VUE
Posted zyb99812
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VUE相关的知识,希望对你有一定的参考价值。
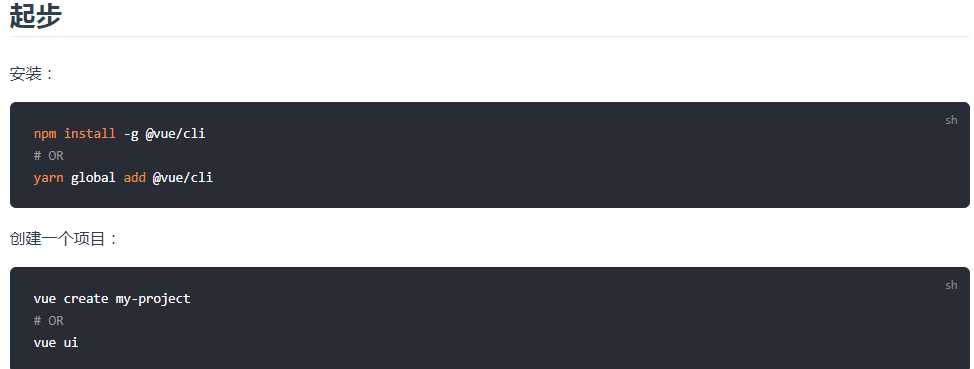
Vue:渐进式javascript框架 框架主要是提供基础的服务 ; 库主要是提供了大量的API为主 --------- el:元素的挂载位置(值可以是CSS或者是DOM元素) data:模型数据(值是一个对象) --------- DOM:是(文档对象)是html 和XML的应用程序接口(API) BOM:主要是处理浏览器窗口和框架 --------- 路由的本质就是:对应关系 后端路由:根据不同的 URL 请求,返回不同的内容 本质是: URL 请求地址 和服务器资源之间的对应关系 前端路由:根据不同的用户事件,显示不同的页面内容 本质是:用户事件与事件处理函数之间的对应关系 ---------- 通过 window 的 onhashchange 事件获取到最新的 hash 值 ,,,通过 location.hash 值 ---------- 声明式编程:模板的解构和最终的效果基本一致 ---------- 表单域修饰符: 1,number:转化为数值 2,trim:去掉开始和结尾的空格 3,lazy:将 input 事件切换为 change 事件(失去焦点之后才会有变化) v-clock: 解决闪动问题(没有值) v-text:填充内容(没有闪动问题,推荐) v-html:填充HTML片段(有安全问题) v-pre:填充原始值 v-once:只编译一次,不可修改 v-model:双向数据绑定 v-bind:href=‘url‘--缩写 :href=‘url‘ :属性的绑定 v-if(条件渲染) v-show(条件展示) 如果需要非常频繁地切换,则使用 v-show 较好;如果在运行时条件很少改变,则使用 v-if 较好。 VUE组件之间的通信: https://www.cnblogs.com/fundebug/p/10884896.html



以上是关于VUE的主要内容,如果未能解决你的问题,请参考以下文章
vue3简介——升级Vue的版本 vue2.9.6升级到vue3.0——创建Vue3.0工程-——vue3_devtool开发者工具的下载安装