element NavMenu组件实现
Posted heshuaiblog
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了element NavMenu组件实现相关的知识,希望对你有一定的参考价值。
第一步:了解大概
1. element NavMenu组件共分为四个部分,分别是el-menu,el-submenu,el-menu-item-group和el-menu-item四个子组件配合使用完成菜单功能。
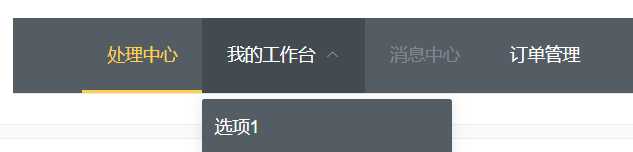
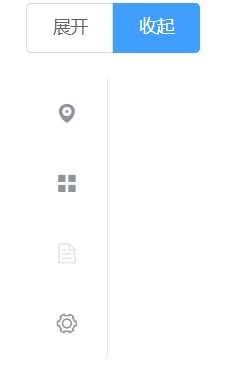
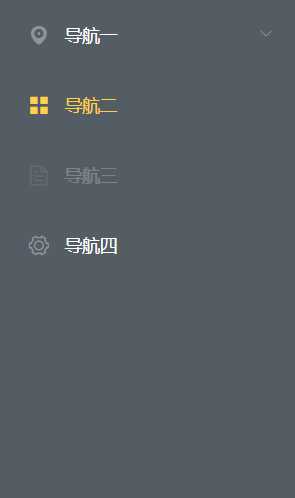
2. element NavMenu组件有两种模式。一种是horizontal,用于顶部导航。一种为vertical,用于侧边导航。其中vertical还有一种collapse模式。具体表现为:
horizontal: vertical(collapse): vertical(!collapse):



以上是关于element NavMenu组件实现的主要内容,如果未能解决你的问题,请参考以下文章
在Vue+element 开发中报: The template root requires exactly one elemen 错的解决和原因
Vue + element-ui 前端项目一Table 表格并实现分页 2