vue 限制上传图片的宽高(基于iviewUI)
Posted lxn2
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue 限制上传图片的宽高(基于iviewUI)相关的知识,希望对你有一定的参考价值。
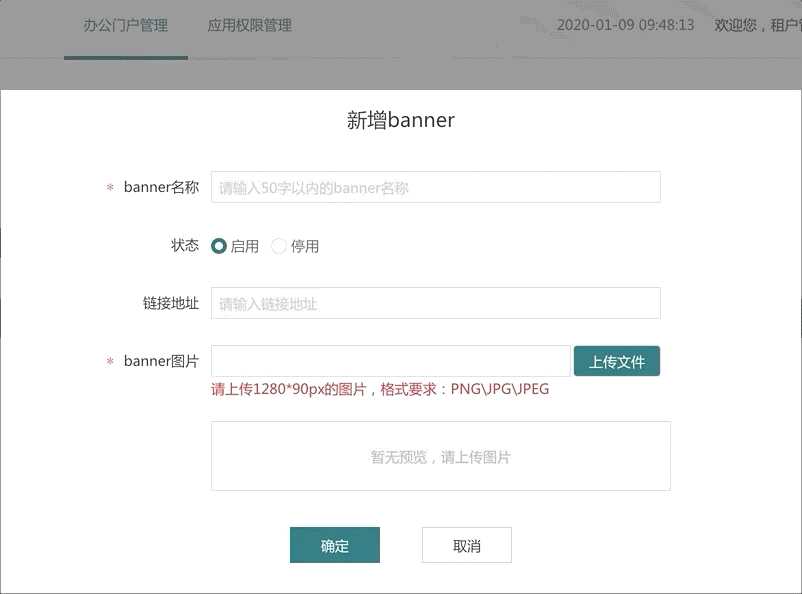
1、需要效果

2、vue代码
<Upload
multiple
ref="uploadContent"
:on-success="handleSuccess"
:on-error="handleError"
:format="[‘jpg‘,‘jpeg‘,‘png‘]"
:on-format-error="handleFormatError"
:show-upload-list="false"
:action="uploadUrl"
:before-upload="detailBeforeUpload"
style="float: right">
<Button class="uploadFiles" >上传文件</Button>
</Upload>
3、方法
detailBeforeUpload(file) { return this.checkImageWH(file, 1280, 90); }, checkImageWH(file, width, height) { let self = this; return new Promise(function (resolve, reject) { let filereader = new FileReader(); filereader.onload = e => { let src = e.target.result; const image = new Image(); image.onload = function () { if (width && this.width != width) { that.$Message.error(‘请上传宽为‘ + width + "px的图片"); reject(); } else if (height && this.height != height) { that.$Message.error(‘请上传宽为‘ + height + "px的图片"); reject(); } else { resolve(); } }; image.onerror = reject; image.src = src; }; filereader.readAsDataURL(file); }); },
以上是关于vue 限制上传图片的宽高(基于iviewUI)的主要内容,如果未能解决你的问题,请参考以下文章