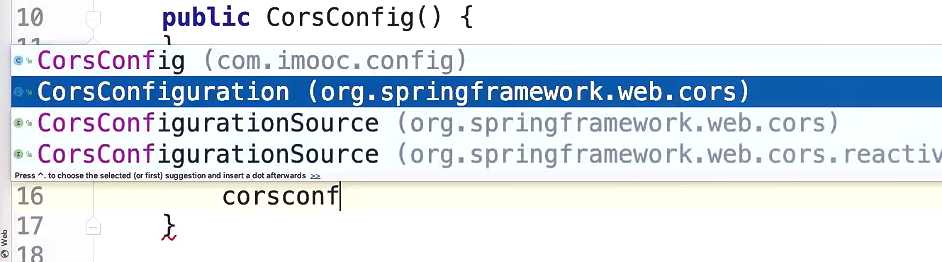
创建配置为,会被容器进行扫描。

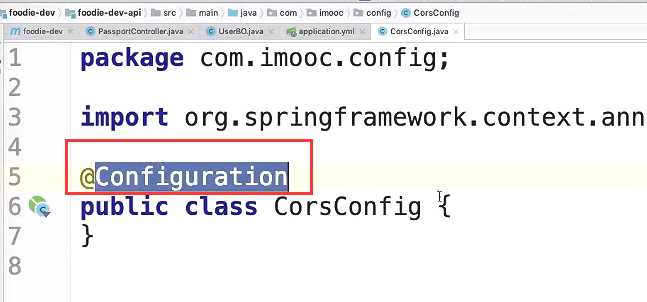
想被容器扫描到就需要加注解@Configuration





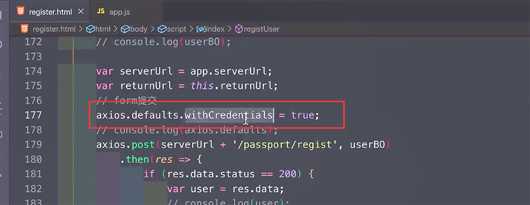
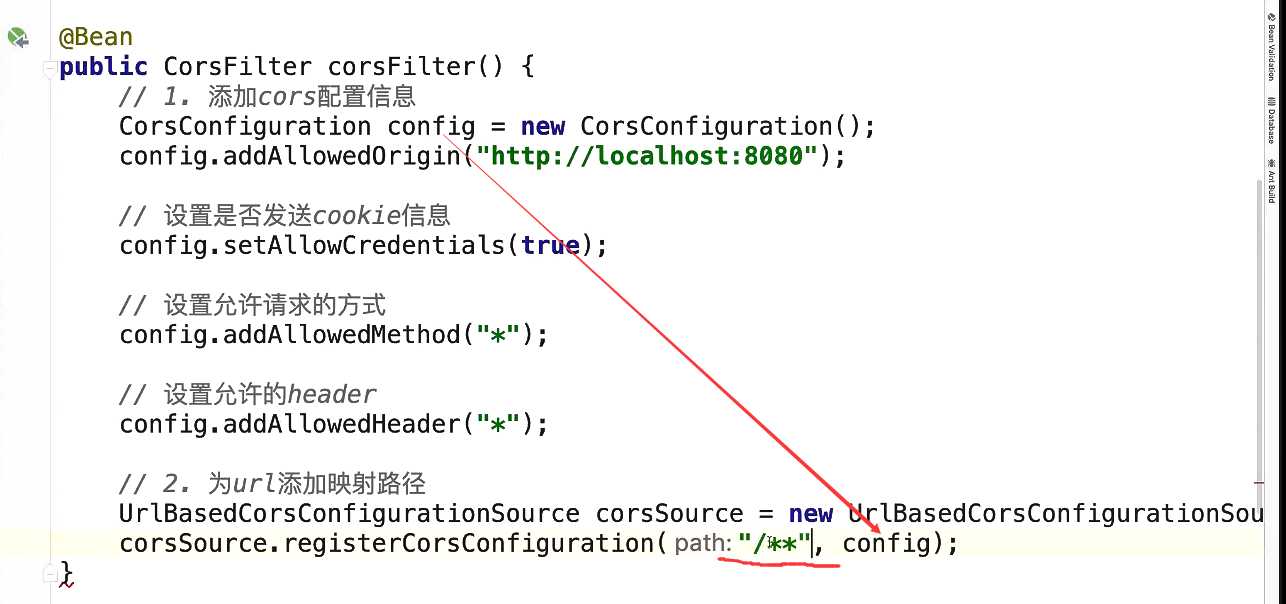
前端这里也设置了 携带cookie信息为true。

