报表中如何实现中国地图钻取到各省地图
Posted xiaohuihui-11
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了报表中如何实现中国地图钻取到各省地图相关的知识,希望对你有一定的参考价值。
需求描述:
使用 Echarts 统计图从中国地图,点击某一省份,在新的页面中显示该省份的地图。
实现思路:
在国家地图上添加 onclick 事件,点击国家地图中的省份,生成省份对应的 url, 其中将对应省份的名称以参数传递,在省地图报表中增加省份的参数,过滤出对应省份的数据,以及动态加载不同省份 echarts 模板中的地图,在 echarts 统计图展现的页面中接收到省份对应的参数,动态在页面加载出不同省份对应的 JS 文件。
具体实现:
1. 中国地图报表制作。
在自带实例地图 中国区域图中的 Echarts 统计图中添加事件如下:
myChart.on(‘click’,function(param){
window.open(‘showReport.jsp?rpx=/ 地图 / 省地图.rpx&province=’+param.name);
});
2. 省地图报表的制作。
(1)新建名为省地图.rpx 的报表,在该报表中添加参数名为 province。[size=18.6667px]

(2)数据集的创建
无论使用什么类型的数据集,需要通过上一步骤中的 province 参数过滤出对应省份的数据。
例如:province 输入江西,得到的数据应该是下面的形式:

(3)添加 echarts 统计图
右键统计图所在单元格的区域,选择第三方统计图,打开任意省份的 echartsJS 模板,然后在右侧将原来 mapType 的固定值通过 mt 这个参数传递,mt 通过 province 给定。

在 echarts 所在目录 demo aqsoftecharts3mapjsprovince 目录下的各省份的 JS 改成中文名称,例如 jiangxi.js 改为江西.js。

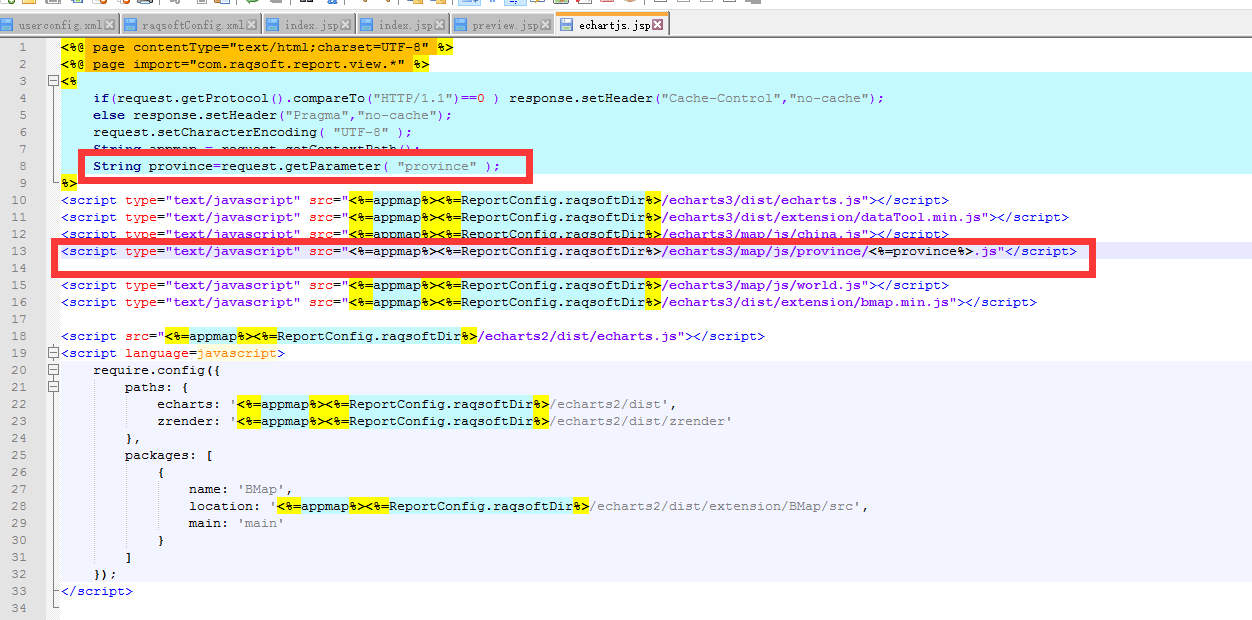
在 echarts.jsp 中加上获取 province 参数值的语句,然后在该页面中加载到对应省份的 echarts 的 JS 模板。

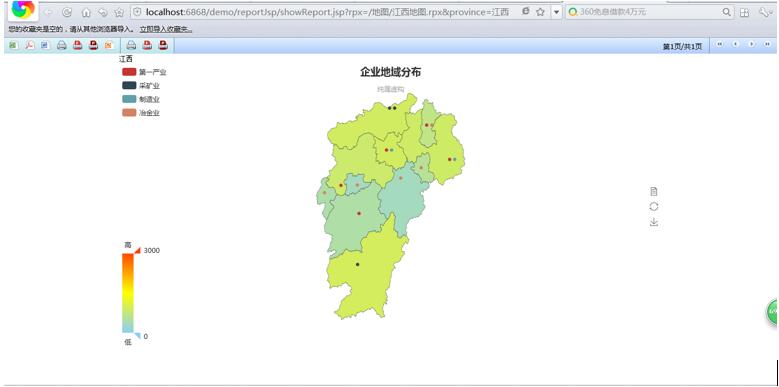
设计器下发布中国区域地图,在页面上展现如下:

由于目前省份的数据集数据是内建的只是有江西的数据,所以,我们点击江西的时候,可以在一个新的页面中展现江西的数据。

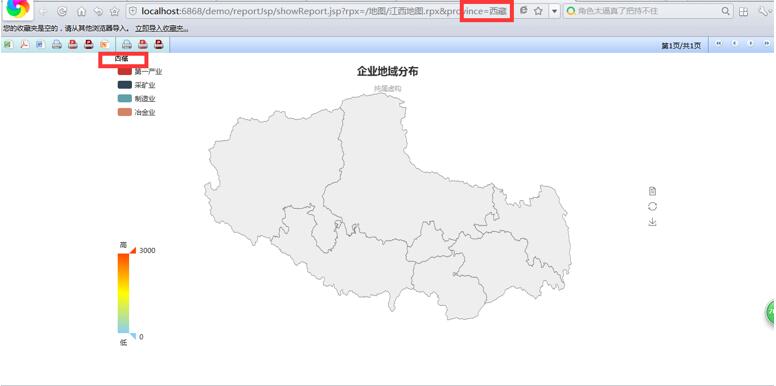
点击西藏可以弹出西藏的地图,但因省份地图没有对应西藏的数据所以会显示下方的效果。

注意事项:
1. 地图中使用的数据集里的省,市的名称要和 Echarts 里的对应,例如“北京”,避免写成“北京市”。
2. 设计器下自带的省份的 echarts 的 JS 模板都是省份的全拼,传递的参数默认是中文,所以就需要将自带的模板的文件名改成中文。
以上是关于报表中如何实现中国地图钻取到各省地图的主要内容,如果未能解决你的问题,请参考以下文章