TypeScript接口学习心得之一
Posted kukai
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了TypeScript接口学习心得之一相关的知识,希望对你有一定的参考价值。

import { Component, OnInit } from ‘@angular/core‘;
import { ActivatedRoute } from ‘@angular/router‘;
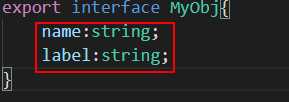
import { MyObj } from ‘src/app/pojo/myObj‘;
@Component({
selector: ‘app-work‘,
templateUrl: ‘./work.component.html‘,
styleUrls: [‘./work.component.css‘]
})
export class WorkComponent implements OnInit {
constructor(private route: ActivatedRoute) { }
//我们传入的对象参数实际上包含了很多属性,
//但是类型检查器不会去检查属性的顺序
//只会检查那些必需的属性是否存在
public my={ size:10,label:"hello world",name:‘zhangsan‘}; //属性顺序跟接口定义的顺序不一致
ngOnInit() {
this.pritntLable(this.my);
}
pritntLable(obj: MyObj){
console.log(obj.label);
}
}
以上是关于TypeScript接口学习心得之一的主要内容,如果未能解决你的问题,请参考以下文章
201671010105 2016-2017-2《Java程序设计》第六周学习心得
201671010119 2016-2017-2《Java程序设计》第六周学习心得
201671010138 2016-2017-2《java程序设计》学习心得