怎么画中国各省地图?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎么画中国各省地图?相关的知识,希望对你有一定的参考价值。
先拿出一张纸。
再画中国轮廓,比如说这张。

请点击输入图片描述
再画出省份,如果还要画省会的话,建议画大些。

请点击输入图片描述
一张完好的中国地图就出来了,如下图。

请点击输入图片描述
END
注意事项
甘肃不要画于过宽,会影响宁夏、陕西、山西、河北、北京、天津。
不要画于过低,影响海南面积。
简介
关于地理地图绘制已经由师弟师妹系统出了几期。具体推文可见:
网上有很多关于中国地图绘制教程,但是关于省市级地图绘制非常少,本推文就是来解决这个问题。下面推文主要以浙江省、温州市为例,使用 leaflet 包绘制省/市级地图。
绘制省级地图
首先,使用regionNames()导入浙江省各市的名字。dem_data可以是读者想要填充在地图上的数据(例如:各市的 GDP,空气质量指数等数据)。使用leafletGeo()创建一个 sp 对象的数据框。
注意:这里的 dem_data 可以是连续型或离散型变量(各市 GDP 排名),以下例子使用 runif() 随机生成连续型数据。library(leaflet) #加载包library(leafletCN)
region = regionNames("浙江")
dem_data = runif(length(region)) # 这里使用自己的数据
dat = data.frame(region,dem_data)
map = leafletGeo("浙江", dat)
构建好数据集之后,进行绘图。载入高德地图 amap,设置各市边界及颜色并加入图例,得到以下 html 形式图形。
#涂色环节
pal <- colorNumeric(
palette = "Blues",
domain = map$value)
#载入高德地图amap
leaflet(map) %>% amap() %>%
#加入框边界及颜色
addPolygons(stroke = TRUE,
smoothFactor = 2,
fillOpacity = 0.7,
weight = 1,
color = ~pal(value),
popup = ~htmltools::htmlEscape(popup)
) %>%
#加入右下角边框
addLegend("bottomright", pal = pal, values = ~value,
title = "legendTitle",
labFormat = leaflet::labelFormat(prefix = ""),
opacity = 1)
绘制市级地图
绘制市级地图与绘制省级地图类似,只需在regionNames()中进行变化即可,其他几乎相同。下面绘制的温州市地图做了一些小小的拓展。1. 使用真实案例数据;2. 填充颜色变化。数据处理方面主要是用 dplyr 包的full_join(),具体细节就不做过多介绍了。
#======================== 温州市地图绘制 =======================
library(leafletCN)
library(dplyr)
library(leaflet)
#demomap("温州")
#主函数——geojsonmap:地图标色函数
data = read.csv("各区县经营效率.csv",header=T)
data$mean = apply(data[,2:13],1,mean)
colnames(data) = c('region',as.character(2009:2020),"mean")
dim(data)
region = regionNames("温州市")
dat = data.frame(region,runif(length(region)))
data1 = full_join(dat,data[,c(1,8)])
data2 = data1[,-2]
map = leafletGeo("温州市", data2)
#涂色环节heat.colors(6,rev = T)
# c("#FFFF00FF","#FF0000FF","#00FF00FF","#00FFFFFF","#FF00FFFF","#0000FFFF")
pal <- colorNumeric(
palette = c("purple","blue","lightblue","green","yellow","orange",'red'),
domain = map$value)
#载入高德地图amap
leaflet(map) %>% amap() %>%
#加入框边界及颜色
addPolygons(stroke = TRUE,
smoothFactor = 1,
fillOpacity = 1,
weight = 1,
color = ~pal(value),
popup = ~htmltools::htmlEscape(popup)
) %>%
#加入右下角边框
addLegend("bottomright", pal = pal, values = ~value,
title = "效率值",
labFormat = leaflet::labelFormat(prefix = ""),
opacity = 2)
本推文主要介绍,如何使用 leaflet 包绘制省/市级地图并以浙江省、温州市作为案例。读者可以使用函数保存该图片,并将其使用到论文中。
但是本推文的省市级绘图还存在几个问题,小编还没有能力通过代码解决:1. 如何凸显各市/县的名字到填充颜色上方?2. 有些市、县发生变化(从县变为区),但 leaflet 包没有及时更新,应该如何处理?
以上是小编在实际科研中存在的问题,我的“笨”办法是: 。或者使用 ppt,手动修改。如果读者们有什么好办法,可以留言分享下,十分感谢。
如果觉得推文有用,求关注,收藏,分享,点赞。各位的支持是我创作的最大动力。
报表中如何实现中国地图钻取到各省地图
需求描述:
使用 Echarts 统计图从中国地图,点击某一省份,在新的页面中显示该省份的地图。
实现思路:
在国家地图上添加 onclick 事件,点击国家地图中的省份,生成省份对应的 url, 其中将对应省份的名称以参数传递,在省地图报表中增加省份的参数,过滤出对应省份的数据,以及动态加载不同省份 echarts 模板中的地图,在 echarts 统计图展现的页面中接收到省份对应的参数,动态在页面加载出不同省份对应的 JS 文件。
具体实现:
1. 中国地图报表制作。
在自带实例地图 中国区域图中的 Echarts 统计图中添加事件如下:
myChart.on(‘click’,function(param){
window.open(‘showReport.jsp?rpx=/ 地图 / 省地图.rpx&province=’+param.name);
});
2. 省地图报表的制作。
(1)新建名为省地图.rpx 的报表,在该报表中添加参数名为 province。[size=18.6667px]