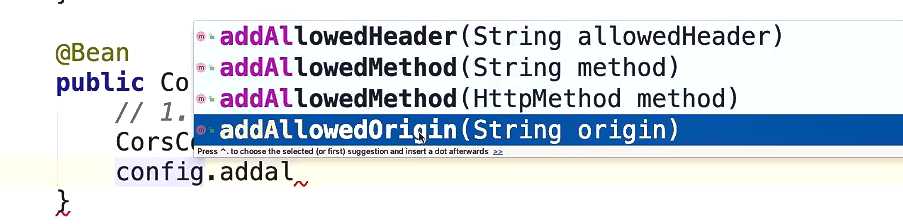
一般设置为*。请求的方式就是指的get、post这些。


路径的映射,就是请求的url。针对所有的路径都可以使用这些配置的基本信息。

/**代表请求进来适合所有的路由。

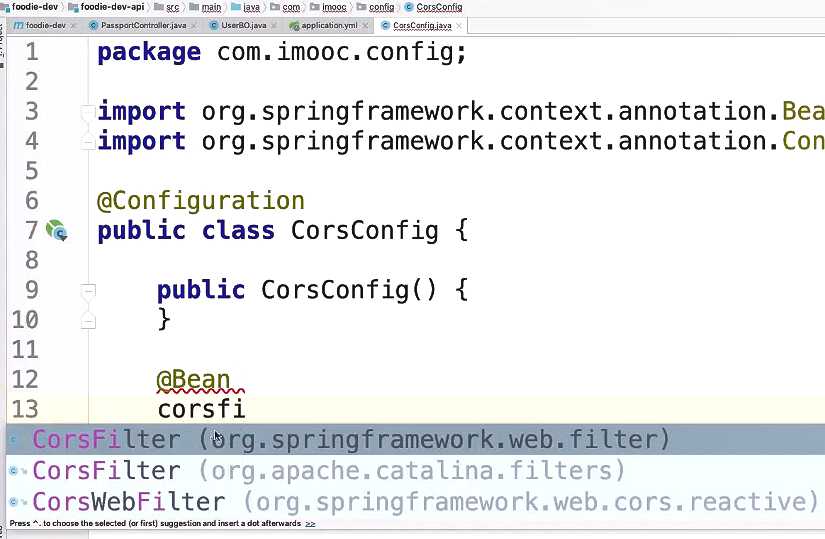
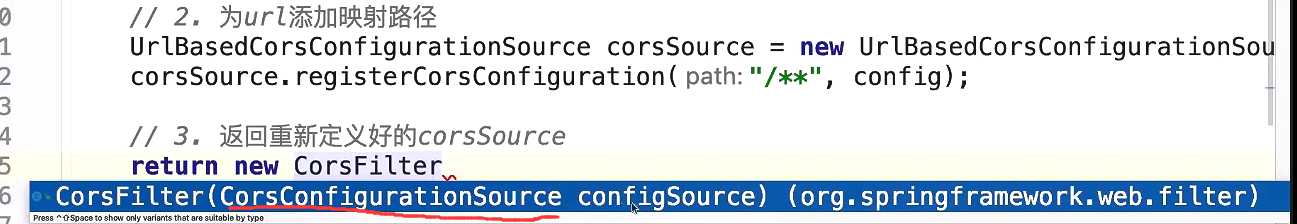
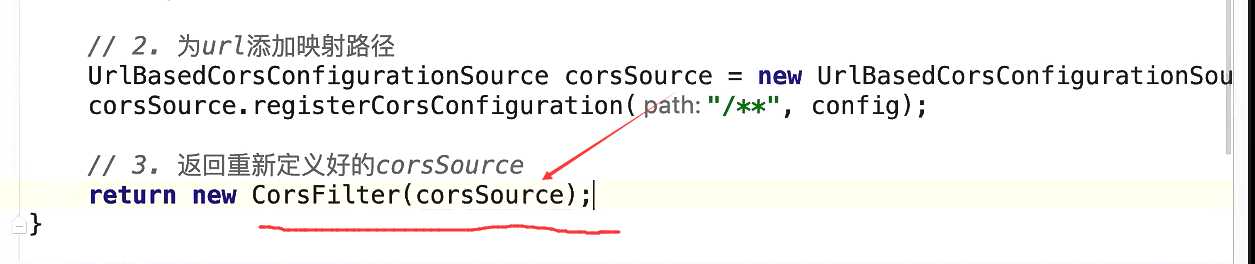
返回CorsFilter对象,里面的参数实就事CorsConfigurationSource

