超详细Node安装教程
Posted hzpeng
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了超详细Node安装教程相关的知识,希望对你有一定的参考价值。
今天周末休息,我制定了我的2020年度规划,其中包含编写50篇养成写博文的习惯。算下来平均每周一篇,感觉也不是很难,但我的写作能力不是很好,争取一次比一次好!希望自己能够坚持下去。2020为自己而活,一起加油!
一、安装Node
首先我们需要从官网下载Node安装包:Node.Js中文网,下载后双击安装没有什么特殊的地方,安装路径默认是C盘,不想安装C盘的话可以选择一下其他的盘符。安装完成以后可以不用配置环境变量,Node安装已经自动给我们配置好了。
二、检测Node是否可用
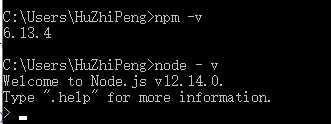
使用快捷键 win + R 打开运行 输入cmd打开终端。在终端里面输入node -v和npm -v查看是否都可用,如果显示版本号则证明安装成功。

三、配置npm模块路径
1、在cmd输入命令:npm list -g 可查看默认全局模块存放路径,默认路径也是在C盘。
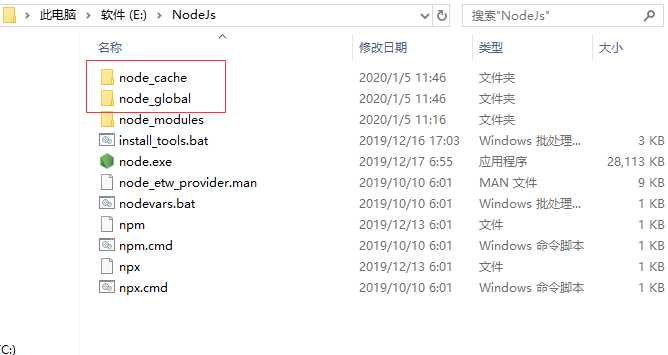
2、在你的Node安装目录下新建两个文件夹,分别是:node_cache、node_global

3、在cmd中输入命令:
npm config set prefix "你创建的node_global文件夹路径"
npm config set cache "你创建的node_cache文件夹路径"
4、可再次输入npm list -g查看是否配置成功
四、安装cnpm
1、在国内使用npm的官方镜像下载速度非常慢,有一些文件还会下载失败,我们可以使用淘宝的npm镜像替代官方版本(与官方同步频率为1分钟)。可以使用淘宝定制的 cnpm (gzip 压缩支持) 命令行工具代替默认的 npm。
2、安装命令:npm install -g cnpm --registry=https://registry.npm.taobao.org
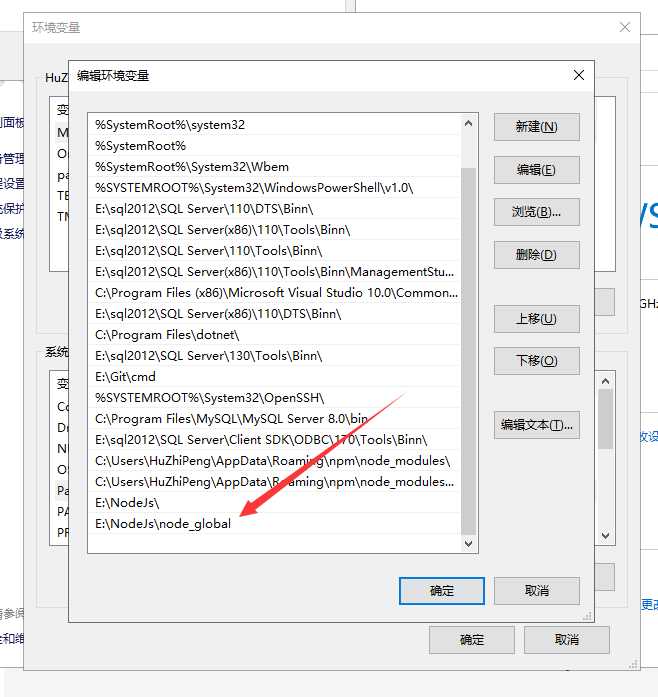
3、我们需要手动的将node_global文件夹路径添加到path环境变量中去。
此电脑——》属性——》高级系统设置——》环境变量——》系统变量——》Path

