vue-cli4.5 搭建( vue3+ TypeScript + ant design2)环境 及 VSCode 代码自动格式化配置
Posted zhouzhaohua
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-cli4.5 搭建( vue3+ TypeScript + ant design2)环境 及 VSCode 代码自动格式化配置相关的知识,希望对你有一定的参考价值。
一开始是准备用vite的,但总是出不来,案例也比较少,感觉还不成熟,暂时放弃了。
1、升级 vue-cli为最新4.5
cnpm install -g vue @vue/cli
2、创建项目
vue create demo1
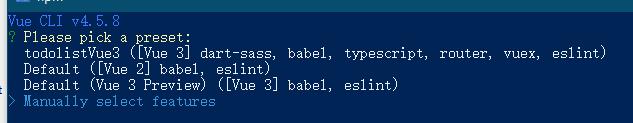
选择Manually select features

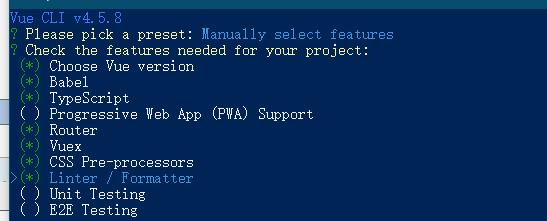
选中这些组件

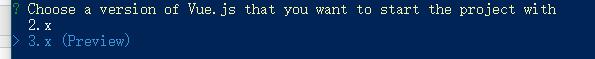
选择3.x

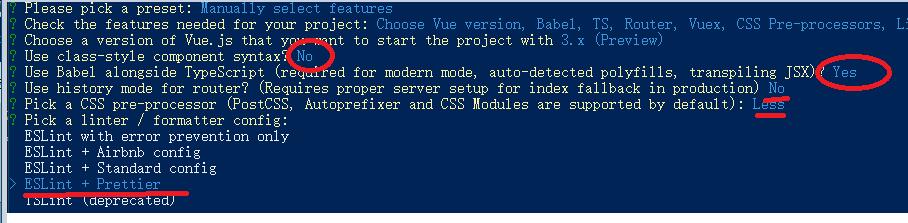
选择 :ESLint + Prettier

安装完成后,进入项目目录,使用vscode打开

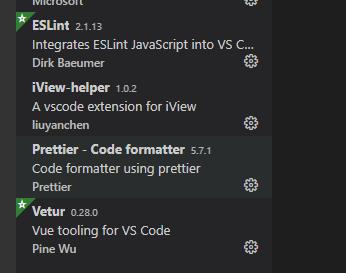
给vscode 安装插件
eslint,vetur, perttier

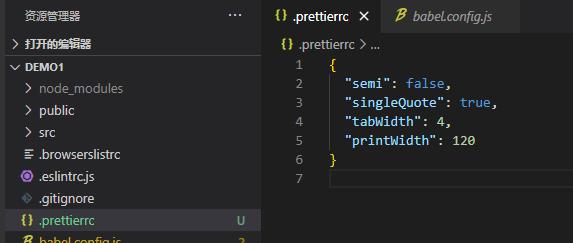
建立.prettierrc文件,
{
"semi": false,
"singleQuote": true,
"tabWidth": 4,
"printWidth": 120
}