(2)数据集的创建
无论使用什么类型的数据集,需要通过上一步骤中的 province 参数过滤出对应省份的数据。
例如:province 输入江西,得到的数据应该是下面的形式:

(3)添加 echarts 统计图
右键统计图所在单元格的区域,选择第三方统计图,打开任意省份的 echartsJS 模板,然后在右侧将原来 mapType 的固定值通过 mt 这个参数传递,mt 通过 province 给定。

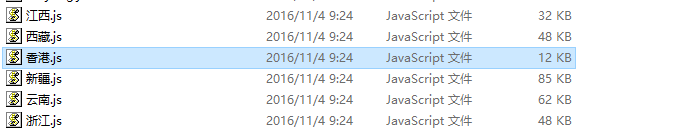
在 echarts 所在目录 demo aqsoftecharts3mapjsprovince 目录下的各省份的 JS 改成中文名称,例如 jiangxi.js 改为江西.js。

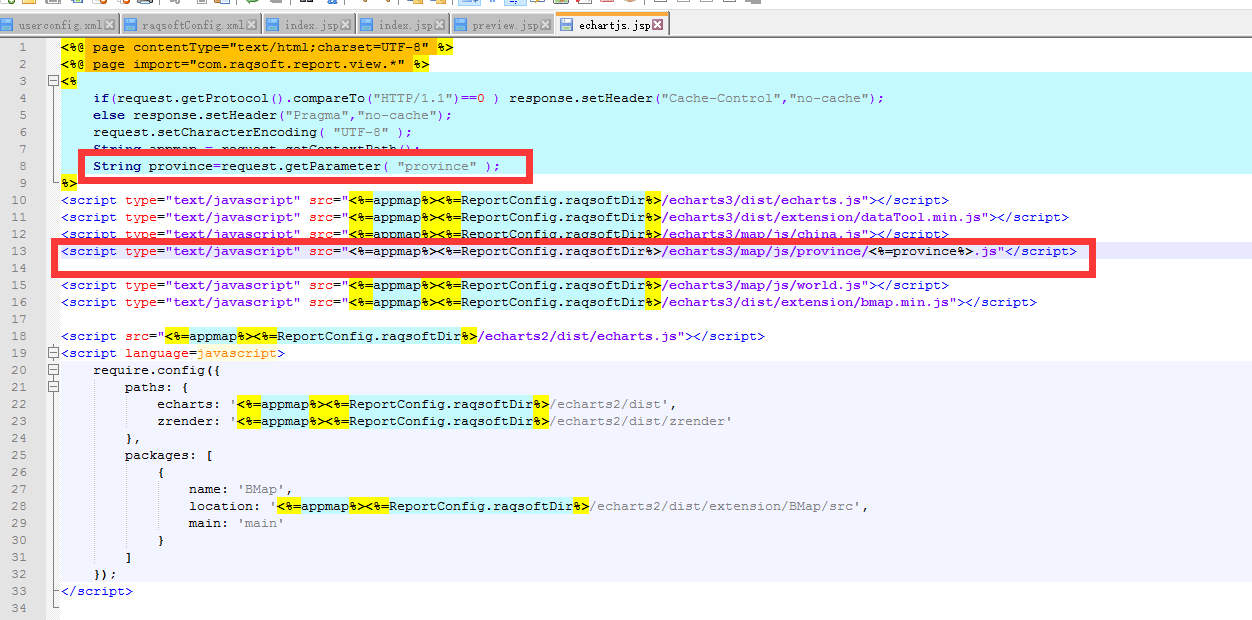
在 echarts.jsp 中加上获取 province 参数值的语句,然后在该页面中加载到对应省份的 echarts 的 JS 模板。