最终返回

以上跨域的配置就设置好了。
运行测试
重新运行API项目
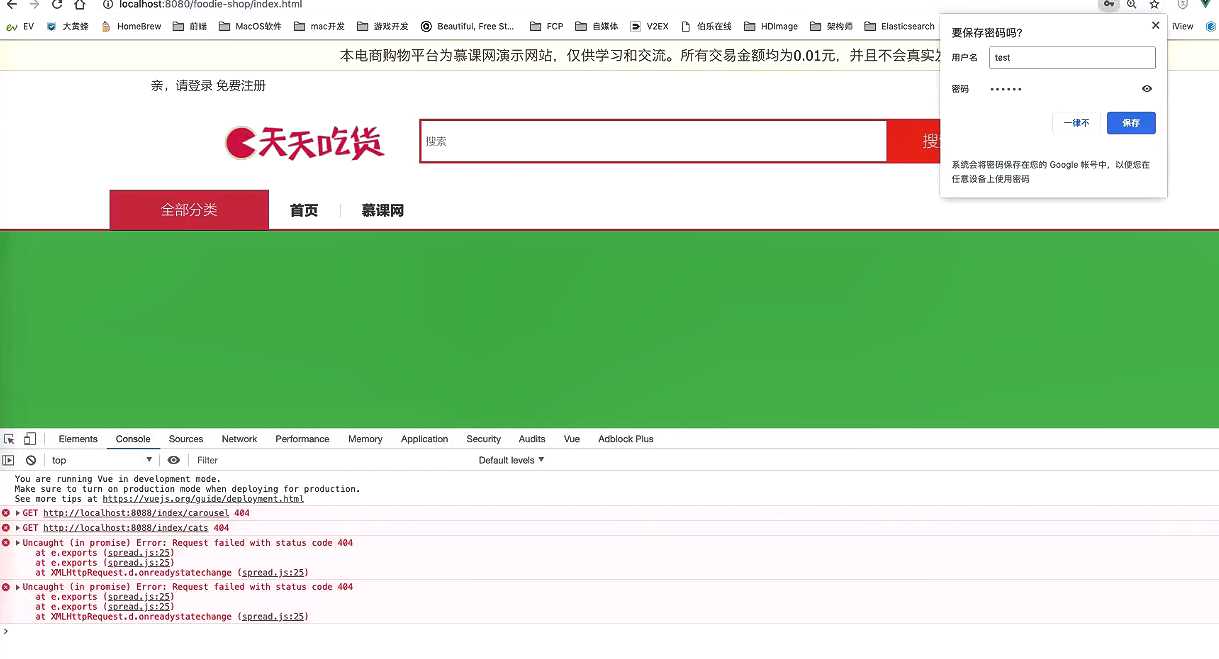
前端和后端的访问就通了。跨域的错误也解决了。

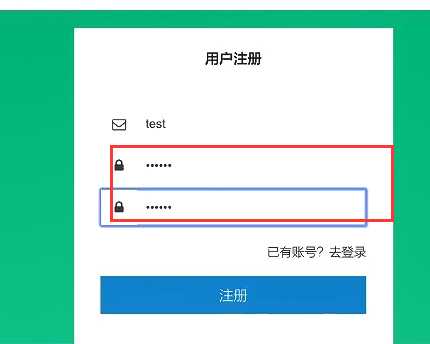
注册test用户,密码是123123

注册后发生跳转,跳转到了首页。首页还有一些错误,这是因为接口我们还没有写。

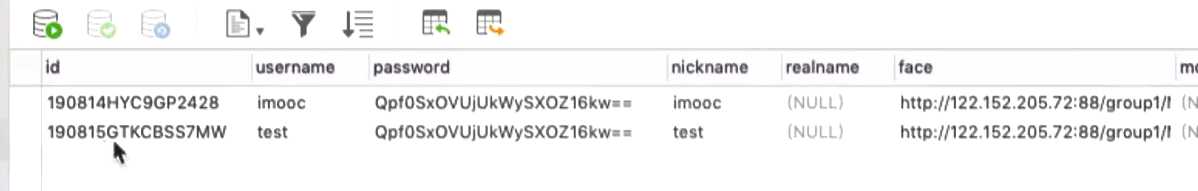
数据库内,数据进来了。

结束
以上是关于阶段一-01.万丈高楼,地基首要-第3章 用户登录注册模块开发-3-10 设置跨域配置实现前后端联调的主要内容,如果未能解决你的问题,请参考以下文章
阶段一-01.万丈高楼,地基首要-第3章 用户登录注册模块开发-3-3 自定义响应数据结构
阶段一-01.万丈高楼,地基首要-第3章 用户登录注册模块开发-3-10 设置跨域配置实现前后端联调
阶段一-01.万丈高楼,地基首要-第2章 单体架构设计与准备工作-2-26 详解事务的传播-3