网页中我在div和css都限制了 这个图片的宽高为啥不起作用
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了网页中我在div和css都限制了 这个图片的宽高为啥不起作用相关的知识,希望对你有一定的参考价值。
css也限制了为什么不起作用

问题中没有显示出来图片和ul的关系
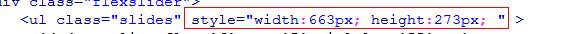
图上的css限制的是ul的宽度和高度,,图片的宽高应该通过img标签的属性进行控制,或者指定到你想要控制的图片(img标签)控制。
控制图片宽高的方法实例:
<img src="xxxx.jpg" width=400px height="600px" />
<img src="xxxx.jpg" style="width:400px;height:600px" />
css中通过
imgwidth:400px;
height:500px;
希望可以帮到你
<img src="..." style="width:663px;height:273px;">
你在div里设置,对图片本身不起作用。追问
你看 图片限制了但是标题 没有样式了




让div不独占一行
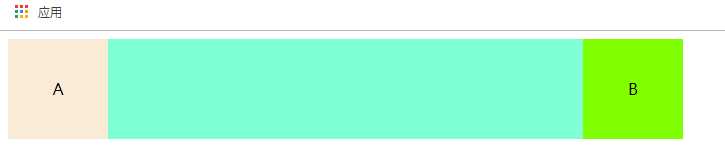
以 div A 和 B为例,宽高为100px。
1、使div浮动起来,效果图如下

2、给 div 添加CSS属性 display:inline;
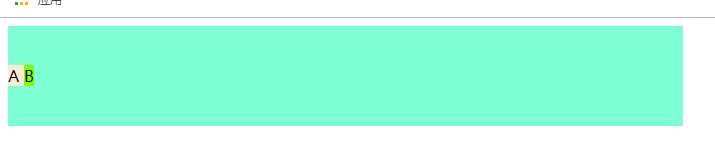
但是这样会造成 div 的宽高无效,宽高是被 div 内的内容撑开的,效果如下图:

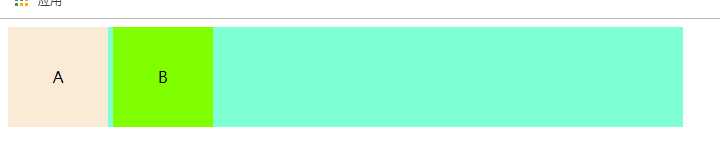
使用 display:inline-block; 效果如下图:

但是这样会产生一个新的问题,A 和 B 中间有一个缝隙
这个问题产生的原因是换行引起的,因为我们写标签时通常会在标签结束符后顺手打个回车,而回车会产生回车符,回车符相当于空白符,通常情况下,多个连续的空白符会合 并成一个空白符,而产生“空白间隙”的真正原因就是这个让我们并不怎么注意的空白符。
解决方案:
对父元素添加,font-size:0,即将字体大小设为0,那么那个空白符也变成0px,从而消除空隙 (div内的字同时消失)
效果图如下:

以上是关于网页中我在div和css都限制了 这个图片的宽高为啥不起作用的主要内容,如果未能解决你的问题,请参考以下文章