vue环境搭建与配置,新创建vue demo
Posted xiaozhuing
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue环境搭建与配置,新创建vue demo相关的知识,希望对你有一定的参考价值。
1.下载node https://nodejs.org/en/download/
2.需要创建
npm config set cache "D:SoftToolEclipsevue ode-v12.14.1-win-x64"
npm config set prefix "D:SoftToolEclipsevue ode-v12.14.1-win-x64"
3.安装淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
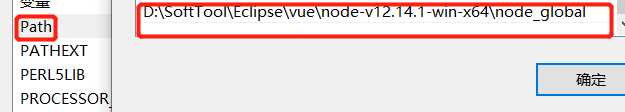
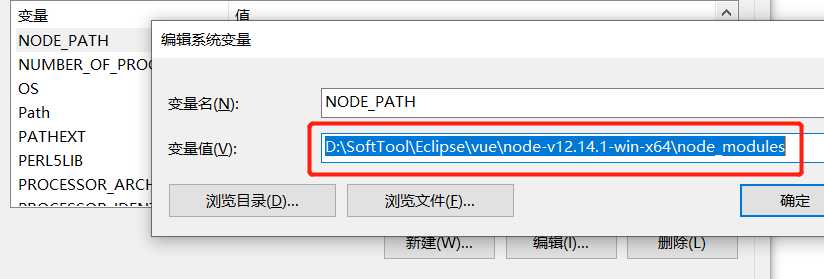
4.环境配置

新增系统变量NODE_PATH

5.安装Vue
cnpm install vue -g
6.安装vue命令行工具,即vue-cli 脚手架
cnpm install vue-cli -g
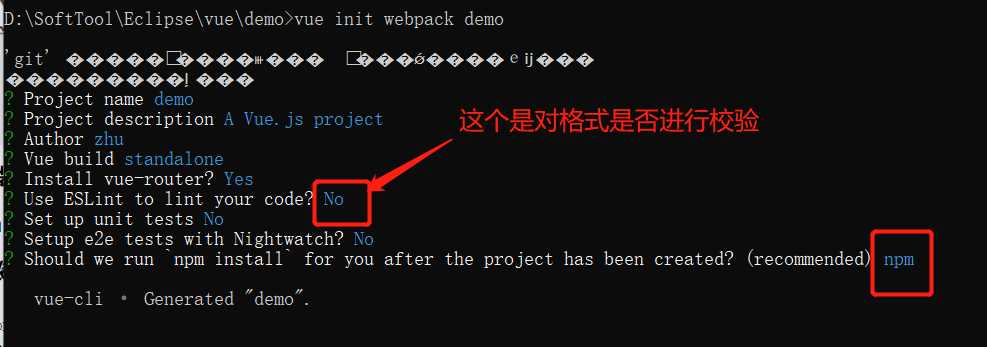
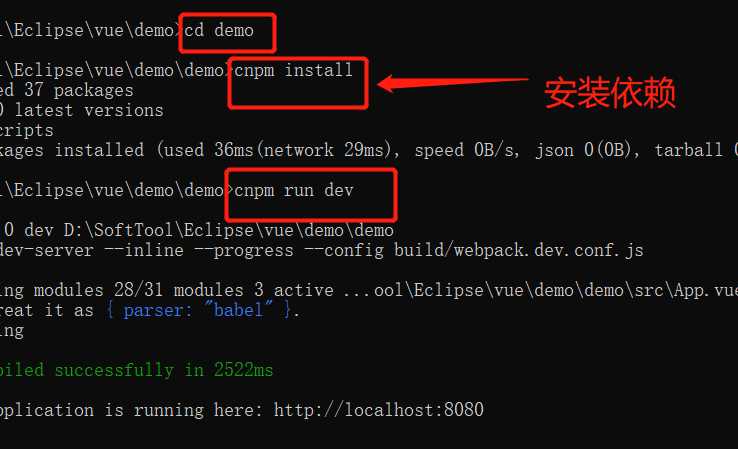
7.创建demo

进入项目后安装依赖,运行程序。
以上是关于vue环境搭建与配置,新创建vue demo的主要内容,如果未能解决你的问题,请参考以下文章
Vue ---- 项目与环境搭建 初始项目结构 Vue生命周期
vue-cli4.5 搭建( vue3+ TypeScript + ant design2)环境 及 VSCode 代码自动格式化配置