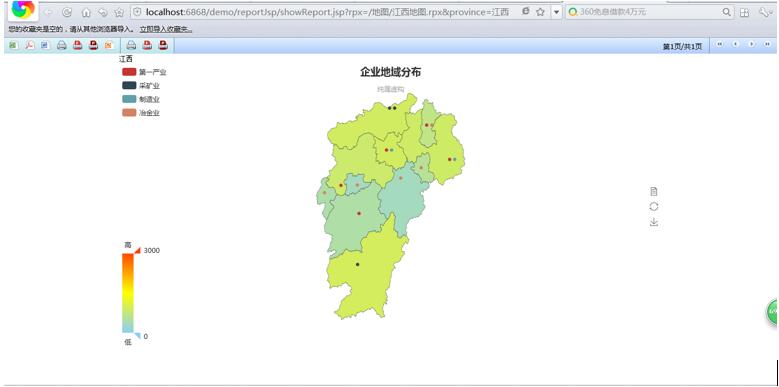
设计器下发布中国区域地图,在页面上展现如下:

由于目前省份的数据集数据是内建的只是有江西的数据,所以,我们点击江西的时候,可以在一个新的页面中展现江西的数据。

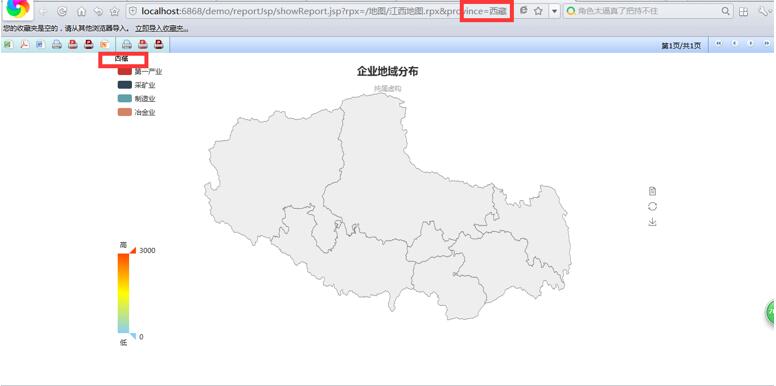
点击西藏可以弹出西藏的地图,但因省份地图没有对应西藏的数据所以会显示下方的效果。

注意事项:
1. 地图中使用的数据集里的省,市的名称要和 Echarts 里的对应,例如“北京”,避免写成“北京市”。
2. 设计器下自带的省份的 echarts 的 JS 模板都是省份的全拼,传递的参数默认是中文,所以就需要将自带的模板的文件名改成中文。
以上是关于怎么画中国各省地图?的主要内容,如果未能解决你的问题,请参考以下文章