4、现在我们就可以在终端输入命令 cnpm查看是否可用啦(注意事项:添加环境变量后一定要重新打开一个新的cmd)
五、在VSCode中的坑
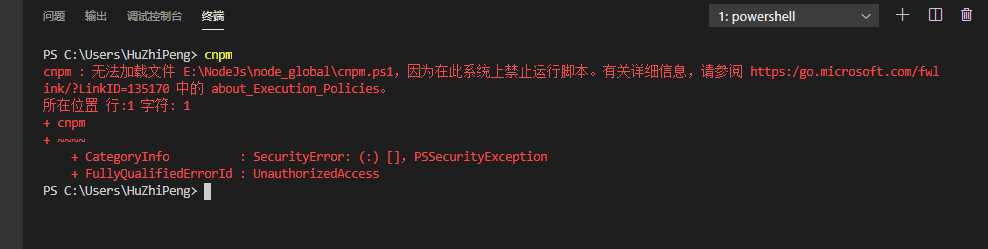
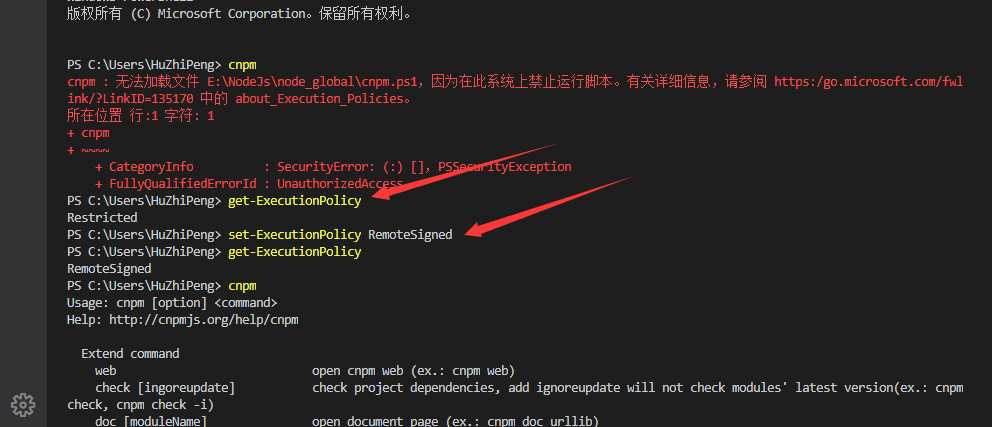
在cmd中明明可以cnpm,但到VsCode终端就不行了。错误信息如下:

解决方案:
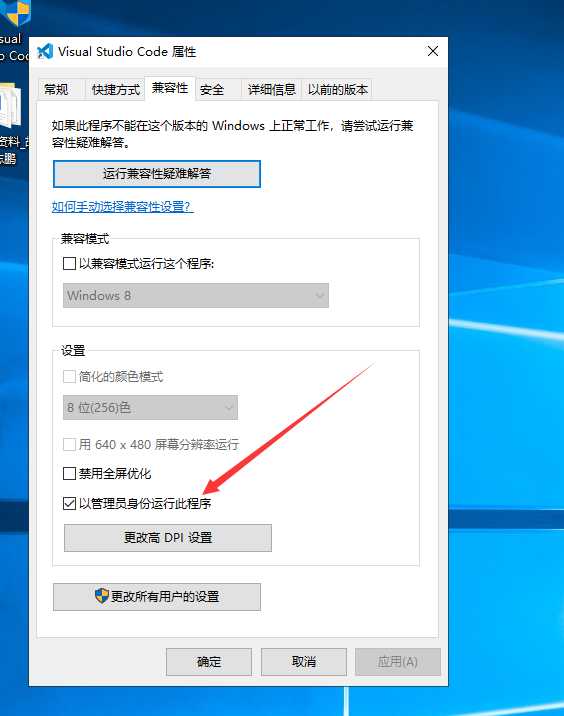
1、在Vscode右键属性——》兼容性——》设置为以管理员运行

2、执行:get-ExecutionPolicy 命令查看,发现为 Restricted
3、执行:set-ExecutionPolicy RemoteSigned,将其更改为 RemoteSigned

以上是关于超详细Node安装教程的主要内容,如果未能解决你的问题,请参考以下文章
node.js安装及环境配置超详细教程Windows系统安装包方式
node.js安装及环境配置超详细教程Windows系统安装包方式