修改vscode setting.json文件内容,如下
{ "editor.quickSuggestions": { //开启自动显示建议 "other": true, "comments": true, "strings": true }, // vscode默认启用了根据文件类型自动设置tabsize的选项 "editor.detectIndentation": false, "window.zoomLevel": 0, "terminal.integrated.rendererType": "dom", "editor.formatOnSave": true, "eslint.lintTask.enable": true, "editor.codeActionsOnSave": { "source.fixAll.eslint": true }, "editor.defaultFormatter": "esbenp.prettier-vscode", "[javascript]": { "editor.defaultFormatter": "esbenp.prettier-vscode" }, "[typeScript]": { "editor.defaultFormatter": "esbenp.prettier-vscode" }, "diffEditor.ignoreTrimWhitespace": true, // 设置字体 "editor.fontFamily": "‘Droid Sans Mono‘, ‘Courier New‘, monospace, ‘Droid Sans Fallback‘", "editor.fontSize": 14, // vscode 程序title位置显示内容,这里设置了显示路径 "window.title": "${dirty}${activeEditorMedium}${separator}${rootName}", // 编辑器建议 显示在头部 "editor.snippetSuggestions": "top", "editor.suggestSelection": "first", // 满格换行 "editor.wordWrap": "on" }
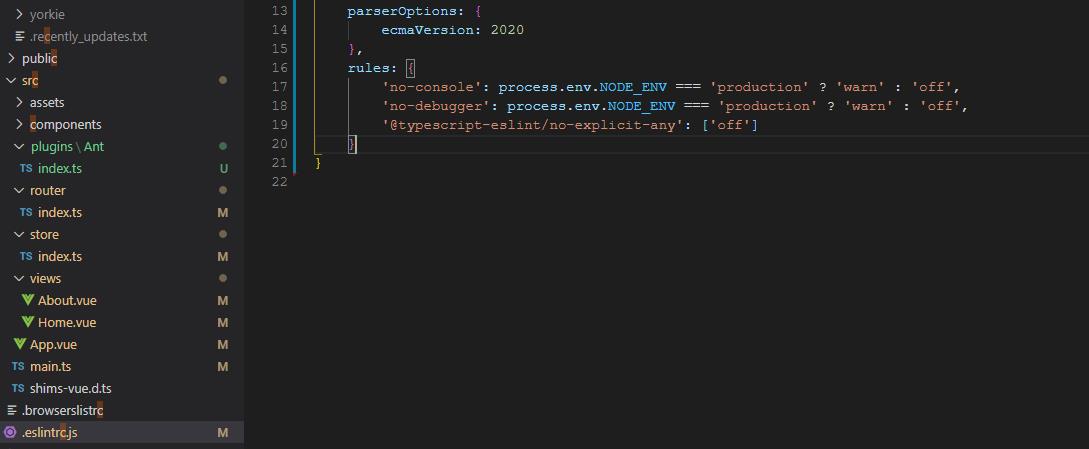
.eslintrc.js ,rules:增加一句 :"@typescript-eslint/no-explicit-any": ["off"] 。防止(类型警告 Unexpected any. Specify a different type.eslint(@typescript-eslint/no-explicit-any))

3、安装 ant design2
# ant-design cnpm i --save ant-design-vue@next # babel cnpm install babel-plugin-import --save-dev
修改 :bable.config.js,用于设置组件按需加载
module.exports = {
presets: [‘@vue/cli-plugin-babel/preset‘],
// 需要添加的内容
plugins: [
[
‘import‘,
{
libraryName: ‘ant-design-vue‘,
libraryDirectory: ‘es‘,
style: true
}
]
]
}
修改vue.config.js
module.exports = { css: { loaderOptions: { // 向 CSS 相关的 loader 传递选项 less: { javascriptEnabled: true } } } }
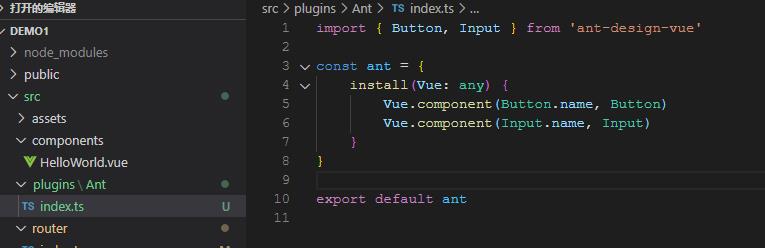
建立 plugins/Ant 》index.ts 文件 ,按需引用需要的组件
import { Button, Input } from ‘ant-design-vue‘
const ant = {
install(Vue: any) {
Vue.component(Button.name, Button)
Vue.component(Input.name, Input)
}
}
export default ant

修改: App.vue
<template>
<a-config-provider :locale="locale">
<router-view />
</a-config-provider>
</template>
<script>
import zhCN from ‘ant-design-vue/es/locale/zh_CN‘
export default {
data() {
return {
locale: zhCN
}
}
}
</script>
在修改Home.vue ——用于演示
<template>
<div class="home">
<a-button type="primary">按钮</a-button>
<a-input placeholder="Basic usage" />
</div>
</template>
<script lang="ts">
import { defineComponent } from ‘vue‘
export default defineComponent({
name: ‘Home‘,
components: {}
})
</script>
修改 main.ts ,引入 ant 组件库
import { createApp } from ‘vue‘
import App from ‘./App.vue‘
import router from ‘./router‘
import store from ‘./store‘
import ant from ‘./plugins/Ant‘
createApp(App)
.use(store)
.use(router)
.use(ant)
.mount(‘#app‘)
运行:npm run serve ,OK

以上是关于vue-cli4.5 搭建( vue3+ TypeScript + ant design2)环境 及 VSCode 代码自动格式化配置的主要内容,如果未能解决你的问题,请参考以下文章